
在客户端启用CORS
我正在创建一个在任何情况下都无法管理或修改的服务器上运行的Web应用程序。在该应用程序中,我需要执行对其他服务器的AJAX调用。这将始终被“相同原产地政策”阻止。其中server01.test.net是Web服务器,而mail.test.net是第二台服务器。有没有一种方法可以通过任何方式在客户端启用CORS,因为我无法...
2024-01-10
是否可以捕获CORS错误?
此问题与跨域资源共享(CORS)有关。如果在发出CORS请求时出现错误,Chrome(以及AFAIK其他浏览器)会将错误记录到错误控制台。消息示例可能如下所示:XMLHttpRequest无法加载http://domain2.example。原产地http://domain1.example不被访问控制允许来源允许的。我想知道是否有办法以编程方式获取此错误消息?我...
2024-01-10
如何为CORS指定响应头?
我在春天建立了一个后端REST API,我的朋友正在建立一个AngularJS前端应用程序来调用我的API,我有一个带有密钥的令牌头Authorization和一个可以访问该服务的值,否则它将被拒绝。来自Postman和REST客户端我可以接收API,但经过测试后,他说他在飞行前得到401Unauthorized Error。下面是我的doFilterInternal方法。p...
2024-01-10
Axios出现CORS问题
我在package.json中添加了proxy,效果很好,但是在npm run build之后,CORS问题再次浮出水面,有人知道在React中npmrun build之后如何处理CORS问题。我试图使用各种方法在axios请求中添加标头。但是,我未能在axios请求中添加’Access-Control-Allow-Origin’:’*’。我的代码如下:package.json "proxy": { "*":{ "target" :...
2024-01-10
HTTPS和HTTP CORS
我的问题很简单,但我找不到答案,也没有自己进行测试的资源。我可以从一个域向另一个HTTPS域发出HTTPSCORS请求吗?我可以从一个域向另一个HTTPS域发出HTTP CORS请求吗?我知道,我可以执行从一个域到另一个HTTP域的HTTPCORS请求,但是当使用HTTPS时,我不知道是否存在任何区别。谢谢,菲利普回答:...
2024-01-10
如何在flask中启用CORS
我正在尝试使用jquery提出跨源请求,但它一直被消息拒绝XMLHttpRequest无法加载http:// …请求的资源上不存在“ Access-Control-Allow-Origin”标头。因此,不能访问Origin…。我正在使用flask,heroku和jquery客户端代码如下所示:$(document).ready(function() { $('#submit_contact').click(function(e){ e.preventDefault(); ...
2024-01-10
CORS 405(不允许使用方法)
我打算使用Ajax将跨域请求发送到soapWeb服务。Web服务的URL是:http://example1.asmx?op =GetVOD我的代码:var url = 'http://example1.asmx?op=GetVOD';var xhr = new XMLHttpRequest();var strRequest = "<?xml version='1.0' encoding='utf-8'?>" +"<soap:Envelope xmlns:xsi='http://www.w3.org/2001...
2024-01-10
由于CORS问题来自本地主机,请求失败
我在SO和不同的博客上都看到了数十个问题,这些问题都用“答案”来讨论-都无济于事。我的本地机器(Ubuntu 16.04)上有一个React.js应用程序。在本地,我尝试通过运行npmstart对其进行测试,然后它将浏览器打开到http:// localhost:3000。在一页上,我试图访问共享托管服务器上的PHP api。Chrome和Firefox都...
2024-01-10
如何克服ReactJS中的CORS问题
我正在尝试通过React应用程序中的Axios进行API调用,但是我在浏览器中遇到了CORS问题。我想知道我是否可以从客户端解决此问题,因为我内部没有对API的任何访问权。附加的是我的代码。const response = axios({ method: 'post', dataType: 'jsonp', url: 'https://awww.api.com', data: { 'appToken':'', 'request':{ '...
2024-01-10
带有PHP标头的跨域请求标头(CORS)
我有一个简单的PHP脚本,正在尝试跨域CORS请求:<?phpheader("Access-Control-Allow-Origin: *");header("Access-Control-Allow-Headers: *");...但是我仍然得到错误:请求标头字段X-Requested-With不允许Access-Control-Allow-Headers我有什么想念的吗?回答:Access-Control-Allow-Headers不允许*作为可接受的值,请参阅此处的Mozilla文档...
2024-01-10
POST AJAX请求被拒绝-CORS?
我在端口5000的node.js服务器上设置了CORS,如下所示:var app = express();app.use(cors()); //normal CORSapp.options('*', cors()); //preflightapp.post('/connect', function(req, res) { console.log("Connection request received !")});var port = 5000;app.listen(port, function (...
2024-01-10
CORS允许的来源限制不会导致服务器拒绝请求
我正在使用Spring Boot v1.5.1,似乎我对CORS的限制不起作用。我的application.properties文件具有以下行(ref1 ref2)。endpoints.cors.allowed-origins=http://mydomain.io我的REST控制器如下所示。@RestController@CrossOrigin@RequestMapping("/api/car")public class CarCtrl { @Autowired private CarService c...
2024-01-10
对如何处理CORS OPTIONS飞行前要求感到困惑
我刚开始使用跨源资源共享,并试图让我的Web应用程序响应CORS请求。我的webapp是运行在Tomcat 7.0.42上的Spring 3.2应用程序。在我的Web应用程序的web.xml中,启用了Tomcat CORS过滤器:<!-- Enable CORS (cross origin resource sharing) --><!-- http://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#CORS_Filter --><filter> ...
2024-01-10
已被CORS政策阻止:对预检请求的响应未通过访问控制检查
我已经创建了旅行服务器。它工作正常,我们可以POST通过Insomnia 进行请求,但是当我们POST通过前端的axios进行请求时,它将发送错误:has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: It does not have HTTP ok status.我们对axios的要求:let config = {headers: { "Content-Type"...
2024-01-10
由于CORS,Azure网站上的HTTP OPTIONS请求失败
我最近将服务器从Rackspace CloudSites(在Apache / Linux上运行)移至WindowsAzure网站。自迁移以来,由于CORS,我们REST API上的所有jQuery AJAX请求都开始失败。我们使用自定义标头,因此jQuery在运行实际的API调用之前发出飞行前HTTPOPTIONS请求。问题是OPTIONS请求似乎没有到达我的PHP代码,而是由其他一些我似乎无...
2024-01-10
aws-sdk抱怨实际存在的cors头缺失
使用webpack运行开发服务器,我试图列出S3存储桶中的项目,并在浏览器中使用javascript aws-sdk控制台输出结果。aws-sdk抱怨实际存在的cors头缺失这样做时,我得到这个错误:Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://bucketname.s3.amazonaws.com/?list-type=2&max-keys=2. (...
2024-01-10
Services.msc在Windows10中无法打开,修复方法
Services.msc 是 Windows 中内置的服务管理应用程序,允许您启动、停止或禁用电脑上安装的服务。通常,您可以通过在任务栏搜索框或“运行”对话框中键入 services.msc 轻松打开此应用程序。但是,有时services.msc 无法启动或突然停止工作。如果您现在面临这个问题,请不要担心。以下是可能有助于修复Services.msc 无法在 Windows 10 中打开的解...
2024-02-24
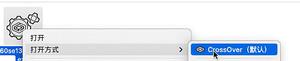
crossover怎么打开exe
有很多的软件下载下来的时候都是exe的格式,用户不会直接打开,这个时候就需要借助crossover这款软件来打开文件,下面提供一个方法给大家参考一下。 crossover怎么打开exe: 1、首先右击exe文件,选择“打开方式”,再选择“CrossOver”。 2、然后在软件安装的界面,选择”查看所有应用程序...
2024-01-10
22版本CrossOver加载exe注册机的方法
新版本的CrossOver和旧版本的界面有很大的不同,很多客户在使用CrossOver时,对照旧版的使用说明感觉一点都不一样,下面介绍CrossOve 22新版本的使用方法。打开22版本的CrossOver,点击“安装”在右上角点击“安装一个不在列表里的应用程序”点击“安装”在弹出的容器界面,输入新容器的名字,点击完成,即可。找到exe文件的安装位置,小编是安装在桌面的,所以位置选择桌面,选中ex...
2024-03-14

