问一个前端配置跨域问题
后端为node,前端vue,本地请求调试时前端端口为8080,后端接口是5007,出现跨域问题
然后前端配置代理
module.exports = { devServer: {
host: 'localhost',
proxy: {
'/api': {
target: 'http://localhost:5007',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
.env.development
VUE_APP_URL = http://localhost:5007更改为
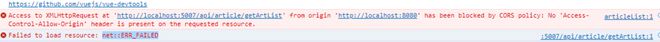
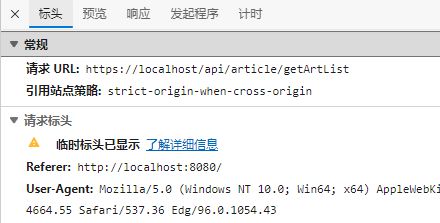
VUE_APP_URL = /api但请求出现错误,查看请求地址,localhost后的端口号消失
求大佬看看 哪里出问题了
回答:
VUE_APP_URL = 'http://localhost:5008/api'
回答:
跨域问题最好还是后台负责吧,后台设置一下返回头就解决了,何必前端这么折腾。
以上是 问一个前端配置跨域问题 的全部内容, 来源链接: utcz.com/p/936655.html