【前端】js 跨域问题
这个应该是跨域的问题,不过在谷歌,火狐,ie10+上都没有问题,在ie9-去出现问题,按说如果是跨域问题,都应该会有提示啊,不知道是是什么影响的?
$.ajax({url: '//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086',
type: 'GET',
cache: false,
dataType: "Json",
async:false,
success: function (data) {
if (data != undefined) {
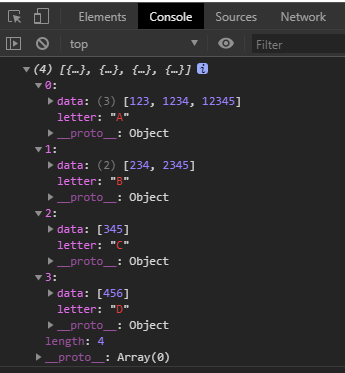
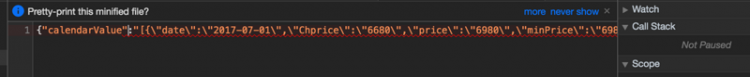
jsonCData = data.calendarValue;
jsonPData = data.priceValue;
jsonShowDiscount = data.showDiscount;
}
},
error: function (msg) {
debugger;
}
});
ie9-一直进入的是debugger,各位看看是什么原因
回答
ie8不支持cors
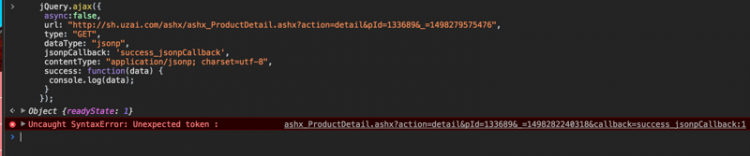
也可以用jsonp,和后台配置
IE8 和 IE9 虽然支持跨域,但并不是 CORS 的标准实现,而是依赖 XDomainRequest 对象的一个非标准实现(CanIUse),如果你使用的请求库没有对 IE8 和 IE9 进行特殊的兼容处理,而是使用 XMLHttpRequest 对象,那么是无法完成跨域请求的。如果要兼容 IE9,可以使用对应的 Polyfill 库。
另外值得注意的是,使用 XDomainRequest 对象进行跨域请求是有诸多限制条件的,例如只能发起 GET 和 POST 请求,不能修改请求头等,具体的限制可以参考这里。


另外,如果用jsonp处理的话,我看请求的时候报错,后台需要配置json吗?
以上是 【前端】js 跨域问题 的全部内容, 来源链接: utcz.com/a/79951.html