
光遇wip是什么意思 wip怎么理解
光遇wip代表着什么意思,其中的代表半成品,此次也是正在制作的,一次也是有测试服中的,也是代表着一个含义了,如何去解析的,显示都不知道的,下面就来介绍下光遇wip啥意思。光遇wip含义解析WIP的全称叫做Working In Progress,就是代表半成品,也就是正在制作,一般这个都是出现在测试服...
2024-01-10
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
iPhone刷机是什么意思?自己能刷机吗?
iPhone刷机是什么意思?自己能刷机吗?iPhone刷机,是指通过一定的方法更改或替换手机中原本存在的一些语言、图片、铃声、软件或者操作系统。通俗来讲,刷机就是给手机重装系统。刷机可以使手机的功能更加完善,并且可以使手机还原到原始状态。一般情况下手机出现系统被损坏,造成功能失效或无...
2024-01-10
人们说的手机刷机是什么意思???
所谓的手机刷机也就是把手机的硬件给升级,把软件的功能给提升一下!刷机就是一种改变你手机操作系统的一种行为,相当于给电脑装上不同版本的windows或则电脑重装系统,也就是刷手机的操作系统吧。目前常说的刷机就是用“更改替换了一些图片、铃声或菜单后的软件版本”来替换“手机中原有...
2024-01-10
安卓手机刷机双清是什么意思
双清指的是清理手机内的用户数据和储存里的系统数据基知识普及贴 1,双清wipe data/factory reset:清除用户数据并恢复出厂设置(刷机前必须执行的选项)wipe cache partition:清除系统缓存(刷机前执行(系统出问题也可尝试此选项,一般能够解决' 2,三清wipe data/factory reset:清除用户数据并恢复出厂设置...
2024-01-10
手机中的刷机是什么意思?
所谓的手机刷机也就是把手机的软件给升级,把软件的功能给提升一下! 要找到手机的升级软件你自己也是可以去做的! 有可能会把手机给弄坏掉的,也就是固件损坏~ 刷机就是一种改变你手机操作系统的一种行为,相当于给电脑装上不同版本的windows或则电脑重装系统,也就是刷手机的...
2024-01-10
手机的刷机是什么意思
对于现在玩智能手机的人来说,刷机是一个比较常见的专业术语。那么手机刷机是什么意思呢?其实刷机就相当于是给手机重新装了一次系统,可以使手机的功能更加完善,并且恢复到原始的状态。比如安卓手机在出现系统破坏之后就可以通过刷机的方式来恢复。 手机刷机可以对手机内部的...
2024-01-10
【WPS教程】如何使用Find函数来进行查找定位?
打开表格,在C7的单元格内输入=FIND(B7,A7,5),结果是8。表示'使用'能够在A7单元格中第8个字符查找到。或者,将公式中的B7改成“使用”,效果也是一样的(注:英文状态下的引号)。...
2024-01-10
【WPS教程】如何将流程图中多个图形的高度和宽度匹配为一致?
使用 WPS Office 打开流程图,选中要匹配的图形(2个及以上)。 依次点击“排列”--->“匹配大小”,选择“宽度和高度”即可。...
2024-01-10
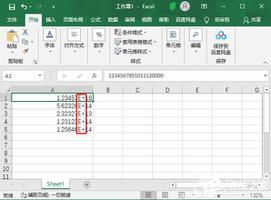
Excel表格的数据E+怎么全部显示出来?
Excel表格的数据E+怎么全部显示出来?我们在使用Excel的时候,打开一些数据表总是显示E+,遇到这种问题我们应该怎么解决呢?下面小编就带着大家一起看看怎么解决吧! 操作方法 1、以Microsoft Excel表格为例,打开数字自动变成略缩E+表格; 2、然后选中需要数字正常显示的单元...
2024-01-10
生化变种灵能者培养攻略
《生化变种》中被称为法师的灵能者比较考验玩家的操作。接下来给大家分享《生化变种》灵能者培养攻略,希望能对大家有所帮助。 灵能点技能 真气电波 大气空波 其他不学 生物遗传 毒蛾之拥 其他不学,如果你操作还可,那么这个技能也不需要学,节约点数 强化抗性 ...
2024-01-10
《魔兽世界TBC怀旧服》T4套装兑换心得分享
魔兽世界TBC怀旧服游戏中的T4套装该怎么去进行兑换?相信许多的玩家对于这一方面都不太清楚,那么今天小编就为大家带来了一份十分详细的兑换攻略,如果大家感兴趣的话就赶紧来看看吧。 《魔兽世界TBC怀旧服》T4套装兑换心得分享 最近有不少玩家询问是否开了P3之后T4和T5套装就能够...
2024-01-10
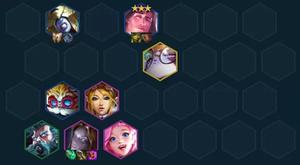
《云顶之弈》12.1版本白学名流阵容玩法思路
云顶之弈12.1版本已经正式更新了,在这个版本中有些羁绊效果获得了增强,要是当前最为火爆的阵容是什么,那么白学名流一定有着一袭之地,强度十分的高,不少小伙伴对于新版本的阵容走势估计还不太清楚,那么下面就让小编初一十五来为大家介绍一下吧。 《云顶之弈》12.1版本白学名流...
2024-01-10
《云顶之弈》12.1版本白魔学者大头阵容玩法思路
云顶之弈12.1版本中要说什么阵容最无赖的话,那么一定是白魔学者阵容了,如果在搭配几个保镖羁绊的话,那么就真的很折磨其他玩家了,完全的打不动,而今天小编也为大家带来一套白魔学者大头主C的阵容玩法,强度也是十分不错的,感兴趣的话就快来看看吧。 《云顶之弈》12.1版本白魔...
2024-01-10
原神1.6版本12-3深渊阵容推荐与注意事项
《原神》6月16日更新了深境螺旋的环境以及怪物,现版本的深境螺旋该怎么打呢,这里小编带来了一份详细攻略,希望可以帮助到大家!上路,温迪,如雷4班神,水角色(如行秋),输出角色下路,甘雨,猫猫,砂糖,火角色上路冲到右边,水角色破火法师盾,班神开大、温迪接大,火风聚怪同时破水...
2024-01-10
星际战甲30.5版与各版本小小黑效率评析
星际战甲30.5版本已经更新,那么该版本与之前各版本中的小小黑效率对比,有什么不同呢?感兴趣的玩家一起来看看星际战甲30.5版与各版本小小黑效率评析吧。星际战甲30.5版与各版本小小黑效率评析无猫叫旧版效率(天王星)新版效率1(天王星)新版效率2(天王星)可以很明显的看出,在大于1小时的情况下...
2024-01-10
《最终幻想7重制版》新娘服装穿搭技巧分享
最终幻想7重制版游戏中新娘服装该怎么去搭配才会更加好看呢?游戏中有许多的成就奖杯等着大家去完成,今天小编要为大家介绍的是里面一个服装搭配的奖杯,十分的有意思,对此不了解的话,可以来看看这一期的攻略。 《最终幻想7重制版》新娘服装穿搭技巧分享 一周目: 1、三...
2024-01-10
原神枫原万叶2命配队与输出手法讲解
原神2命的枫原万叶该怎么玩?想了解的玩家就一起来看看这篇原神枫原万叶2命配队与输出手法讲解吧,希望能对各位玩家有所帮助。枫原万叶2命配队与输出手法阵容和配置胡桃 班尼特 行秋 万叶配置方面只讲万叶的,其他的就按照常规的带我自己的万叶因为没刷圣遗物所以先搭的散件,目前是精通头...
2024-01-10
ENDER LILIES终结的百合花全地图收集攻略汇总
终结的百合花(终焉之莉莉)技能与遗物是游戏中的主要收集要素,那么各地图中都有哪些要素可供收集?下面给大家分享ENDER LILIES终结的百合花全地图收集攻略汇总,一起来看看吧。终结的百合花全地图收集地图总览白教区1.起身向左走,进入隐藏墙壁,可在黄门前获得提示No.1<白巫女像的文字>。2.无...
2024-01-10
年Steam夏促游戏推荐 steam夏促必买游戏介绍
一年一度的steam夏促活动又开始了,各位玩家们做好钱包被G胖收割的准备了吗,今天小编就为大家盘点几款值得购买的2021年Steam夏促游戏,快来和小编一起看看吧。动作类游戏只狼:268,134,127,113新史低,动作爱好者及受虐爱好者必入黑魂3:268,67,63,56也是3d动作类,自虐王者。尼尔:伪装者 359,...
2024-01-10
巨象阵容怎么玩
巨象阵容应该由卡萨丁、玛尔扎哈、科加斯、蒙多、卡莎组成,有一个变异海克斯或者转职最好,这样可以在有同行的时候7人口D3费2星稳血,或者直接满羁绊速人口,同行的话赌不出三星蚂蚱双方强度主要看2星的卡莎或者维克托。 一、阵容分析 1.装备 装备优先找科技枪,连胜的防装丢给大虫子即可...
2024-01-10
去月球剧情攻略
一个将要临终的老头有一个请求,希望自己能上月球。于是他的私人医生以及他新的妻子(带两个小孩),请来了某记忆公司的两个研究人员,使老头梦想成真。不过这并不是老头自己的愿望,而是他与自己已故的弟弟所做下的约定。 详细故事剧情 未来时代,科学技术可以改变人的记忆,为了实现人们...
2024-01-10
狙击精英4标尺使用方法介绍
在狙击精英中,我们经常需要调整角度来射击敌人,而标尺则是可以帮助我们快速且正确的调整好角度,但是使用标尺还是有一点难度的,所以小编带来了狙击精英4标尺怎么用,感兴趣的小伙伴快来看看吧! 先用望远镜查看目标的距离,然后QE是调整狙击镜的距离用的,比方说你距离目标200M你就按E调...
2024-01-10
一人之下铭文获取攻略
一人之下铭文怎么获得?一人之下铭文系统是提升角色属性的一个重要渠道,玩家们通过铭文系统搭配的铭文,可以提升游戏角色指定方向的属性数值。下面小编就为大家带来一人之下铭文获取攻略,一起来看看吧。 一人之下铭文获取攻略 一、在游戏中铭文可以通过【内景试练】玩法获得,可以通过B...
2024-01-10
明日方舟替换卡池分析
这次给大家带来明日方舟替换卡池分析,一起来看看吧。 转眼间2021就要结束了,复刻活动及寒潮的来袭想必让人有些昏昏欲睡吧。在此时此刻与大家见面的这个常规轮换卡池又将有什么亮点呢? 作为一位较特殊的近卫干员,帕拉斯的辅助能力十分出众,自身的基建技能也是十分强大。只是比起大部分...
2024-01-10
天涯明月刀手游五行藏珍土怎么触发
最近玩天涯明月刀手游的小伙伴有很多,都在问小编天涯明月刀手游五行藏珍土怎么触发,用什么方式触发,完成方法是什么。小编总结了一下,看完本篇你就会啦,一起来看看吧~ 天涯明月刀手游五行藏珍土怎么触发 触发:随机触发,路过东越万蝶坪附近有几率接到 流程: 1、点击“前往”,自动寻...
2024-01-10
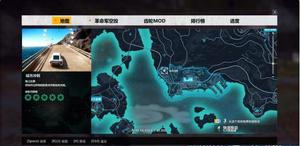
《正当防卫3》最难找的几辆载具的位置图览
《正当防卫3》有些载具不好找,今天为大家分享下《正当防卫3》最难找的几辆载具的位置图览,希望对找不到载具的玩家有个参考。 首先是F2赛车,这车是全地图随机刷的,只有一个地方的挑战能固定刷这车。 就是这里啦,上车然后取消挑战,把车开回车库吧,但是F2并不是游戏中最快的车,最快的...
2024-01-10

