
【Java】我在服务器上执行了 rm -rf *
首页专栏java文章详情0我在服务器上执行了 rm -rf *程序员的那些事发布于 23 分钟前前情提要前段时间,我在一个非公开的 Bug 赏金项目里发现了一个严重的漏洞,这个漏洞可以允许远程执行代码。在我提交漏洞报告的几个小时后,我收到了第一封邮件回复,他们说会尽快确认漏洞然后再和我...
2024-01-10
【CSS】请问用transform写轮播图图效果,为什么实现不了跳转到第一张图???
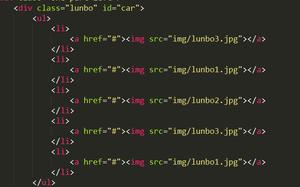
前辈好,我今天用transform这个属性想实现轮播图效果,但是有个问题我一直解决不了,所以想请教一下前辈。。这个是我的html结构,我在前后各加了两张然后我实现效果的时候,我一直无法实现当滑到最后一张时,让它瞬间跳到第2张,然后再滑到第三张,形成一个过渡效果上面那个跳转到第二张一...
2024-01-10
我如何在自举数据表中将transform转换为ö?
我有问题,在我的数据表中ä,ö,ü等显示为 。我如何在自举数据表中将transform转换为ö?奇怪的是:我的网站上的其他地方的“变音符号”显示正确。如您所见,我正在使用德语语言属性,并且Einträge显示正确。所以问题只发生在我的表内。另一件事:在我的本地主机上,一切都显示正常,还表。...
2024-01-10
css使用transform垂直对齐
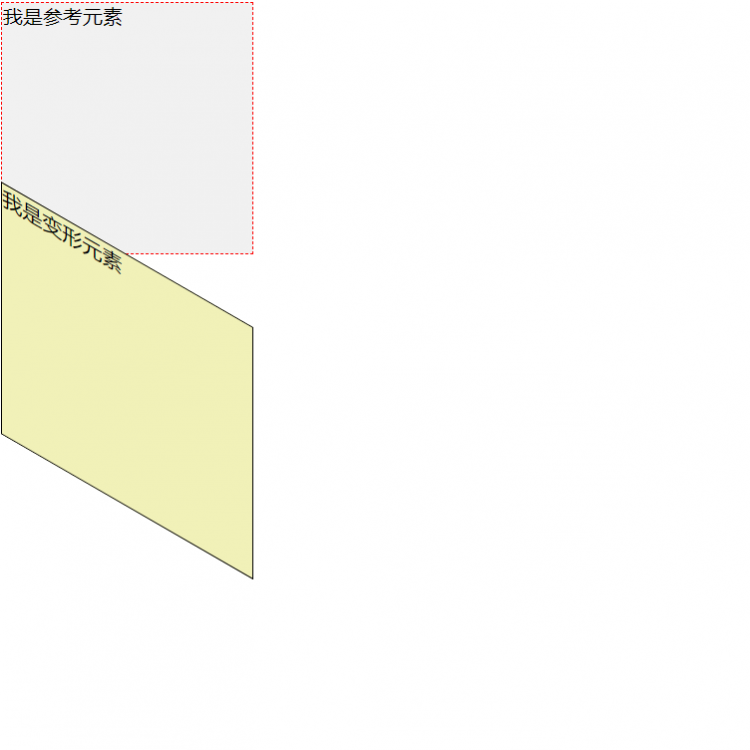
说明1、使用transform从单行文本、段落到box,都会垂直对齐。2、translate属性可以改变元素的位置,translateX(10px)实现x坐标轴移动10个单位,如果是负值,则沿相反方向移动。同样,translateY可以实现Y坐标轴的位移;transform:translate(-50%,-50%)表示先沿x坐标移动元素本身宽度50%的长度(负值相反方向),再沿y坐标...
2024-01-10
transform实现纯CSS弹出菜单
前言在制作顶部菜单的时候,都会要求制作弹出的二级菜单,早先的做法是用jQuery的来控制二级菜单的显示和过渡动画,但利用CSS3中的transform属性后,这一切都变得异常简单先上效果制作方法核心就是利用了transform的区域位移方法,在配合上li标签的hover伪类和动画延时,从而简单实现了子菜单...
2024-01-10
【CSS】transform:旋转问题
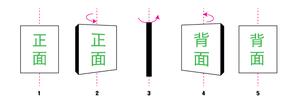
试实现下面的动效:粉红色的线是辅助线。问题看似简单,其实要覆盖全面还是不太容易的。【某个CSS3属性】其实是不兼容IE的哦,所以用javascript来实现也是欢迎的答案~回答:最简单的方案是通过transform-style: preserve-3d;来做,这样只需要搭好各个面,变换容器就可以了。http://jsfiddle.net/cLhofbh6/...
2024-01-10
css3的transform属性详解
transform变形属性(主要讨论2D)css 3的transform属性可以修改css中可视化模型的坐标空间,元素通过transform属性进行移动(translate)、旋转(rotate)、缩放(scale)以及倾斜(skew)注意:规范中有规定——如果元素的transform值不为none,则该元素会生成包含块的创建和层叠上下文包含块的创建和层叠上下...
2024-01-10
浅谈 CSS3 的 Transform 动画技术让元素动起来
本文中的例子在谷歌浏览器、火狐浏览器、Opera 浏览器和 Safari 浏览器中能正常的运行,但是在 IE9 中,需要加上 -ms- 前缀才能正确的运行。CSS 动画的实现需要我们先建立一个动作,用特定的 mouseover 或其它事件触发它。一般不是让动作立即完成,而是指定一个动作的发生以及持续方案,让动作在一定...
2024-01-10
`transform:translateX(-1px)`写的无缝滚动,感觉有点卡有什么好方法吗?
transform:translateX(-1px)写的无缝滚动,加上transition感觉还是有点卡,有什么好的建议吗?ele0.value.style = `transform:translateX(-${1}px);transition: transform 0.016s ease-in-out;`;window.requestAnimationFrame(() => { //...
2024-02-08
std :: transform()和toupper(),无匹配函数
我尝试过这个问题的代码C ++ std ::transform()和toupper()..为什么会失败?#include <iostream>#include <algorithm>int main() { std::string s="hello"; std::string out; std::transform(s.begin(), s.end(), std::back_inserter(out), std::toupper); std::cout << "hello in upper case...
2024-01-10
echart怎么修改formatter的样式
比如在return value +<span>${a}</span>怎么改a的样式`<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>line</title><script src="https://cdn.bootCSS.com/echarts/3.5.4/echarts.js"></script></head><body><!-- step 2:准备一个div的dom元素,用于渲染Echarts图表 --><div id=...
2024-01-10
react 封装通用组件之form表单
react 常用组件API调用的模块化封装–form组件工作中发现我们在做react后台管理系统的时候,会有大量重复的页面(如下图),比如form表单和table组件、以及接口通讯,新增修改modal等。虽然antd里面的组件已经很简便了,但是遇到众多功能类似的页面,每次都复制大量的代码还是会耗费很大的时间而且不...
2024-01-10
echarts 使用formatter 修改鼠标悬浮事件信息操作
formatter 一般用于格式化鼠标悬浮时间的信息,如果你的数据是JSON数组格式,那么不必和我这样一一判断扇形图的 ticket 值,使用 formatter 的 callback 时间即可自行对应formatter: function (params, ticket, callback) { console.log(params); console.log(ticket); var str = '明细:<br/>'; if(ticket == 'item_操作概况_0'...
2024-01-10
Python标准库formatter通用格式化输出
3.4 版后已移除: 因为被使用的次数很少,此格式化模块已经被弃用了。This module supports two interface definitions, each with multipleimplementations: The formatter interface, and the writer interface which isrequired by the formatter interface.Formatter objects transform an abstract flow...
2024-01-10
React form表单组件解决方案
一直以来,表单对于前端来说都是一个不得不面对的坑。而对于设计一个表单组件来说,主要需要考虑以下三点:各个元素如何排版布局管理各个元素的值表单验证(即时校验及提交的全部校验)目前已经有了一批优秀的 form 表单解决方案,但是要解决上述的三大问题,都比较费劲,于是搞了...
2024-01-10
eCharts formatter取数问题
vuejs前端可视化大屏,在饼图在label中formatter取数不成功(均为相同数值)见图一后台查看,已有数据。其中{c} 为value值,{@ratio} 或{@[2]} 均无法取到ratio值,见图二代码内容,见图三文档参考,见图四回答:直接使用函数形式的吧,也很方便这里介绍说的是维度,不是数据属性,这是有区别的。你往下看会看到params参数的介绍,然后里面有一个dimensionNa...
2024-03-07
react引用antd的form表单
引用form是第三方插件ant插件,官网网址:https://ant.design/。用到的antd的版本是@2.0.1。form(https://ant.design/components/form/)表单页面的大概样子如下:组件讲解:<Form></Form>表单,horizontal表示水平排列布局,数据类型是布尔,默认值为false;onSubmit表示数据验证成功后回调事件,数据类型是函;required表示...
2024-01-10
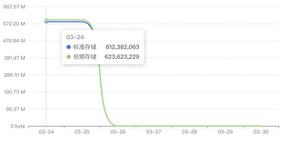
echarts的tooltip的formatter方法问题
tooltip: { trigger: 'axis', formatter: function(params) { } },请问如何把图中的612,382,063Byte像左边一样转化成相应的MB GB? yAxis: { type: 'value', axisLabel: { formatter: function(value, in...
2024-02-27
vue echart中 markPoint里formatter返回的值不跟随在柱状图上
for循环动态渲染的柱状图,柱状顶部的值位置不跟随柱子,渲染的第一个是好好的,第二个开始位置就挤在前部分了,也就是第二个图表渲染前几个柱子数量等于第一个柱子数的才有顶部数字let Charts = document.getElementsByClassName('myChart_x') let coordItems = [] //值定位显示 let xdeptName = [] //横坐标...
2024-02-07
react+antd:Form表单校验不提示错误信息
使用antd做表单的小伙伴一定经常会用到getFieldDecorator<FormItem label="用户名"> { getFieldDecorator('userName', { rules: [{ required: true, message: '用户名不能为空' }] })( <Input placeholder="请输入...
2024-01-10
Validform 一行代码搞定整站的表单验证
Validform 一行代码搞定整站的表单验证,为什么能如此方便?插件的核心思想就是把所有的验证条件及验证提示信息绑定到每个表单元素,让验证代码在执行时只是核对表单下各元素的值是否跟绑定的验证条件相符,这样你可以随便添加或者去掉任一表单元素而不必修改验证代码,从而使仅用一行代码去...
2024-01-10
WTForms:同一页上有两个表单吗?
我有一个动态网页,该网页应处理两种形式:登录表单和注册表单。我正在使用WTForms处理这两种形式,但是由于将两种形式都呈现到同一页面上,因此使它无法正常工作。以下是我的网页登录表单的代码:PYTHON:class Login(Form): login_user = TextField('Username', [validators.Required()]) login_pass = PasswordField('Pass...
2024-01-10
Vue form表单动态添加组件实战案例
今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,就是在form中我们需要动态的增加组件模块,效果如下:这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。案...
2024-01-10
vue自定义轻量级form表单校验
遇到了form表单提交的需求,找了vue的组件觉得不够灵活,有时间自己写了一个。调用方法 全局引入注册:import va from 'global/js/va'va.install(Vue);// 注册一个全局自定义指令 Vue.directive('va', {})在每个需要校验的input加上 例如:<div> <label>库存:</label> <input v-va:stock="[{'NonEmpty':'Money'}...
2024-01-10
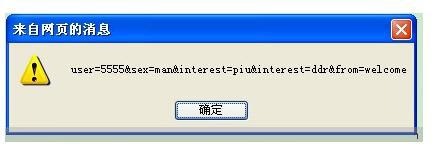
js获取form表单所有数据
在HTML中用js获取通过GET、POST方法(就是在网址后加?a=b&c=d之类)传过来的表单值。针对大家常用的获取表单方式,很多时候都是在重复的写一些代码,今天给大家贴出来的代码可以作为公用方法直接调用。可以提高大家的开发效率。Js代码<script type="text/javascript">//获取指定form中的所有的<input>...
2024-01-10
JSON生成Form表单的方法示例
JSON表单描述JSON表单是一个基于React的抽象组件,它可以把JSON数据格式描述的表单转换成项目中的表单,它可以用简短的几行代码,快速的生成Form表单。JSON表单的优点是:可以快速构建出一个表单表单的数据、逻辑、视图分离,方便抽离和进一步抽象提供校验、自动缓存等额外功能,提升录入体...
2024-01-10
Symfony2表单验证不起作用
我对Symfony2存在严重问题。我建立一个表单,问题是当我使用指令时:{{form_widget(表单)}}一切正常。 但该指令的形式并不好看,所以我把它改成下面的代码:Symfony2表单验证不起作用<form action="{{ path('fos_user_registration_register_employee') }}" {{ form_enctype(form) }} method="POST" class="fos_user_registration_register_employee...
2024-01-10
js获取form表单所有数据的简单方法
在HTML中用js获取通过GET、POST方法(就是在网址后加?a=b&c=d之类)传过来的表单值。针对大家常用的获取表单方式,很多时候都是在重复的写一些代码,今天给大家贴出来的代码可以作为公用方法直接调用。可以提高大家的开发效率。Js代码 <script type="text/javascript"> //获取指定form中的所有的<input>对...
2024-01-10
vue获取form表单的值示例
这里使用的是Element-ui组件html:<el-input placeholder="请输入手机号" id="phone" prop="phone" v-model="phone" clearable></el-input>JS:var phone = this.phone;var password = this.password;var that = this; var phone = that .phone; var password = that .password;this.$axios({ ...
2024-01-10
前端如何动态创建form表单
随之项目部署,现在出现各种各样的问题,其中对建立基本信息的表单,不同客户服务的领域各不相同,要使用的表单字段类型名称各式各样,甚至完全不同。面对开发前期的写死的form表单已经无法满足要求,如果每部署一次项目,都需要根据客户的要求手动修改form表单,无疑人工和时间成本巨大。曾参考过:k-form-design 一种拖拽式表单生成器,但是开发项目要支持国际化,表单在数据回显的情况下,还会出现不属于...
2024-03-11

