echarts 使用formatter 修改鼠标悬浮事件信息操作
formatter 一般用于格式化鼠标悬浮时间的信息,如果你的数据是JSON数组格式,那么不必和我这样一一判断扇形图的 ticket 值,使用 formatter 的 callback 时间即可自行对应
formatter: function (params, ticket, callback) {
console.log(params);
console.log(ticket);
var str = '明细:<br/>';
if(ticket == 'item_操作概况_0'){
for(var i in data.mustMod){
str += "模块:" + data.mustMod[i].MODULE_NAME +" "+data.mustMod[i].TOTAL +"("+data.mustMod[i].precentAcccess+"%)" + "<br/> " ;
}
//alert(data.lessMod[data.lessMod.length-1].totalAccess);
str += "总数:"+ data.must.totalAccess + " " +"("+ data.must.totalPrecent+"%)" + "<br/> ";
}
if(ticket == 'item_操作概况_1'){
for(var i in data.moreMod){
str += "模块:" + data.moreMod[i].MODULE_NAME +" "+data.moreMod[i].TOTAL +"("+data.moreMod[i].precentAcccess+"%)" + "<br/> " ;
}
//alert(data.lessMod[data.lessMod.length-1].totalAccess);
str += "总数:"+ data.more.totalAccess + " " +"("+ data.more.totalPrecent+"%)" + "<br/> ";
}
if(ticket == 'item_操作概况_3'){
for(var i in data.lessMod){
str += "模块:" + data.lessMod[i].MODULE_NAME +" "+data.lessMod[i].TOTAL +"("+data.lessMod[i].precentAcccess+"%)" + "<br/> " ;
}
//alert(data.lessMod[data.lessMod.length-1].totalAccess);
str += "总数:"+ data.less.totalAccess + " " +"("+ data.less.totalPrecent+"%)" + "<br/> ";
}
if(ticket == 'item_操作概况_2'){
for(var i in data.normalMod){
str += "模块:" + data.normalMod[i].MODULE_NAME +" "+data.normalMod[i].TOTAL +"("+data.normalMod[i].precentAcccess+"%)" + "<br/> " ;
}
//alert(data.lessMod[data.lessMod.length-1].totalAccess);
str += "总数:"+ data.normal.totalAccess + " " +"("+ data.normal.totalPrecent+"%)" + "<br/> ";
}
//callback(ticket, str);
return str;
}
},
补充知识:echarts点击柱状图事件,echarts柱状图悬浮展示相应的信息,echarts柱状图柱头展示信息
悬浮显式在tooltip中设置formatter
柱状图中的表头显式在series下的itemStyle下的normal下的label下的formatter中设置
点击事件就是:【先获取柱状图的div 然后和 对象.on() 】
var myChart = echarts.init(document.getElementById('main'));
myChart.on('click', function (params) {});
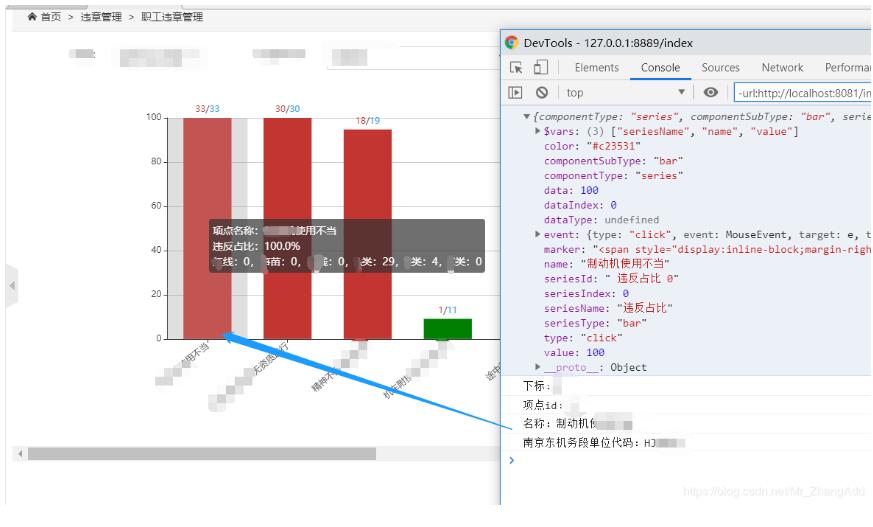
先上效果图

ajax:
$.ajax({
url: "../../basexxxx/getxxxxxxx",
type: "post",
data: {
param: param
},
success: function (data) {
option.series[0].data = xxxxxxxxxxx;//百分比
// option.series[1].data = xxxxxxxxxxx;
option.xAxis[0].data = xxxxxxxxxxxx;//项点名称
riskNames = xxxxxxxxxx;
//违反次数
breakCount = xxxxxxxxx;//xx次数
//检查次数
checkCount = xxxxxxxxxx;
//描述
riskLevelDetails = xxxxxxxxxxx;
//项点id集合
riskIds = data.xxxxxxxxx;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
});
HTML:
<div style="margin: 0;padding: 5px; max-width:100%;width: 100%;overflow-x: auto;">
<div id="main" style="width: 350%;height:500px;"></div>
</div>
然后就是option
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var breakCount = [];
var checkCount = [];
var riskLevelDetails = [];
var riskNames = [];
var riskIds = [];
var option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
//悬浮提示
formatter: function (params) {
for (var i = 0, l = option.xAxis[0].data.length; i < l; i++) {
if (option.xAxis[0].data[i] == params[0].name) {
var val3 = riskLevelDetails[i] || 0;
// toFixed(1)精确小数点
return '项点名称:' + riskNames[i] + '<br>'
+ '违反占比:' + option.series[0].data[i].toFixed(1) +'%'+ '<br>'
+ riskLevelDetails[i];
}
}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: [],
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
rotate: 40
}
}],
yAxis: [{
type: 'value'
}],
series: [{
name: '违反占比',
type: 'bar',
barWidth: '60%',
itemStyle: {
normal: {
//可根据柱状图量的大小进行判断变换颜色
color: function (params) {
if (params.data < 60) {
return 'green'
} else {
return '#c23531'
}
return '#ccc'
},
label: {
show: true,
position: 'top',
formatter: function (params) {
//单个柱状图表头展示
for (var i = 0, l = option.xAxis[0].data.length; i < l; i++) {
if (option.xAxis[0].data[i] == params.name) {
var val1 = breakCount[i] || 0;
var val2 = checkCount[i] || 0;
return '{color1|' + val1 + '}/{color2|' + val2 + '}';
}
}
},
rich: {
color1: {
color: '#c23531'
},
color2: {
color: '#42a1fe'
}
},
textStyle: {
color: '#333'
}
}
}
},
data: []
}
]
};
然后柱状图的点击事件
//点击事件
myChart.on('click', function (params) {
console.log(params);
var index = params.dataIndex;
console.log("下标:"+xxx);
console.log("项点id:"+xxxx);
console.log("名称:"+params.name);
console.log("南京东机务段单位代码:"+xxxxx);
});
以上这篇echarts 使用formatter 修改鼠标悬浮事件信息操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 echarts 使用formatter 修改鼠标悬浮事件信息操作 的全部内容, 来源链接: utcz.com/p/237546.html