【CSS】transform:旋转问题
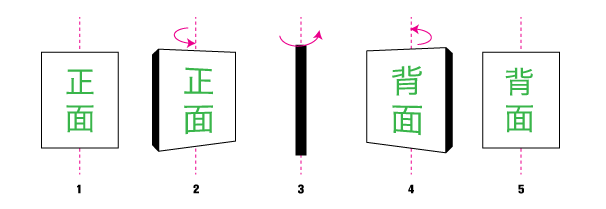
试实现下面的动效:

粉红色的线是辅助线。
问题看似简单,其实要覆盖全面还是不太容易的。
【某个CSS3属性】其实是不兼容IE的哦,所以用javascript来实现也是欢迎的答案~
回答:
最简单的方案是通过transform-style: preserve-3d;来做,这样只需要搭好各个面,变换容器就可以了。
可惜IE始终不支持这个属性。
此外的方案会比较痛苦,需要针对三个面做旋转,还要保证转轴一致。
以上是 【CSS】transform:旋转问题 的全部内容, 来源链接: utcz.com/a/156146.html