echarts的tooltip的formatter方法问题

tooltip: { trigger: 'axis',
formatter: function(params) {
}
},
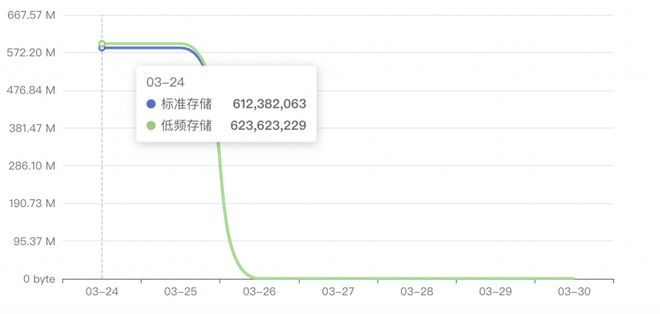
请问如何把图中的612,382,063Byte像左边一样转化成相应的MB GB?
yAxis: { type: 'value',
axisLabel: {
formatter: function(value, index) {
if ((value / (1024 * 1024 * 1024)) > 10) {
return (value / (1024 * 1024 * 1024)).toFixed(2) + ' G'
} else if ((value / (1024 * 1024)) > 10) {
return (value / (1024 * 1024)).toFixed(2) + ' M'
} else if ((value / (1024)) > 10) {
return (value / (1024)).toFixed(2) + ' K'
} else {
return value + ' byte'
}
}
}
},
这个是左边Y轴转换成功的代码
回答:
可以用tooltip.valueFormatter, v5.3+支持
https://echarts.apache.org/zh...
低版本,就自己拼接html字符串,自己写样式
回答:
低版本就自己拼呗,主要难点应该在marker上,这个根据params中的color可以自己生成
formatter: (params) => { let date = ''
let htmls = params.map((item, index) => {
date = item.value[0]
let marker = '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:' + item.color + ';"></span>'
let value = item.value[1] || ''
value = value ? value.toFixed(2) : value
return marker + item.seriesName + ':' + value
})
return date + '<br>' + htmls.join('<br>')
}
版本稍高一点,marker都不需要自己拼,params中就有返回,就更简单了
formatter: (params) => { let date = ''
let htmls = params.map((item, index) => {
date = item.value[0]
let value = item.value[1] || ''
value = value ? value.toFixed(2) : value
return item.marker + item.seriesName + ':' + value
})
return date + '<br>' + htmls.join('<br>')
}
以上是 echarts的tooltip的formatter方法问题 的全部内容, 来源链接: utcz.com/p/937382.html