
我如何在自举数据表中将transform转换为ö?
我有问题,在我的数据表中ä,ö,ü等显示为 。我如何在自举数据表中将transform转换为ö?奇怪的是:我的网站上的其他地方的“变音符号”显示正确。如您所见,我正在使用德语语言属性,并且Einträge显示正确。所以问题只发生在我的表内。另一件事:在我的本地主机上,一切都显示正常,还表。...
2024-01-10
std :: transform()和toupper(),无匹配函数
我尝试过这个问题的代码C ++ std ::transform()和toupper()..为什么会失败?#include <iostream>#include <algorithm>int main() { std::string s="hello"; std::string out; std::transform(s.begin(), s.end(), std::back_inserter(out), std::toupper); std::cout << "hello in upper case...
2024-01-10
如何仅使用form:errors打印全局错误?
在我的表单中,我有一些特定的针对性错误(带有path="myField"),并且我想抛出全局错误,因为它们跨越多个字段。但是,如果我使用<form:errors path="*">它,它将打印全局并重新打印局部错误!我如何只打印全局的?回答:据我所记得,您需要使用<form:errors />没有path属性来做到这一点。...
2024-01-10
使用-webkit-transform时固定的位置不起作用
我正在使用-webkit-transform(和-moz-transform /-o-transform)来旋转div。还添加了固定的位置,以便div与用户一起滚动。在Firefox中工作正常,但在基于Webkit的浏览器中却坏了。使用-webkit-transform后,固定的位置不再起作用!那怎么可能?回答:经过一番研究,出现了一个错误报告上的Chromium网站上关于这个问...
2024-01-10
获取元素-moz-transform:旋转jQuery中的值
我的图层有CSS样式:.element { -webkit-transform: rotate(7.5deg); -moz-transform: rotate(7.5deg); -ms-transform: rotate(7.5deg); -o-transform: rotate(7.5deg); transform: rotate(7.5deg);}有没有办法通过jQuery获得当前旋转值?我试过了$('.element'...
2024-01-10
角度2翻译的管道或指令?
我正在寻找一个选项来编写我自己的翻译,以取代翻译文本,我想知道什么会更好地使用管道或指令的性能和所有,因为它将添加的组件数量很大。角度2翻译的管道或指令?那么使用大量的指令或管道有什么缺点吗?回答:使用角度,管道很容易实现,因为您已经有了我们的翻译服务。我们现在唯...
2024-01-10

【WPS教程】如何拆分已合并的表格单元格?
使用WPS Office打开表格,选中已经合并的单元格。依次点击“开始”--->“合并居中”,根据需要的拆分方式进行拆分即可。如选择“拆分并填充内容”,展示如下图所示。...
2024-01-10
【WPS教程】如何在表格中快速录入ABC序列?
使用WPS Office打开表格,选择需要录入序列的单元格区域。依次点击“特色功能”--->“智能工具箱”--->“数据录入”--->“录入ABC序列”即可。...
2024-01-10
Office 2010和Office 2016都有哪些区别?
Office作为我们日常办公学习最为常用的办公软件,可以说是非常的实用了。我们在装Office的时候,网络上有太多的版本供我们选择,我们却不知道安装哪一个版本,不知道不同版本之间都有哪些区别,今天小编就给大家讲解一下Office 2010和Office 2016都有哪些区别,希望对你有所帮助! Office ...
2024-01-10
在WPS表格中怎么设置有效性显示特定内容?WPS设置有效性显示特定内容方法
我们日常办公学习的时候,会遇到一些表格文件需要设置有效性特定显示,但是很多小伙伴不知道如何使用WPS在表格中设置有效性显示特定的内容,那么到底在WPS表格中怎么设置有效性显示特定内容?接下来小编就给大家带来WPS设置有效性显示特定内容方法。 WPS设置有效性显示特定内容方...
2024-01-10
原神枫原万叶扩散碎冰流配队思路
《原神》中枫原万叶的技能不仅可以扩散火系元素,冰系元素的扩散也是很不错的,这里小编带来了一份详细攻略,希望可以帮助到大家!万叶,行秋,猫猫,剩下的一个位置可以等神里。万叶无脑堆精通圣遗物带4风套,猫猫挂冰,万叶扩散冰,然后行秋挂水冻结,万叶碎冰。如图所示,在万叶精通160...
2024-01-10
月风魔传不朽之月图文攻略 剧情流程分享
《月风魔传:不朽之月》是一款和风横版动作游戏,游戏采用非线性迷宫,与优秀的砍杀系统融为一体,讲述月族家主持刀维护正义,铲除罪恶的故事。游戏比较硬核,难度和黑魂类似,比较考验玩家的技巧,死亡惩罚也相当重,想挑战高难度或者享受砍杀的刺激的玩家,不妨一试。序章序章教学关,...
2024-01-10
Slipways攻略指南 玩法、开局和科技选择分享
本作是一款太空题材类型的策略类游戏,不少玩家游玩后发与连连看颇为相似,下面带来游戏的新手指南,包含玩法、开局和科技选择分享等内容,一起来看看吧。玩法简介开始会选择本局可以研发的3组科技和2个特技进去游戏后非常简单 探索星球 把合适的连起来 做路线规划 像戴森球计划这种类型 ...
2024-01-10
Muck新增物品合成指南 Update2新配方分享
Muck在游戏更新Update2后官方加入了许多全新的物品,下面请看Muck新增物品合成指南,有需要的玩家可以参考,希望能帮到各位玩家。Update2新配方格朗克的剑1个剑刃,1个剑柄,10个黑橡木(在铁砧上制作)。古代弓1根古骨头,1根绳子(在工作台上制作)。元素箭任意1个元素球,1个黑橡木(在工作台上制作)。...
2024-01-10
盾山设计之初目的是什么
盾山设计之初目的是盾山可通过被动修复防御塔,拥有能格挡弹道,并且击退敌人的技能。盾山借助生成的石盾可完全抵挡掉大量的子弹技能,并且防御状态下获得30%免伤效果,石盾拥有10点能量,每次抵挡子弹技能消耗1点能量,每3.5秒自动回复1点能量。 庞大的身躯使得盾山的普通攻击附带自身最大...
2024-01-10
使命召唤多人模式飞刀使用攻略
使命召唤16:现代战争中拥有多人模式,玩家可以与其他玩家进行紧张刺激的pvp战斗,在多人模式中也有很多小技巧,掌握小技巧的玩家就率先掌握了战场的主动,下面就带来使命召唤16:现代战争多人模式玩法技巧攻略,一起来看看吧! 飞刀 在使命召唤16中,飞刀不仅可以击杀敌人,还有其他2种额外功...
2024-01-10
重装上阵新手战车搭配攻略
在重装上阵这款手游中,战车是我们作战的必备工具,也是游戏的核心玩法。如何去搭配战车的各个零件和选择终极模块是每个玩家在新入坑游戏时头疼的问题,下面为大家带来的就是重装上阵新手战车搭配攻略还有新手应该如何搭配战车的攻略内容。 首先要指出大部分新手玩家的一个认识误区“部...
2024-01-10
《坦克世界》30圆圆简评 潜力不做的坦克
30圆圆的潜力很足,不是说像暴风那么夸张,但和阿斯特朗差不多,3000场均输出不是问题,也就是T0守门员,T0.5的层次吧。这车非常考验玩家的大局观,并不像阿斯特朗那样喝着饮料也能爽,我玩它最大的快乐是用自身的装甲实现抢点与转场时的压制。 我的配件是双稳输弹,但即使有了双稳,它的扩...
2024-01-10
《守望先锋》中场骚扰型路霸心得分享
《守望先锋》路霸拥有强力控制技能,自带回血,血量还高,可谓近距离王者,小编带来相关心得,一起看一下吧。 首先昨天看到好多人说麦克雷死神什么的吊打路霸我真的就笑了你们欺负对面的路霸我无所谓但感觉你们欺负这个角色就真的错了、本人玩的不算多也就12小时路霸(苦逼学生党没办法)...
2024-01-10
三国群英传霸王之业鲁肃怎么样
三国群英传霸王之业中有各种武将帮助各方诸侯来发展壮大自己的城池,鲁肃在游戏中的定位是政治型武将,那么三国群英传霸王之业鲁肃怎么样?下面小编就带来鲁肃技能属性详解,还不快去看看。 武将鲁肃 字子敬,中国东汉末年杰出战略家、外交家。出生于一士族家庭;幼年丧父,由祖母抚养长...
2024-01-10
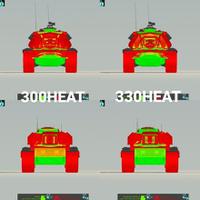
《坦克世界》征服者和M103装甲厚度对比
征服者和M103装甲厚度对比,原来征服者和M103装甲厚度差不多啊! 我M103装甲特性0.65,征服者0.62,都三环玩过上百场。 也不是说103硬,其实是征服者脆。0.6这个装甲特性是突击重坦的水平,比如我VZ51就0.65。 最硬的突击重坦应该是IS-3-II,我这只装甲特性都有0.8了。 要命,是不是95%的人...
2024-01-10
文明6城市运作理念讲解
城市要发展,就离不开生产。 点击箭头所示的生产功能。 你可以在开启的右侧列表查看可以进行生产的项目。 点击项目可以查看功能,右侧数字代表生产该项目需要消耗的回合数。 可以是生产建筑,提供特殊的功能或加成,也可以是生产单位,进行殖民、防御、作战或是探索、贸易。 你可以通过城...
2024-01-10
《七日杀》僵尸行动方向解析
七日杀僵尸怎么行动?僵尸作为游戏中玩家最大的敌人,拥有庞大的数量和恐怖的攻击能力,许多小伙伴都十分头疼遇到僵尸,然而在了解僵尸的行为方式之后,便可以避其锋芒,接下来就为大家带来七日杀僵尸AI行为一览。 七日杀僵尸AI行为一览 主要AI行为事项 特殊僵尸 某些僵尸可能携带贵重物品...
2024-01-10
《金铲铲之战》1.24b帝骑德莱文阵容攻略
金铲铲之战1.24b帝骑德莱文怎么玩?随着近期的更新,德莱文又可以拿出来一玩了,那么1.24b帝骑德莱文怎么玩呢?出装要选择哪些装备呢?下面就和小编一起来了解一下吧。 金铲铲之战帝骑德莱文阵容怎么玩 一、阵容搭配 1、棋子组成 钢铁领主、帝国之手、御界守、圣光战神、帝国之斧、冰川骑士、...
2024-01-10

