js获取form表单所有数据
在HTML中用js获取通过GET、POST方法(就是在网址后加?a=b&c=d之类)传过来的表单值。
针对大家常用的获取表单方式,很多时候都是在重复的写一些代码,今天给大家贴出来的代码可以作为公用方法直接调用。可以提高大家的开发效率。
Js代码
<script type="text/javascript">//获取指定form中的所有的<input>对象
function getElements(formId) {
var form = document.getElementById(formId);
var elements = new Array();
var tagElements = form.getElementsByTagName('input');
for (var j = 0; j < tagElements.length; j++){
elements.push(tagElements[j]);
}
return elements;
}
//获取单个input中的【name,value】数组
function inputSelector(element) {
if (element.checked)
return [element.name, element.value];
}
function input(element) {
switch (element.type.toLowerCase()) {
case 'submit':
case 'hidden':
case 'password':
case 'text':
return [element.name, element.value];
case 'checkbox':
case 'radio':
return inputSelector(element);
}
return false;
}
//组合URL
function serializeElement(element) {
var method = element.tagName.toLowerCase();
var parameter = input(element);
if (parameter) {
var key = encodeURIComponent(parameter[0]);
if (key.length == 0) return;
if (parameter[1].constructor != Array)
parameter[1] = [parameter[1]];
var values = parameter[1];
var results = [];
for (var i=0; i<values.length; i++) {
results.push(key + '=' + encodeURIComponent(values[i]));
}
return results.join('&');
}
}
//调用方法
function serializeForm(formId) {
var elements = getElements(formId);
var queryComponents = new Array();
for (var i = 0; i < elements.length; i++) {
var queryComponent = serializeElement(elements[i]);
if (queryComponent)
queryComponents.push(queryComponent);
}
return queryComponents.join('&');
}
</script>
Js代码
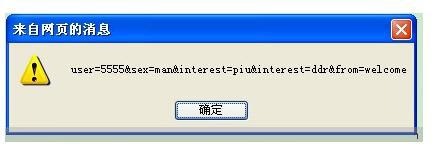
function getFormInfo(){var params = serializeForm('login');
alert(params);
}
Html代码
<body><form id="login" name="login" method="post" action="result.jsp">
<input name="user" type="text"/>
<input name="sex" type="radio" value="man"/>
<input name="sex" type="radio" value="woman"/>
interest:<input type="checkbox" name="interest" value="piu">PIU <input type="checkbox" name="interest" value="dss">DSS <input type="checkbox" name="interest" value="ddr">DDR<br>
<input type="hidden" name="from" value="welcome"><br>
<input type="button" name="submit" value="submit" onclick="getFormInfo();">
</form>
</body>
html:

url:

以上这篇js获取form表单所有数据的简单方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
以上是 js获取form表单所有数据 的全部内容, 来源链接: utcz.com/a/124724.html








