
Laravel 5/Form安全(需要澄清)
不完全有信心我已经理解了Laravel形式的安全性。例如,如果表单包含 <input type="hidden" name="user_id"> 那么显然黑客可以在提交更新之前更改该值。 虽然我在CSRF看了here,但我还没有完全理解这是否足够的保护?Laravel 5/Form安全(需要澄清)E.g.考虑到上述情况,如果我访问网站并打开表单以编辑记录,我...
2024-01-10
Java String.format与货币符号
存在以下格式的一些 ,用于格式化数值:String.format( pattern, value )请注意,我 -我只能更改提供给代码的格式模式。输出默认语言环境的货币符号的格式模式是什么?本质上,我想实现以下输出:String.format( "...", 123 ) => $ 123回答:考虑到您所给的限制,我认为这是不可能的。要获取当前语言环境...
2024-01-10
flask.request.form中的动态表单字段
我无法弄清楚request.formFlask中的对象是如何填充的。 该文档说,它充满了来自POST或PUT请求的已解析表单数据,但是我的表单是动态的,因此我不必知道发送POST请求时存在哪些字段-尽管我要确保我从这些请求中添加信息字段到数据库。表单中的某些字段始终存在,但是从大约60个列表中还会有任意数量...
2024-01-10
CSA联盟正式推出了Matter 1.0标准 智能家居的统一即将来到
10月5日,CSA联盟(连接标准联盟)正式推出Matter 1.0标准,这就意味着智能家居的统一即将来到,智能家居设备的认证程序同时开放。自此,来自物联网生态系统各个环节的联盟成员企业拥有一整套解决方案,为市场提供能够跨品牌、跨生态互联的新一代产品。 此前,用户就可以通过同步账号数据的方式...
2024-01-10
JSON格式发送数据时,jQuery Form Data中括号出现问题
我有对象 var dataformdata={"key1":"value1","key2":"value2"};然后我用相同的key(key3)添加更多值 dataformdata.key3 = []; dataformdata.key3.push("value3"); dataformdata.key3.push("value4");我在每个坡度上都进行上述操作。除了通过浏览器控制台中的jQueryajax函数发送dataformdata对象时,所有其他方法都有效,我看到键中...
2024-01-10
【WPS教程】如何对PDF文档的打印功能加密?
使用WPS Office打开PDF文件。点击“保护”--->“文档加密”。在弹出框中勾选“设置编辑及页面提取密码”,并输入密码。输入密码后再勾选“打印”,然后点击“确认”即可。...
2024-01-10
【WPS教程】如何更改滚动条的颜色?
▪点击「WPS」,进入WPS首页界面。▪点击首页右侧的「皮肤」按钮,修改WPS Office的皮肤,如将皮肤设置为“舒适”模式。▪这样,WPS的滚动条就会跟随皮肤发生改变啦。...
2024-01-10
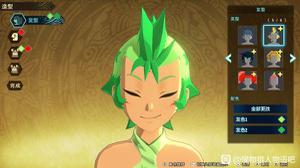
怪物猎人物语2破灭之翼梅拉露商会可兑换发型一览
《怪物猎人物语2破灭之翼》中的瓶子王冠可以在梅拉露商会处兑换一些道具,很多小伙伴不知道这些东西都有什么,这里小编带来了一份详细攻略,希望可以帮助到大家!怪鸟酷斧:青熊兽莫西干:皇室古典卷:讯龙毛绒绒:...
2024-01-10
机器人角斗场中文设置方法详解
如何调整中国机器人竞技场中文,游戏已经有了简体中文语言界面和完整的字幕,所以没有必要添加中文补丁,但是很多玩家不知道如何将游戏变成中文,下面的小编为你带来机器人竞技场来修改中文方法,让我们一起来看看。机器人角斗场修改中文方法介绍修改方法1.首先在库里找到游戏,右键点击...
2024-01-10
永劫无间消耗品携带数量建议
《永劫无间》中玩家们只能携带一定数量的道具,那么在有限的空间中该如何分配各个道具的位置呢,这里小编带来了一份详细攻略,希望可以帮助到大家!我个人是三排爱好者,所以拿三排举例子。先说结论:血药两组(4个),飞索两组(12个),武备匣两组(4个),其余空格装满甲粉说一下原因,...
2024-01-10
看门狗军团第二赛季氪金探员与通行证奖励一览
《看门狗:军团》目前已经更新第二赛季,新版本赛季通行证有哪些奖励可供获取?下面一起来看看看门狗军团第二赛季氪金探员与通行证奖励一览吧。第二赛季氪金探员与通行证奖励一览氪金探员1到10级的奖励11到20级的奖励21到30级的奖励31到40级的奖励41到50级的奖励51到60级的奖励61到70级的奖励71到80...
2024-01-10
永劫无间宁红夜技能分析及配装推荐
《永劫无间》中有多个角色可以选择,其中宁红夜的技能和装备该如何选择呢,这里小编带来了一份详细攻略,希望可以帮助到大家!技能简介昆仑决昆仑决的三种形态都是15秒CD,差别在于初始形态可以破蓝光霸体(意味着它可以用来抢先手)、昆仑决-封带8秒沉默可以有效克制迦南或者天海这种相对依...
2024-01-10
剑网3指尖江湖九隐峰boss怎么打
在剑网3指尖江湖中,九隐峰boss非常的强力,对玩家很有挑战性,怎么才能更轻松的击败九隐峰的boss呢?让我们一起来看看吧。 剑网3指尖江湖九隐峰boss打法解析 老一 桑原伊织(破招:气劲、短兵) 这个boss第一个技能是向前方发射一把伞沿途击退对手; 第二个技能是发出一把伞,存在时会不断旋转攻击...
2024-01-10
《杀戮尖塔》 营地怪物观光指南
像杀戮尖塔这种Roguelike的游戏,充满随机充满欢乐,但是当你要玩进阶的时候这个游戏突然就变得有点硬核,因为你需要针对高塔里面出现怪物和事件计算伤害,考虑构筑,做出取舍,到了后面都不敢贪,稳扎稳打才是王道。(其实能骚过进阶20也是超级爽的,就要看你的运气了) 杀戮尖塔观光指南 ...
2024-01-10
《剑网3:指尖江湖》装备精炼镶嵌数据详解
剑网3指尖江湖中,装备的精炼镶嵌是游戏中的重点内容,那么装备精炼镶嵌需要消耗什么,材料怎么获得,下面一起来看看吧。 一、五行石 说明: 五行石可以通过关卡,装备拆解,金币购买和参与游戏内活动获取 在五行石商人处花费金币购买是最获取五行石最便捷的方法。1级五行石的最惠购买价格...
2024-01-10
神武2野花刷新地图汇总
野花太少,总也找不到,下面就由小编带你看一看这些野花的具体地图归纳吧,野花只会刷在这几个地图里哦:长安城外,大唐国境,大唐境外,乌斯藏,昆仑和花果山。文章有跟详细介绍,看看吧! 每次刷花只会随机刷在其中的三个地图但是每个地图会刷五朵 也就意味着如果你在一个地图里找到了...
2024-01-10
剑与远征雅顿阵容搭配攻略
剑与远征雅顿阵容怎么搭配?剑与远征雅顿怎么样?剑与远征雅顿值得培养吗?关于这个剑与远征老头雅顿在游戏中还算是一个不错的英雄,但是很多玩家们都不知道怎么打,以下就是小编给大家带来的剑与远征雅顿阵容搭配攻略,希望对玩家们有所帮助。 剑与远征雅顿阵容搭配攻略 剑与远征老头雅...
2024-01-10
征途魂魄石镶嵌选择教学
征途魂魄石镶嵌选择教学 各职业选择玩法介绍,今天小编为大家带来的是征途魂魄石镶嵌选择教学 各职业选择玩法介绍,快来看看吧。 首先简要介绍下魂魄石的种类: 从魂魄石的外观上,可分为4类:可镶嵌头盔和鞋子类、可镶嵌衣服和武器类、可镶嵌项链和戒指类、可镶嵌腰带和护腕类,每颗魂魄...
2024-01-10
镇魔曲手游龙将怎么搭配比较好
在镇魔曲手游中不同的职业在技能的搭配上都会有很大的区别,龙将作为游戏中实力干将,如何进行搭配会比较好呢?那么在接下来小编就来和大家详细的介绍一下镇魔曲手游龙将阵容搭配推荐,感兴趣的小伙伴一起来看看吧! 技能搭配:剑雨+龙腾+战神+龙忍 点评:这套技能搭配上属于坦克型的技能...
2024-01-10
《实况足球手游》费尔南多桑托斯教练详解
桑托斯现任葡萄牙国家队主教练,作为65岁的老人家,最首要的声誉是2016年带着葡萄牙获取了欧洲杯冠军。那实况足球费尔南多·桑托斯锻练如何?今日就一起去看看了桑托斯的运用方法和球员搭配计划。 各花入个眼,不一样的游戏玩家会想需要知道不一样的主帅,瓜迪奥拉、西蒙尼、勒夫、克洛普、...
2024-01-10
《消逝的光芒》拳头流优缺点与玩法分享
《消逝的光芒》这款第一人称修理僵尸的游戏大家都选择用什么武器呢?今天小编为大家带来一篇《消逝的光芒》拳头流优缺点与玩法技巧,教你空手一样虐僵尸。 优点: 空手流出招收招都很快而且不用维修(= =)每一击命中都会打断地方的动作并造成震退效果(这个很重要)有几率触发晕眩和击倒。 看上...
2024-01-10
《跑跑卡丁车》名声大噪任务攻略
跑跑卡丁车手游声名声大噪任务是一周挑战任务中的一个,这个任务难度还是有的,所以今天带来跑跑卡丁车手游名声大噪任务攻略,一起来看看如何完成吧。 最先,咱们先简易的推荐一下下庞大摩天轮的活动,随后再推荐海盗船主去中东观光的需要做完前提。 庞大摩天轮所呈现的地图为“伦敦夜色...
2024-01-10
明日方舟冬日抗寒先锋介绍
这次给大家带来明日方舟冬日抗寒先锋介绍,一起来看看吧。 莱恩哈特的冬日穿搭/希望巡游。维多利亚风格,用料考究,在保证舒适度的同时内置里衬,让服装整体视感更加挺括,简约而不简单。 在这一天,他带来的所有讯息都无关天灾,只有幸福和希望,以及大家梦寐以求的礼物。 尽管背景已经...
2024-01-10
《幻书启世录》安徒生童话获取攻略
幻书启世录里虽然有很多不同种类的幻书,但是让大家关注的并不是很多,安徒生童话就是被大家关注的一个,幻书启世录安徒生童话怎么获得就是很多想拥有他的朋友想知道的,下面给大家带来安徒生童话获取攻略! 安徒生童话的获取最直接的途径就是抽卡,十次抽卡保底就能出一个SR级别的幻书,...
2024-01-10
王者荣耀称号设置位置介绍
王者荣耀观战好友这个功能可以实时收看好友的对战情况,闲暇之余可以去观战好友,那么王者荣耀怎么观战好友呢?接下来小编就为大家介绍下观战好友正在进行的游戏操作方法,一起来看下详细的观战好友图文教程吧。王者荣耀称号在哪里设置">王者荣耀称号在哪里设置王者荣耀称号设置位置介绍...
2024-01-10

