
获取元素-moz-transform:旋转jQuery中的值
我的图层有CSS样式:.element { -webkit-transform: rotate(7.5deg); -moz-transform: rotate(7.5deg); -ms-transform: rotate(7.5deg); -o-transform: rotate(7.5deg); transform: rotate(7.5deg);}有没有办法通过jQuery获得当前旋转值?我试过了$('.element'...
2024-01-10
使用-webkit-transform时固定的位置不起作用
我正在使用-webkit-transform(和-moz-transform /-o-transform)来旋转div。还添加了固定的位置,以便div与用户一起滚动。在Firefox中工作正常,但在基于Webkit的浏览器中却坏了。使用-webkit-transform后,固定的位置不再起作用!那怎么可能?回答:经过一番研究,出现了一个错误报告上的Chromium网站上关于这个问...
2024-01-10
我如何在自举数据表中将transform转换为ö?
我有问题,在我的数据表中ä,ö,ü等显示为 。我如何在自举数据表中将transform转换为ö?奇怪的是:我的网站上的其他地方的“变音符号”显示正确。如您所见,我正在使用德语语言属性,并且Einträge显示正确。所以问题只发生在我的表内。另一件事:在我的本地主机上,一切都显示正常,还表。...
2024-01-10
std :: transform()和toupper(),无匹配函数
我尝试过这个问题的代码C ++ std ::transform()和toupper()..为什么会失败?#include <iostream>#include <algorithm>int main() { std::string s="hello"; std::string out; std::transform(s.begin(), s.end(), std::back_inserter(out), std::toupper); std::cout << "hello in upper case...
2024-01-10
如何仅使用form:errors打印全局错误?
在我的表单中,我有一些特定的针对性错误(带有path="myField"),并且我想抛出全局错误,因为它们跨越多个字段。但是,如果我使用<form:errors path="*">它,它将打印全局并重新打印局部错误!我如何只打印全局的?回答:据我所记得,您需要使用<form:errors />没有path属性来做到这一点。...
2024-01-10
【WPS教程】如何调整PDF文件压缩的效果?
使用WPS Office打开PDF文件。依次点击“开始”--->“压缩”。在“压缩效果”处进行选择,可选“高清”、“标准”、“普通”三种。设置后,点击“开始压缩”即可。...
2024-01-10
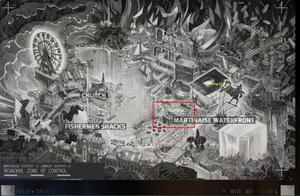
原神镇守之森消失的宝箱解谜指南
原神稻妻的镇守之森有一个消失的宝箱,那么这个宝箱到底该怎么获得呢?下面给大家带来原神镇守之森消失的宝箱解谜指南,有需要的玩家可以查阅参考。原神镇守之森消失的宝箱解密看地图上角色在的位置,能看到四个并排的雷元素柱子。当你靠近的时候会消失,用菲谢尔都点亮后会变成四个狸猫...
2024-01-10
红至日2幸存者狙击手配装与技能使用攻略
《红至日2:幸存者》的狙击手是游戏中的一个强力高输出职业,那么狙击手如何选择武器和配装?技能怎么用?感兴趣的玩家就一起来看看这篇红至日2幸存者狙击手配装与技能使用攻略了解一下吧。红至日2幸存者狙击手攻略职业特色:用副武器造成大量能量属性伤害(副武器为突击IV型或者钉刺狙击枪)...
2024-01-10
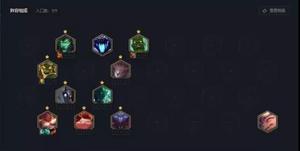
云顶之弈11.14版丧尸95阵容运营思路说明
云顶之弈11.14版本丧尸95阵容怎么搭配?可能很多玩家都还不太清楚这个丧尸95阵容的搭配方法,接下来为大家带来的是云顶之弈11.14版丧尸95阵容运营思路说明,供各位玩家参考。一、阵容搭配1.英雄复仇之矛-卡莉丝塔(1)、狼灵(召唤物)、复仇焰魂-布兰德(2)、雪人骑士-努努(3)、不灭狂雷-沃利贝尔(5)、永...
2024-01-10
极限竞速地平线4速度与激情系列车辆图文介绍
极限竞速:地平线4中的车辆非常多,其中就包括不少速度与激情系列中的车辆,下面带来极限竞速地平线4速度与激情系列车辆图文介绍,供各位玩家查看。速度与激情系列车辆速7这一部里很多车在之前六部里都出现过,而且其中一些车在生活中经常能看到的。2015 Jaguar F-Type Coupé R影片一开始郭达森就...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》迷幻洞窟入口位置分享
《宝可梦晶灿钻石明亮珍珠》游戏中的迷幻洞窟入口还有很多玩家不知道在哪里!因为其位置还是比较隐蔽的!今天小编就为大家介绍一下游戏中的迷幻洞窟入口的位置!有需要的玩家们和小编一起来看看吧!《宝可梦晶灿钻石明亮珍珠》迷幻洞窟入口位置分享【迷幻洞窟】相邻地图为【206号道路】。...
2024-01-10
方舟生存进化创世2飞升bug解决方法说明
《方舟:生存进化》在最近更新创世纪2后出现了飞升bug,那么该怎么解决呢?下面一起来看看方舟生存进化创世2飞升bug解决方法说明吧,有需要的玩家可以参考。方舟生存进化创世2飞升bug解决方法楼主二次开荒进行孤岛飞升的时候发现明明选择的是困难飞升,最后打完却只给了个简单飞升的植入体,...
2024-01-10
《DNF》全部职业徽章图鉴表一览
DNF游戏中的徽章对于各个职业角色提升是很大的,正巧最近即将要上线徽章转换的活动,玩家们能够通过这次活动获取到很多的徽章了,不过大家对于徽章的选择估计还不太清楚吧,那么今天小编为大家带来了游戏中全部职业的徽章图鉴表,感兴趣的话就快来看看吧。 《DNF》全部职业徽章图鉴...
2024-01-10
赛博朋克2077四季宝怎么升级传说
赛博朋克2077中,四季宝武器无法升级,因此没有办法升级至传说。原因是玩家获得四季宝后,查看其详情就会看到“随着使用者的等级成长”的说明,这意味着武器面板数值无法主动升级,只能随着玩家等级增长而被动增长。 赛博朋克2077四季宝怎么升级传说 赛博朋克2077中,四季宝武器无法升级,因...
2024-01-10
《空洞骑士》新手详细玩法教学
《空洞骑士》是一款平台动作冒险游戏,本身操作相对简单,但其中还有一些细节需要注意。本文将对此做一些讲解。 攻击 主角挥动骨钉攻击,搭配方向键可向水平、向上、(空中)向下攻击。 要点1 骨钉的攻击范围不远,战斗时注意与敌人的距离。 后续流程中可获得相关护符,提升骨钉攻击范围。...
2024-01-10
妄想山海因因乎答案列表
妄想山海因因乎问答有大量题库,需要对游戏系统深度了解才能正确解答,本篇文章为您分享所有问题答案,敬请参考。 妄想山海因因乎答案大全: 因因乎问答: 在家园玩法中,时常会有旅者来家做客,但“因因乎”是经常来做客呀! 跟其他npc不同的是,因因乎是无偿来给玩家带来奖励和玩法指引的...
2024-01-10
《阴阳师》山风技能详细解析
阴阳师的式神山风自从上线后得到了很多关注,大家都很好奇到底阴阳师山风值得培养吗?到底属性如何?接下来就为大家一一解答。 御魂属性 2号位选择速度(在这里,堆速度是为了保障山风出手的次数,只有出手够多,才可以让2技能发挥出最大的效果,能多次撕裂,另外跑得快还能避免被对面的控...
2024-01-10
闪耀暖暖无声祷告时装获得方式一览
闪耀暖暖无声祷告时装怎么获得?无声祷告时装是游戏中新上线的一款时装,但是很多玩家们表示不知道怎么获取,以下就是小编给大家带来的闪耀暖暖无声祷告时装获得方式一览,希望对玩家们有所帮助。 闪耀暖暖无声祷告时装获得方式一览 这套时装的设计者是灰灰草,而预定的获取方式则是第四...
2024-01-10
《我的世界》末影龙攻略详解
我的世界是款各位都知晓的游戏,这里的较大的boss是末影龙,辣么各位对末影龙又知道多少呢?它究竟有怎么样的资历才可以变成末影龙,今日就给大家说说这一个厉害的生物。给大家带来我的世界末影龙攻略,还有超全末影龙相关信息以及角色介绍,一起来看看吧。 首先:末影龙的消息 最先咱们就...
2024-01-10
《死亡搁浅》新手实用技巧须知
随着《死亡搁浅》发售,越来越多的游戏影片、实况出现在网路上,想必不少最初看见低分评价的网友们也开始对这款游戏充满兴趣了吧。所以笔者将在这里为将要入坑或是已经入坑的玩家,整理一些能让你在游玩时让体验更好的实用技巧,这些都是游戏中不太会告诉你的事情。 尽快前往第三章,不...
2024-01-10
《极乐迪斯科》手枪获得攻略
极乐迪斯科手枪在哪?手枪是玩家在游戏初期可以获得的一把枪,有的小伙伴还不清楚手枪怎么获得,下面就为大家带来极乐迪斯科手枪获得方法,一起来看看吧。 极乐迪斯科手枪获得方法 游戏开始 你醒来时,你发现你的枪不见了。根据你的选择,你可以报告你丢失的徽章和枪。 你可能不想告诉他...
2024-01-10
明日之后隐匿工厂攻略
明日之后隐匿工厂怎么打?想必很多玩家们都还不是很清楚隐匿工厂的打法吧,以下就是小编给大家带来的明日之后隐匿工厂攻略,希望对玩家们有所帮助。 明日之后隐匿工厂攻略 一、战备建议 1.隐匿工厂怎么进 采集等级达到60及以上,且通关高地工厂的幸存者,可前往通关隐匿工厂。 每周通关奖励...
2024-01-10
食物语德州扒鸡好感度提升攻略
食物语是一款美食卡牌游戏,游戏中的卡牌都是帅哥,收集后提升好感度就可以解锁该人物的故事和语音,小编就来介绍一下食物语德州扒鸡好感度怎样提升。 一、了解一下好感度有什么作用 作为一款卡牌游戏,卡牌上的人物当然是非常引人关注的,于是理所当然的要在卡牌人物上做文章,在食物语...
2024-01-10
黑潮之上世界线12-40怎么打
还有很多玩黑潮之上的小伙伴们,还不太清楚世界线12-40该用什么方法去打,以及有什么小技巧可以运用!那下面呢,就由小编为大家带来黑潮之上世界线12-40的打法攻略,感兴趣的小伙伴一起来看看吧! 黑潮之上世界线12-40打法攻略: BOSS特性1:香蕉电池,每三回合塞入一张技能手牌,会获得10层攻击...
2024-01-10
不思议迷宫五周年虹猫蓝兔联动迷宫攻略
不思议迷宫五周年虹猫蓝兔联动迷宫已经正式上线了,而且奖励方面也是十分不错,因此很多玩家想知道不思议迷宫五周年虹猫蓝兔联动迷宫怎么玩?游乐园小编为您带来不思议迷宫五周年虹猫蓝兔联动迷宫攻略大全。不思议迷宫五周年虹猫蓝兔联动迷宫攻略第一个开局送,第二个剑左上下右,第三个...
2024-01-10

