
使用element-ui封装了一个下拉列表是树结构,出现下面动图中的问题,如何解决点击父节点,不消失子节点的高亮?
回答:没什么好办法,因为这个高亮是通过 :focus 伪类来实现的高亮。并且通过 .el-tree-node 的点击事件来附加 .is-focusable 这个CSS类,并且修改 currentNodeKey 为当前点击的元素,并且添加 is-current 这个类。这是源码部分所以改起来会很麻烦,可以考虑开启 show-checkbox 这个属性,通过给 .is-checked 这个CSS类名...
2024-03-01
vue 3 如何实现一个组件,能放进模板,或者不放进模板直接当API使用?
我想实现一个 loading 组件,直接在模板里面用就是<!-- 一些html -->... <Loading v-if="isLoading" />...同时如果不在模板里面使用,比如请求数据的时候,想要直接用api的方式调用,比如Loading(); // 开始加载await axios.get(...)Loading.clear(); // 加载完毕请问应该如何实现?回答:先正...
2024-03-01
vue的computed中的计算属性不设置setter,直接给对象添加属性为什么可以?
data() { return { user: {},},computed: { userInfo() { return this.user }},mounted() { this.userInfo.sex = '男'}如上:vue的computed在没有定义setter的情况下只能读取,不允许赋值,那如mounted中给use...
2024-03-01
ElementPlus 中 el-col 类名间的空格丢失
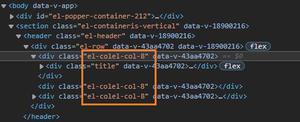
我正在使用el-row与el-col,一个el-row中包含三个宽度为8的el-col,然而当我createApp()并挂载到body上时,Element-Plus的样式丢失了,查看元素看到两个类名:el-col与el-col-8混到了一起。我不太清楚这是由什么导致的,请问有好心人可以回答一下吗从图中也可以看到el-container和is-vertical之间的空格也消失了但是奇怪的是,这是一个...
2024-03-01
如何根据输入n,打印n+1层的半边金字塔?
求解例如输入3, 那么打印结果为:00-10-1-20-1-2-3回答:使用lastStr记录上次打印的字符串,然后拼接本次循环的数字即可。 public static void main(String[] args) { int count =3; String lastStr = null; for (int i = 0; i <=count;...
2024-03-01
为什么 python 的进程池,无法监听同一个端口?
import socketimport sysimport timeimport threadingfrom loguru import loggerfrom concurrent.futures import ThreadPoolExecutorfrom concurrent.futures._base import Futureimport multiprocessingde...
2024-03-01
Python代码不理解
题目描述原来在计算斐波那契数时,效率太低,现在,我们将在其中存储斐波那契数。当计算斐波那契数时,我们首先在缓存中查找它,如果它不在那里,我们计算它并将它放入缓存,否则我们返回缓存的数。看不懂memoized(f)相关代码def memoized(f): cache = {} def wrapped(k): v = cache.get(k) if v ...
2024-03-01
vue3参数问题proxy?
用的element-ui,之前是之前用el-form,参数是这种proxy现在有个参数是这样写的:let postData = { userId: this.userId, suppliersChecked: this.suppliersChecked }this.suppliersChecked是拿到element组件的选中值是proxy,但是...
2024-03-01
css html 表格布局
三列平分,两列第二列占三分之二,单列占满怎么实现?回答:td 的 colspan 属性合并列回答:表格嵌套参考 https://blog.csdn.net/cb24746...文档 https://developer.mozilla.org...<!DOCTYPE html><html> <head> <style> table { border-collapse: col...
2024-03-01
Vue Devtools安装 教程吗?
大佬们,可以发一下Vue Devtools安装 教程吗回答:Vue调试工具vue-devtools的安装与使用回答:主要是得看你用的什么浏览器作为开发主力。具体可以看 Devtools 的文档 ? Installation | Vue Devtools简单来说如果是用的 MS Edge 或者 FireFox 就可以直接到插件市场检索 Vue Devtools 点击安装就行。如果是使用的 Goo...
2024-03-01

