
tools.jar在哪里?
跑步CentOS 6,Java 1.7.0_25 OpenJDK安装后,RPM我看到它说Unpacking JAR files...rt.jarjsee.jarcharsets.jar>tools.jar位置在哪里tools.jar?我检查了/usr/lib/jvm/java-1.7.0-openjdk-1.7.0.25.x86_64无处可寻。回答:在Windows上,我可以在找到它\jdk1.7.0\lib。您可以在这里找到Java目录结构...
2024-01-10
崔叡娜新专辑《Love War》主打歌预告公开
近日,崔叡娜通过官方SNS公开了第一张单曲专辑《Love War》的主打歌《Love War》的第一张MV预告,一起来看。 预告当中,崔叡娜满脸伤痕地凝视着镜头,独自前往某处的他遭遇交通事故倒在街头,艰难地睁开眼睛作为强烈的结尾。崔叡娜用凄然的眼神细致地表现了内心充满伤痛的女人形象,吸引了人们...
2024-01-10
崔叡娜今日回归,发行首张单曲专辑《Love War》
1月16日,崔叡娜正式回归,发行首张单曲专辑《Love War》,这是崔叡娜时隔五个月以Love War回归活动。 《Love War》讲述了从崔叡娜的视线中看到的爱情过程。用独有的色彩表现了未经修饰的内心感情和故事。 她在此次专辑中参与了作词作曲,透露了音乐成长和作为创作歌手的可能性。再加上音乐家Cold...
2024-01-10
Java无法找到tools.jar
我正在用Java构建一个项目。我有这个错误:Unable to locate tools.jar. Expected to find it in C:\Program Files\Java\jre6\lib\tools.jar我已经安装了JDK和文件夹:C:\Program Files\Java\jre6\lib在我的系统中,但是文件tools.jar不存在。回答:是的,您已经下载并安装了Java Runtime Environment(JRE)而不是Java Development Kit(JDK)。后者...
2024-01-10
Grails部署问题(WAR和Tomcat)
我正在努力在远程服务器上的Tomcat 6下部署WAR。现在,如果我将其部署在本地计算机上,则一切正常。远程部署会触发一组非常不友好的异常。log4j:ERROR setFile(null,true) call failed.java.io.FileNotFoundException: stacktrace.log (Permission denied) at java.io.FileOutputStream.openAppend(Native Method) at java.io.FileOu...
2024-01-10
在Tomcat上部署war文件并在没有项目名称的情况下运行
我刚刚创建了我的Web项目(JSP / Servlet)的war文件。当我在Tomcat 7中使用它时,我会像这样运行它: 或 **www.maypage.com/testApp/**好的,一切正常,但是我需要在没有项目名称的情况下运行它,如下所示: 和托管 **www.maypage.com**我怎样才能做到这一点?谢谢。而且我正在优化具有该配置选项的jsp / servlet...
2024-01-10
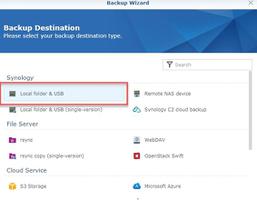
如何将Synology NAS备份到外部硬盘
Synology NAS是存储数据的绝佳解决方案。如果您想要将Synology NAS备份到外部硬盘,请按以下步骤操作。借助名为Hyper Backup的官方应用程序,可以将 Synology NAS 创建到任何外部 HDD 或 SSD、云存储、文件服务器等的备份 。什么是 Synology NAS?如果您正在寻找 NAS 或网络附加存储设备,Synology 是您可以选择的最佳解决方案之一...
2024-02-17
(robotstudio从备份创建系统)如何在VisualStudio中自动创建生成备份
如何在VisualStudio中自动创建生成备份如果您是一个单独的开发团队,您可能并不真正需要一个成熟的版本控制系统,但是为每个发布的版本创建源代码备份无疑是非常重要的。通过利用构建后事件的强大功能和一个简单的批处理脚本,您可以轻松地添加让VisualStudio为每个发行版代码构建自动创建源代...
2024-01-10
vue js响应式图像网格画廊
我需要一个vue响应式图像网格组件,以显示不同大小的图像。有一些很好的jquery plugins,但我不能在我的基于vue的页面中使用它,因为滚动中图像的延迟加载。 jquery只在初始页面加载时设置高度和宽度。有没有好的组件或解决方案来使用jquery插件?vue js响应式图像网格画廊回答:我发现了一个很大的...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
错误约vue.js出现时尽量让一口生产
当我试图让gulp --production我得到这个错误:错误约vue.js出现时尽量让一口生产[14:27:45] Using gulpfile ~/www/webpage/gulpfile.js [14:27:45] Starting 'all'... [14:27:45] Starting 'task'... [14:27:45] Starting 'js-langs'... [14:27:45] Finished 'task' after 8.53 ms [14:27:45] Starting '...
2024-01-10
vue.js中路由器之间的同步变量
我想通过同步更改不同routre-view中的其他变量来更改router-view中某个变量的值。我编写了如下代码来更改头文件中的变量isFoo并在侧栏中捕获它,但失败。vue.js中路由器之间的同步变量App.vue:<template> <v-app id="app"> <router-view name="sidebar"></router-view> <router-view name="header"></router-view> <router-view n...
2024-01-10
vuejs从子组件更新父数据
我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个input[type=text]。我希望该值反映在父对象(主Vue实例)上。如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出...
2024-01-10
Vue.js中的奇怪文字
我正在尝试开发一个使用vue.js2的应用程序。我在源代码中收到了一些奇怪的文字。你可以在下面的图片中看到这些文字。Vue.js中的奇怪文字谁能说它为什么会来吗?回答:您可能会在.vue文件的样式标记上使用scoped属性来将样式限定在组件中。使用<styles scoped> ... </styles>将任何样式的作用域限定为...
2024-01-10
Vue.js动态图像不起作用
我有一种情况,在Vue.js使用webpack网络应用程序时,我需要显示动态图像。我想显示img图像文件名存储在变量中的位置。该变量是一个computed属性,它返回一个Vuex存储变量,该变量在上异步填充beforeMount。<div class="col-lg-2" v-for="pic in pics"> <img v-bind:src="'../assets/' + pic + '.png'" v-bind:alt="pic"></div>但是,当...
2024-01-10
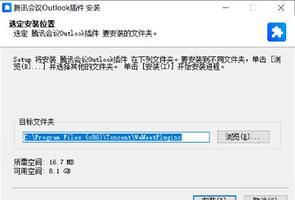
腾讯会议outlook插件有必要安装吗
腾讯会议最近推出了一个outlook插件,但是在使用这款软件的时候腾讯会议outlook插件有必要安装吗,其实这与我们所需的功能有关系,想用的话就安装,不需要就不安装。 腾讯会议outlook插件有必要安装吗:答:腾讯会议outlook插件没有必要安装, 但是如果我们平时需要用到outlook和腾讯会议的话...
2024-01-10
华为nova3e怎么添加屏幕插件 华为nova3e中添加屏幕插件的步骤
亲们想知道华为nova3e怎么添加屏幕插件的操作吗?下面就是小编整理的华为nova3e中添加屏幕插件的操作步骤,赶紧来看看吧,希望能帮助到大家哦! 华为nova3e中添加屏幕插件的操作步骤 1、打开nova3e手机桌面,在空白处长按, 2、进入如下桌面编辑页面点击下方的【屏幕小工具】, 3、...
2024-01-10
Studio One安装的插件显示在黑名单中如何解决?
在Studio One中安装各类音频插件,会遇到安装好插件找不到,或者在打开Studio One时加载界面会提示“已忽略XXX插件”此类情况,这说明安装的插件被自动忽略加入黑名单了,上述情况如何解决呢?一起看看解决方法吧!如果插件安装好之后,效果里找不到插件,并在加载界面提示插件处于黑名单中,如下图。在软件界面,点击偏好设置。在偏好设置中,找到位置-VST插件,点击重置黑名单,点击确定。点击是,然...
2024-01-20
手机端 AltStore 插件上线,可续签/安装 IPA 安装包
AltStore 开发者目前推出了可以在 iOS 设备上使用的插件版本,越狱后可以在移动端签名 IPA 文件,原理和之前介绍的ReProvision类似。支持版本:iOS 12.2-13.5.1使用方法越狱后在 Cydia 中添加源pwnders.github.io/repo,添加完成后依次安装 AItDaemon、AltStore(ALPHA),两个插件必须全部安装。安装完成后,打开 AltStore 并...
2024-01-10
Sweet House游戏免费dlc安装方法介绍
sweet house补丁怎么装?游戏中有一个额外的补丁可以安装,装了后就可以游玩游戏的完整内容了,今天小编给大家带来sweet house免费dlc安装方法介绍,快来看一下吧。sweet house免费dlc安装方法介绍游戏中自带一个免费的dlc补丁,安装后就可以体验到全部的游戏内容。安装方法首先打开steam,然后按win+r打开...
2024-01-10
Outlook插件VSTO - 如何显示窗口内的列表框'新电子邮件'
是否可以通过C#或WinApi在Content字段的“新电子邮件”窗口中显示我自己的Listbox或其他组件?Outlook插件VSTO - 如何显示窗口内的列表框'新电子邮件'我想我必须得处理这个控制,创造新的列表框,并设置父为“内容”的组成部分。我不能做我的项目进度,避免它。我需要帮助。Outlook.MailItem oMail = this.App...
2024-01-10
如何使用node_modules中本地安装的软件包中的可执行文件?
如何在中使用模块的本地版本node.js。例如,在我的应用中,我安装了coffee-script:npm install coffee-script这会将其安装在中./node_modules,coffee命令在中./node_modules/.bin/coffee。当我在项目的主文件夹中时,是否可以运行此命令?我想我正在寻找类似于bundleexec捆扎机中的东西。基本上,我想指定一个咖啡脚本...
2024-01-10
如何在Xcode中打开Flutter插件?
我想对插件进行一些更改。对于android部分,一切都很清楚。但是,如何打开插件的iOs部分?没有Xcode项目,只有几个.h和.m文件。如何在Xcode中打开iOs插件?https://github.com/flutter/plugins/tree/master/packages/video_player/video_player/ios回答:首先,请确保至少运行一次示例应用程序。$ cd example$ flutter run然后在Xco...
2024-01-10
edge浏览器能否安装第三方插件详情
edge浏览器上的扩展插件数量比较少很难满足所有用户的日常使用,这个时候就需要安装第三方插件了,那么可不可以在edge浏览器上安装呢?下面就一起来看看吧。 edge浏览器可以安装第三方插件吗:答:可以安装。 新版edge不能通过直接拖拽来快速安装插件,将crx扩展文件拖拽到开发者页面时...
2024-01-10
Python-使用virtualenv手动安装软件包
我有一个要安装到我的virtualenv中的python程序-这是一个需要解压缩然后运行setup.py程序的zip程序包-但我的问题更多是关于如何将这些未压缩的文件放入我的virtualenv中,以便该程序包被安装到virtualenv的site-packages文件夹中?我也可以使用pip install <package name>,从virtualenv内部安装,但是由于某些原因,PIP下...
2024-01-10

