使用element-ui封装了一个下拉列表是树结构,出现下面动图中的问题,如何解决点击父节点,不消失子节点的高亮?

回答:
没什么好办法,因为这个高亮是通过 :focus 伪类来实现的高亮。并且通过 .el-tree-node 的点击事件来附加 .is-focusable 这个CSS类,并且修改 currentNodeKey 为当前点击的元素,并且添加 is-current 这个类。这是源码部分
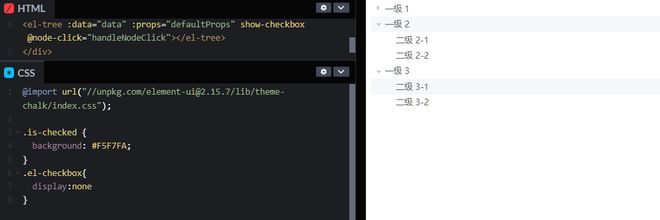
所以改起来会很麻烦,可以考虑开启 show-checkbox 这个属性,通过给 .is-checked 这个CSS类名设置样式背景色来实现你需要的保持高亮样式,记得点击之后增加元素选中。最后还要给 .el-checkbox 添加隐藏样式,不然选择框就显示出来了。

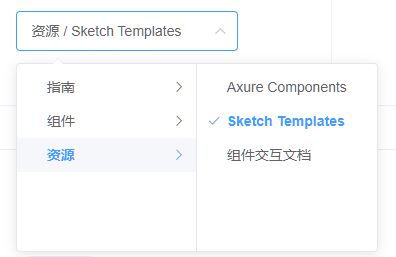
不过论使用的话,其实可以考虑使用 Cascader 级联选择器 这个组件,会保持选中样式。

以上是 使用element-ui封装了一个下拉列表是树结构,出现下面动图中的问题,如何解决点击父节点,不消失子节点的高亮? 的全部内容, 来源链接: utcz.com/p/932886.html