ElementPlus 中 el-col 类名间的空格丢失
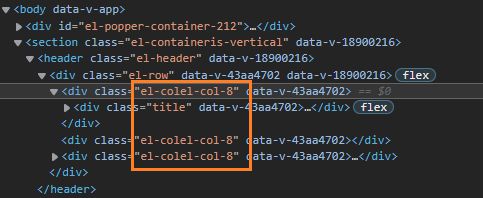
我正在使用el-row与el-col,一个el-row中包含三个宽度为8的el-col,然而当我createApp()并挂载到body上时,Element-Plus的样式丢失了,查看元素看到两个类名:el-col与el-col-8混到了一起。我不太清楚这是由什么导致的,请问有好心人可以回答一下吗

从图中也可以看到el-container和is-vertical之间的空格也消失了
但是奇怪的是,这是一个组件,在某些页面的显示是正常的,而另一些却不行。
由于选择器找不到类,这个问题导致我在这个组件中加入的样式无法正常生效:
<style scoped>.el-col {
display: flex;
justify-content: center;
align-items: center;
margin: 15px 0px 15px 0px;
}
</style>
以上是 ElementPlus 中 el-col 类名间的空格丢失 的全部内容, 来源链接: utcz.com/p/937181.html