
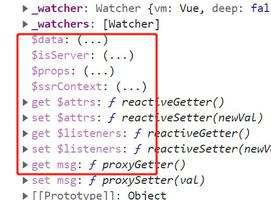
控制台浅颜色的代表什么
控制台浅颜色的代表什么回答:紫色:可枚举方法/属性(enumerable properties),浅紫色:不可枚举方法/属性(non-enumerable properties),所有内置属性(built-in methods)都是不可枚举的获取全部属性可用:Object.getOwnPropertyNames(o)获取继承属性需要遵循原型链stackoverflow相关问题:Why are s...
2024-03-01
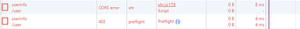
spirngboot + vue 前后端分离项目 前端发起请求 403?
前端发送请求saveInfoFun: function(){//保存编辑的用户信息 var that = this; if(!that.userInfoObj.nickName){ //昵称为必填 that.$message.error('昵称为必填项,请填写昵称'); ...
2024-03-01
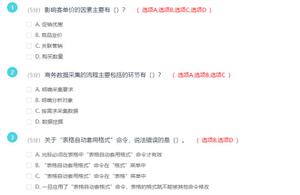
循环出来的多个多项选择题要怎么存值?
如图:我有多个多项选择题,数据是获取后台数据循环出来的,我要怎样才能把用户选择的答案全部存起来,然后一次性提交?这是循环的题:<div class="subject" v-for="(item, index) in multiList" :key="index" > <p class="num">{{...
2024-03-01
2022年10月17日 最新的微信小程序抓不了包了?
本来之前用fiddler进行抓包测试是比较方便的,但是最近一段时间微信好像有防抓包功能然后参照网上,讲本地电脑的WMPFRuntime文件下的文件都删除,但在重新打开微信小程序后,会提示你要下载本地资源。其实就是补全WMPFRuntime文件下的文件删掉后再打开小程序会提示如下:请问一下各位大佬,遇到这种情况怎么用fiddler抓包啊,之前用fiddler抓包都好好的,现在有了这个 “工具资源”之...
2024-03-01
java.lang.NoClassDefFoundError: org/apache/http/client/HttpClient
我正在尝试从 GWT servlet 发出获取请求,以从 Web 服务获取 JSON 响应。以下是我的 servlet 中的代码: public String getQueData() throws IllegalArgumentException { String message = null; try { HttpClient httpclient = new...
2024-03-01
怎样对dataframe进行列遍历,将int型变成str型?
import pandas as pdimport numpy as npdf=pd.DataFrame(np.random.random_sample(size=(1000,4)),columns=list("ABCD"))df["d"]=pd.DataFrame([1]*1000,columns=["D"])print(df.iloc[:,4].dtypes.str)现在要遍历dat...
2024-03-01
除了window,哪些对象有postmessage和onmessage?
文档上看只有postmessage和onmessage是window的方法,但好像还有其他对象有这两个方法,比如 web work。还有其他对象有的吗?回答:iframe与EventSource创建的对象也是有的:<!DOCTYPE html><html><body><h1 id="myH1"></h1><div id="myDIV"></div><p><b>注释:</b>Inte...
2024-03-01
vue2.x 版本 jsx问题
jsx中怎么使用component组件,类似下面的写法的 componentData 为布局组件,动态引入的。<component :is="componentData" />如何返回多个节点还是必须要一个根节点回答:jsx就用jsx的写法import ComponentA from './components/ComponentA.vue'import ComponentB from '....
2024-03-01
vuex刷新store值消失
进入页面,在某个方法中成功设置了某个store值。刷新当前页,在路由守卫获取时——空值。跳转路由时,在路由守卫获取时——有值。虽然这个后来在APP.vue利用beforeunload和sessionStorage处理了下,但是还是搞不懂这个现象,有大佬可以为我解释一下嘛?下图是设置store值的代码片段,这个设置完console出是有值的:下图是mutations代码片段,vuex的写法是没有问题...
2024-03-01
vue click的泡泡問題?
<div v-for="(route, idx) in route" @click="handleChangeRoute(route, idx)"> {{ route.meta.context }} <div class="arrow-fr" v-if="route.children && route.childr...
2024-03-01

