
vue 动态背景图如何解决闪烁?
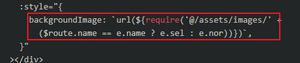
<div v-for="e in left" :key="e.name" @click="$router.push({ name: e.name })" :style="{ backgroundImage: `url(${require('@/assets/images/' + ($route.name == e.name ? e.s...
2024-03-01
xstream怎么设置xmlns:xsi
生成xml报文,但是需要设置xmlns:xsi , xsi:schemaLocation ,xsi:type这三个属性,怎么设置?回答:@XStreamAlias("root")class RootElement{ @XStreamAsAttribute final String xmlns = "http://www.example.org" @XStreamAs...
2024-03-01
一维数组处理后的数据用elementui的导航菜单实现,最后节点带有箭头,如何将树形结构中最后节点的children去掉?
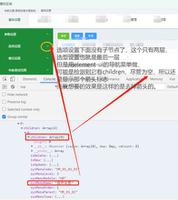
这个是数组数据,是将后端获取来的一维数组转成树形结构的格式但是然后下面这个细节,是根据自我猜测, 下面这张图,是我自己编出来静态数据,我想要的效果是像这样,它下面没有children了,应该没有箭头才对。这个是我一维数组转树形结构格式的js封装函数,如果可以修改,要怎样改才能实现该效果呢?// 封装并导出工具函数export function tranListToTreeData (list) ...
2024-03-01
js树结构根据另一组数据设置禁用
树结构数据[{ "children": [{ "children": [{ "children": [{ "hasChildren": false, "name": "高梅专用测试店", "pid": "1900", "id...
2024-03-01
想把每个单元格变成button,然后可以触发事件,为什么添加后数据就没有了?
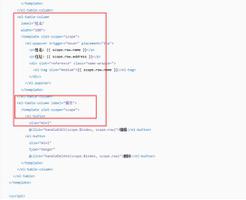
<el-table :data="userList" border stripe> <el-table-column type="index" label="No." /> <!-- v-for="col in columnList" :prop="col.prop" :label="col.label" :key="col.prop" --> <...
2024-03-01
el-input 如何设置只能输入正整数,且最小值是10 ?
当输入的值小于10的时候,自动赋值为10回答:用el-input-number组件<el-input-number v-model="num" :min="10" :controls="false"></el-input-number>回答:建议使用el-input-number min=10即可可以参考回答:使用 <el-input-number> 组件吧,把 min 设置为 10 就好了...
2024-03-01
axios的get请求带小括号()后报400?
axios的url上带小括号()会报400let name = o.nameinstanceFileDown.get('/db/download', {name: name, type: o.type})我使用axios的get请求下载文件时,给后台发送了文件的文件名,文件名上有小括号,axios会转义中文字符,小括号不被转义手动转义我以为是小括号没有被转义报的错,于是手动转义了,但还是不行in...
2024-03-01
请教正则匹配过长该如何解决?
$a='a/b/11111/';$b='a/b/11111/c/d/e/f';正在做一个路由的匹配发现写的正则能把a和b都能进行匹配,请教如何只匹配a不能匹配b?(1111可能是数字也可能是字符串)代码preg_match_all('/a\/b\/([\w]+)/', $a, $match,PREG_SET_ORDER);$c = 'a-111-222.html';$d = 'a-111-222....
2024-03-01
【自问自答】Web IM 消息收发消息的频率如何控制呢?
如何设计消息频率,可以让用户体验(实时性、可靠性、完整性)与服务器压力达到一个完美的平衡?本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。回答:我们实现消息功能一般有两种做法websocket(双向)ajax 轮询(客户端主动)长轮询定时轮询为了时效问题,我们肯定会上 websocket 的,这样有了新消息服务端可以主动推送。但是因为 websocket 的一些问...
2024-03-01
使用 ant-design-vue 的 tabs 组件,如何实现滚动条滚到 tabs 位置的时候 tab 吸顶,向上滚动时也能正常显示 tabs 上面的内容?
如题,请问vue页面使用an-design-vue的tabs组件,如何实现滚动条滚到tabs位置的时候tab吸顶,然后滚动条可以继续向下滚动查看内容,向上滚动时也能正常显示tabs上面的内容?我的思路是:获取tabs距离顶部的距离,再跟滚动条距顶的距离做比较,tabs距顶>滚动距离时,用定位。然后行不通,position: sticky不生效,兼容浏览器和父盒子不设置overflow:hidden...
2024-03-01

