css html 表格布局

三列平分,两列第二列占三分之二,单列占满怎么实现?
回答:
td 的 colspan 属性合并列
回答:
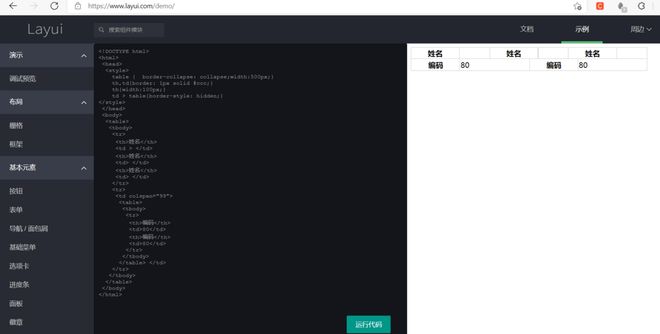
表格嵌套
参考 https://blog.csdn.net/cb24746...
文档 https://developer.mozilla.org...
<!DOCTYPE html><html>
<head>
<style>
table { border-collapse: collapse;width:500px;}
th,td{border: 1px solid #ccc;}
th{width:100px;}
td > table{border-style: hidden;}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<th>姓名</th>
<td > </td>
<th>姓名</th>
<td> </td>
<th>姓名</th>
<td> </td>
</tr>
<tr>
<td colspan="99">
<table>
<tbody>
<tr>
<th>编码</th>
<td>80</td>
<th>编码</th>
<td>80</td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</body>
</html>
回答:
element ui 里边表格有类似的可以实现,可以去参考
你也可以直接用合并列:colspan,合并行:rowspan的方法
以上是 css html 表格布局 的全部内容, 来源链接: utcz.com/p/936083.html