vue3参数问题proxy?
用的element-ui,之前是之前用el-form,参数是这种proxy
现在有个参数是这样写的:
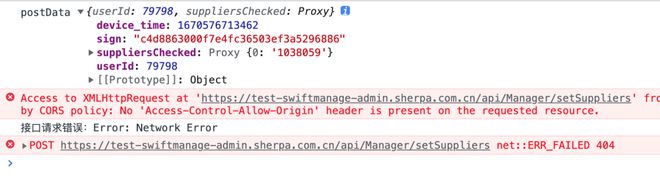
let postData = { userId: this.userId,
suppliersChecked: this.suppliersChecked
}
this.suppliersChecked是拿到element组件的选中值是proxy,但是postData不是那种格式了,怎么能把postData改成那种proxy呢,因为不改成proxy就报错了

回答:
需要后端配置允许跨域的头才行,没有配置的话,浏览器会默认拦截掉的。
也可以通过配置开发环境的 devServe 来做代理。
如果是 VueCLI 可以参考一下我的笔记 使用 Webpack 的 Proxy 解决跨域问题。其实也可以直接查看 webpack 的文档 DevServer | webpack 中文文档
如果你使用的是 vite 那么需要看下面这个文档。开发服务器选项 | Vite 官方中文文档
以上是 vue3参数问题proxy? 的全部内容, 来源链接: utcz.com/p/933385.html