
为什么element.style在JS中总是返回空?
display:block在CSS中定义时,element.style.display总是返回空。console.log(document.getElementById('test').style.display)#map {display: block;}<div id="test">test</div>但是,如果您在该元素中设置样式,则可以获取style.display详细信息。 console.log(document.getElementById('test').style.display) ...
2024-01-10
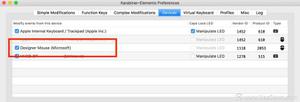
Karabiner-Elements如何更改鼠标按钮
想要提高你的工作效率?先设置一下你常用的键盘快捷键吧!Karabiner-Elements如何更改鼠标按钮?感兴趣的朋友,下面就和小编一起来看看吧!Karabiner-Elements如何更改鼠标按钮默认情况下,Karabiner-Elements不会修改鼠标设备。您必须在Karabiner-Elements首选项>设备上启用鼠标。然后,使用“ 简单修改”将按键分配给按钮,或使用“ 复杂修改”进行...
2024-02-20
n79频段什么意思,N79频段有多重要
以N79频段为例,移动的确没有选择N79作为主要建设频段,N79是重要的辅助频段,当手机仅仅支持单个频段的时候,5G搜网的速度就会受到单个频段信号质量的影响而下降,如果支持多个频段,手机就能择优选择,实现“秒速”的搜网表现。N79频段处于4800MHz~4900MHz,是高频频段,覆盖范围小可以提供更大...
2024-01-10
12700h什么意思
品牌型号:联想拯救者Y9000P系统:Windows 11i7-12700H是英特尔的第12代酷睿移动处理器之一。H代表着高性能移动处理器,通常用于笔记本电脑和一些移动工作站。i7-12700H是一款12核心12线程处理器,基于英特尔的10nmSuperFin工艺制造。它的基础频率为2.4GHz,最高加速频率为4.8GHz,具有25MB缓存,并集成了IntelUHDGraphics。这款处...
2024-02-21
cmnet流量费什么意思
品牌型号:联想拯救者Y9000P系统:Windows 11cmnet流量费是指用户超出套餐内的额外流量费用。移动联网有两种路径,一种是cmwap,一种是cmnet。wap流量包含在包月套餐里。net流量则是单独计算。以宽带互联网技术为核心的电信数据基础网络。CMNET同时也是中国移动GPRS网络的两大接入点之一,通过CMNET接入点可以接入中国移动CMNET网络,获得完全的Internet...
2024-02-09
me863,photobyme什么意思
1,photo by me什么意思 1.是的。因为安卓系统的手机都这样。可以关闭。2.声音一般。想要好的声音可以买音乐手机,me511是社交手机。3.劝你不要买的人是否自己在用?没用过没资格发言。摩托罗拉又不是山寨机,只能说它的滑盖方式容易坏,手机本身没有问题。4.优点缺点因人而异,所以只能说优点...
2024-01-10
iPhone直营店什么意思?怎么分辨
iPhone直营店什么意思?怎么分辨1.苹果授权店和苹果直营店在门头上的区别。在教你分辨真假苹果官方售后维修点就是这么简单!!一文中我们曾经介绍过苹果授权店和直营店在门头上的区别。你可以做在苹果维修点查询找到所在城市是否有苹果直营店APPLESTORE. 苹果授权店的门头招牌按照苹果公司的要...
2024-01-10
1080p60hz什么意思
品牌型号:小米显示屏系统:RMMNT215NF1080P是一种特殊的视频显示格式,外语字母P意为逐行扫描(Progressivescanning),由“SMPTE”制定的高清数字电视格式标准,泛指视频逐行扫描(垂直、宽)像素达到1080,比如1920X1080,就属于1080P格式的视频。60是指帧率。1080p60,意思是一秒的图像有60张画面。扩展资料:1080P在安防的应用。ACUT...
2024-02-07
东芝冰箱故障代码h3e什么意思/常见维修方法详解
东芝冰箱故障代码H3E是冷藏室或冷藏蒸发器上的温度传感器开路或故障了, 检查插件端子是否松脱或接触不良。 拆下电脑板上的传感器连线,用万用表测量温度传感器的电阻,看是否短路或开路, 东芝冰箱常见故障分析 一、东芝电冰箱压缩机不停机 1、分析 卸下冷藏室 ...
2024-01-10
3gnet什么意思
演示机型:Iphone 12&&华为P40&&小米11 系统版本:iOS14.4&&EMUI11&&MIUI12.0.7 3gnet指上网接入点的一种设置。联通上网速度快慢与周围使用环境、手机终端等多种因素相关,建议改用NET接入点使用。中国联通主要经营GSM、WCDMA和FDD-LTE制式移动网络业务,固定通信业务,国内、国际通信设施服务业务,卫星国...
2024-01-10
e1什么意思
1、空调e1,是空调其中的故障代码(压缩机电流过大保护,压缩机过热保护,室外机排气温度过高保护,室外机相序电流保护电路板坏)。故障原因:室外机积太多尘土,太脏导致空调过热保护。应检查过载保护器有无断开及压缩机感温包是否短路。2、热水器e1,是故障代码,点火失败,以控制器是否检测到火焰电流信号为准。如果未检测到火焰,机器显示E1。3、e1也是电信标准。采用同步时分复用技术将30个语音信道和2个控制...
2024-01-31
enc降噪什么意思
品牌型号:兰士顿降噪耳机系统:L5 Maxenc降噪是指ENC环境降噪技术。enc降噪能有效抑制90%的反向环境噪声,由此降低环境噪声最高可达35dB以上,让游戏玩家可以更加自由的语音沟通。通过双麦克风阵列,精准计算通话者说话的方位,在保护主方向目标语音的同时,去除环境中的各种干扰噪声。双麦降噪技术是普遍的降噪技术,通过双麦克风阵列,精准计算通话者说话的方位,在保护主方向目标语音的同时,去...
2024-01-23
这是什么意思,为什么说iPhone是可找到的?
最近,苹果手机用户在关闭iPhone时开始注意到电源菜单中出现“关机后可找到 iPhone”字样。术语“iPhone Is Findable”指的是流行的智能手机设备的一项功能,可以在丢失或被盗时对其进行跟踪和定位。这对于安全目的很有用,也可以帮助用户在将设备放错房子或办公室周围的某个地方时找到他们的设备。当您第一次在 iPhone 上看到此消息时,可能会引起您的焦虑感,就好像设备出了问题或...
2024-01-23
空调heat是什么意思啊
空调heat是加热或制热的意思,制热符号是太阳,制冷则是雪花。空调制热时的原理如下:空调在制热时,气体氟利昂被压缩机加压,成为高温高压气体,进入室内机的换热器(此时为冷凝器),冷凝液化放热,成为液体,同时将室内空气加热,从而达到提高室内温度的目的。液体氟利昂经节流装置减...
2024-01-10
iPhone5是什么意思
iPhone5是苹果公司(Apple)在2012年9月推出的一款手机,已于2012年9月21日正式上市。 北京时间2012年9月13日凌晨,苹果公司在美国旧金山芳草地艺术中心举行新品发布会,正式发布其新一代产品 iPhone 5。此次新产品屏幕更大,同时也变得更轻薄。 iPhone 5采用4英寸视网膜屏,屏幕分辨率由原来iPhone 4S的960x64...
2024-01-10
在iPhone上请求桌面网站是什么意思?
为什么要在移动浏览器上查看网站的桌面版本?Safari 和 Chrome 都针对在移动设备上访问网络进行了优化。然而,仍然存在一些无法在移动设备上提供最佳冲浪体验的网站。因此,用户可能无法在移动浏览器上访问该网页的关键功能。在这种情况下,用户需要从他们的移动浏览器切换到网站的桌面版本。这样做使他们能够一次查看整个网页。注意:?Safari是仅次于 Chrome的世界上第二受欢迎的浏览器。自然地,任...
2024-02-07
iPhone手机越狱是什么意思?
无论你用没用过苹果iPhone或iPad,一定都听过“越狱”这个词。iPhone手机越狱就是解除一些手机原版系统中的限制,可以为手机安装各种插件、补丁,让用户更开放、更便捷地使用手机。此外,越狱后的iPhone或iPad还有一个好处,就是可以安装的收费软件,包括各种游戏和应用程序,并可以对系统外观进...
2024-01-10
3gnet接入点是什么意思
品牌型号:iPhone 13 pro系统:iOS 16.13gnet接入点意思是指上网接入点的一种设置。3gnet是中国联通3G网络的APN,无论通过3gnet或是3gWAP都可以登录互联网(WWW)和手机网(即WAP网)。两者的区别不大,3gWAP是应用于手机上的网站,3gnet是互连网,3gnet可提高更好的联网质量,只要手机支持或下载相关手机软件即可自由访问互联网。3gnet主要用于...
2024-01-17
iPhone是什么意思
iPhone是什么意思 iPhone是什么意思?iPhone是一款可触摸的宽屏iPod,能让音乐爱好者“触摸”他们的音乐,只需轻弹手指就能轻松滚读全部歌曲、艺术家、影集和播放列表。影集图案会完美地呈现在iPhone明亮的宽大显示屏上。 iPhone还包含苹果公司按影集封面图案浏览音乐库的令人难以置信的新工具 ...
2024-01-10
iphone五码匹配是什么意思
iphone五码匹配是什么意思?下面就一起来了解一下。 iphone五码匹配意思是是该手机是正品,五码是五种序列号码的总称。下面具体说明一下: iphone五码指的是机身编码、卡槽编码、包装盒编码、发票编码、快递TNT编码 五码的匹配的目的是卖家为了证明是行货而不是水货,因为水货入关通常都是...
2024-01-10
美菱冰箱故障码dhe是什么意思,具体维修方法如下
一、美菱冰箱故障码dhe是什么意思,具体维修方法如下 美菱雅典娜冰箱显示dhe,网上说是冷藏蒸发管传感器故障,打客服电话,客服安排维修工人,等了一天还没来,等不及了,自己上阵解决。解决方法:断开冰箱电源,打开冰箱背后下端的盖板,发现冷藏蒸发管被灰尘绒毛所覆盖,用牙...
2024-01-10
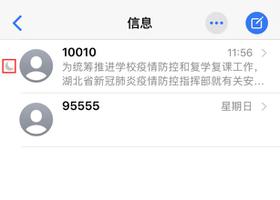
iPhone 信息前面的月亮标志是什么意思?
有小伙伴发现,在自己的 iPhone 信息应用中,有些信息的前面忽然出现了“月亮”标志,这个图标是什么意思呢?实际上,这是这是信息中的防打扰功能。当您向左滑动单条信息时,会出现“隐藏提醒”的选项,如果您点击该选项,来自当前联系人的信息就会被静音,也不会再出现通知提醒,只能在打...
2024-01-10
epicdisplayname无效什么意思
品牌型号:华为MateBook D15系统:Windows 11displayname无效意思即是指显示的名字无效。命名的名字不符合系统要求,或者有重名。displayname是指填写在电脑里个人希望显示的名字,例如:什么的代号或简称等,只要是可以代表自己。笔记本电脑(Laptop),简称笔记本,又被称为“便携式电脑,手提电脑、掌上电脑或膝上型电脑”,其最大的特点就是机身小巧,相比PC携带...
2024-01-15
七子之歌macau的意思
七子之歌中的“macau”是指是澳门的意思。澳门的英文名称源于海神妈祖,明嘉靖三十二年,葡萄牙人从当时广东地方政府取得澳门居住权,从妈祖阁附近登陆,向当地人询问这里的地名,因为恰好在妈祖阁旁,当地人便回答称这里是“妈阁”,于是澳门便被他们称为“Macau”。因此,“Macau”也就是妈...
2024-01-10
布尔“(number&1)== 0”是什么意思?
在CodeReview上,我发布了一段有效的代码,并要求改进的技巧。我得到的是使用一种布尔方法来检查ArrayList是否具有偶数个索引(这是必需的)。这是建议的代码:private static boolean isEven(int number){ return (number & 1) == 0;}因为我已经困扰了该特定用户很多帮助,所以我决定是时候该困扰SO社区了!我真...
2024-01-10
cleanse空调上什么意思
品牌型号:格力空调系统:KFR-35GWcleanse指的是空调清洁模式,意思是指空调室内机进行自我清洁、去除脏污灰尘的一个功能。当用户启用该功能时,空调机就会自动进行结霜;在翅片上结满霜之后,再自动进行化霜,利用化霜的水自动对翅片进行清洗,以清除脏污和灰尘,达到恢复翅片的热交功能,提高效率。空调自清洁是一种自动清洁空调室内机蒸发器上积灰的功能,它是利用蒸发器会结霜的原理,在结霜后一段时间...
2024-03-03
林内天然气壁挂炉e6什么意思(林内壁挂炉显示e4什么意思)
在日常生活中,很多人都有在家中安装壁挂炉的想法,但由于各种原因没有实现。林内壁挂炉是一种家用燃气采暖设备。一般它用的都是天然气,燃烧出来的燃料都是水或者天然气。而天然气和管道天然气相比还是比较稳定的,但是不够清洁卫生。所以也有很多人选择天然气壁挂炉。那么林内燃...
2024-01-10
三星google手机,samsung手机上出现google什么意思
1,samsung手机上出现google什么意思谷歌手机2,三星手机上如何安装google服务 尊敬的三星用户您好:根据您的描述,由于谷歌之前已经退出中国大陆市场,所以在中国大陆上市的三星Android系统手机均不内置google play store 以及其它的Google应用软件。谷歌相关应用程序如google play store 在中国大陆上市的三...
2024-01-10
slemens全自动洗衣机出现一个钥匙是什么意思
品牌型号:西门子洗衣机系统:WM12P2692W表示童锁功能被激活,是为了防止儿童操作洗衣机造成意外伤害而设计的。当童锁功能启用时,其它任何操作键都会暂时失去其控制功能,这就避免了儿童因好奇误操作而导致的危险。在童锁功能被激活的情况下,如程序发生了改变,童锁符号闪烁。如果童锁功能不是在其被激活的程序位置关闭,运行中的程序将被终止。激活童锁功能操作方法:程序开始或者启动了结束时间后,触摸”预...
2024-01-16
smartcover,smartcover什么意思
1,smart cover什么意思 智能外壳智能保护盖 《《苹果的后代产物是美国苹果公司为iPad触控设备设计的保护壳望采纳! smart cover2,苹果ipad smart cover 面料是什么名称 iPad的smart cover是聚氨酯面料的,smart case是苯胺染色皮革材质的。希望帮到您!ipad 靠近右边框的位置有一个磁力传感器 sc的对应位置...
2024-01-10
Python-enumerate()是什么意思?
for row_number, row in enumerate(cursor):在Python 中做什么?enumerate在这种情况下是什么意思?回答:简而言之,它遍历组合在一个元组中的可迭代元素(如列表)以及索引号:for item in enumerate(["a", "b", "c"]): print item版画(0, "a")(1, "b")(2, "c")如果你要遍历一个序列(或其他可迭代的事物),并且还希望有...
2024-01-10
蓝牙耳机pleasecharge什么意思
品牌型号:华为MateBook D15系统:Windows 11蓝牙耳机pleasecharge是电量不足,请连接电源的意思。蓝牙耳机就是将蓝牙技术应用在免持耳机上,让使用者可以免除恼人电线的牵绊,自在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具。蓝牙耳机的重要取决点在于传输距离,这与蓝牙版本无关,而取决于蓝牙技术PowerClass。大部分手机与移动装置所...
2024-02-17

