想把每个单元格变成button,然后可以触发事件,为什么添加后数据就没有了?
<el-table :data="userList" border stripe> <el-table-column type="index" label="No." />
<!-- v-for="col in columnList" :prop="col.prop" :label="col.label" :key="col.prop" -->
<el-table-column label="姓名" prop="username">
<template slot-scope="">
<!-- <button type="text" v-model="scope.row.username"></el-button> -->
</template>
</el-table-column>
<el-table-column label="邮箱" prop="email">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.email"></el-button>
</template> -->
</el-table-column>
<el-table-column label="手机" prop="mobile">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.mobile"></el-button>
</template> -->
</el-table-column>
<el-table-column label="角色" prop="role_name">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.role_name"></el-button>
</template> -->
</el-table-column>
<el-table-column label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)"></el-switch>
</template>
</el-table-column>
但是switch那里可以获取到
回答:
无论是button还是el-button都是在标签内部填充内容的,而不是靠v-model绑定值
回答:
Vue2:
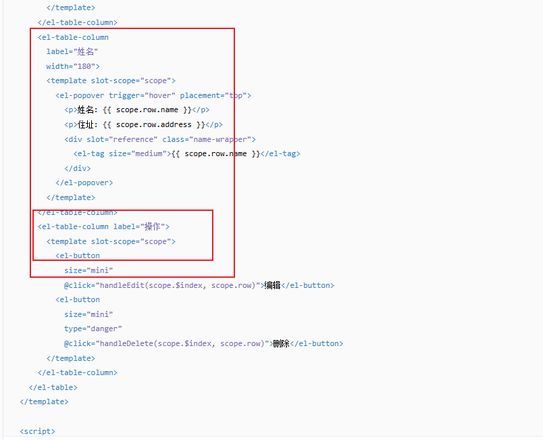
elementUI
el-table-column上his不加prop属性的
Vue3:
element-plus 也是的
https://element-plus.gitee.io/zh-CN/component/table.html#%E8%...
回答:
是想这样吗?(改了其中姓名部分,变成文本点击按钮)
<template> <div>
<el-table :data="userList" border stripe>
<el-table-column type="index" label="No." />
<!-- v-for="col in columnList" :prop="col.prop" :label="col.label" :key="col.prop" -->
<el-table-column label="姓名" >
<template slot-scope="scope">
<el-button type="text" @click="handle(scope.row)">{{ scope.row.username }}</el-button>
</template>
</el-table-column>
<el-table-column label="邮箱" prop="email">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.email"></el-button>
</template> -->
</el-table-column>
<el-table-column label="手机" prop="mobile">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.mobile"></el-button>
</template> -->
</el-table-column>
<el-table-column label="角色" prop="role_name">
<!-- <template slot-scope="scope">
<el-button type="text" v-model="scope.row.role_name"></el-button>
</template> -->
</el-table-column>
<el-table-column label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)"></el-switch>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
components: {
},
data () {
return {
userList:[
{
username:'孙悟空',
email:'13458633659@qq.com',
mobile:'13456988654',
role_name:'美猴王',
mg_state:false,
}
]
}
},
computed:{
},
created(){
},
mounted(){
},
methods:{
userStateChanged(row){
console.log(row)
},
handle(row){
console.log(row)
}
},
}
</script>
<style scoped>
</style>
效果这样?
以上是 想把每个单元格变成button,然后可以触发事件,为什么添加后数据就没有了? 的全部内容, 来源链接: utcz.com/p/934468.html