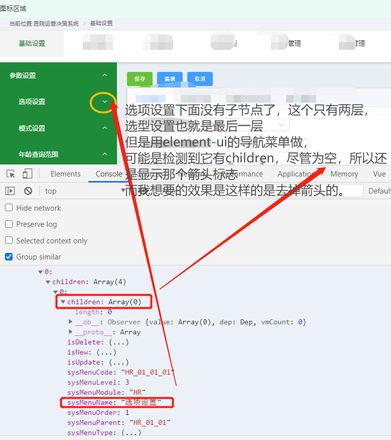
一维数组处理后的数据用elementui的导航菜单实现,最后节点带有箭头,如何将树形结构中最后节点的children去掉?
这个是数组数据,是将后端获取来的一维数组转成树形结构的格式
但是然后下面这个细节,是根据自我猜测,
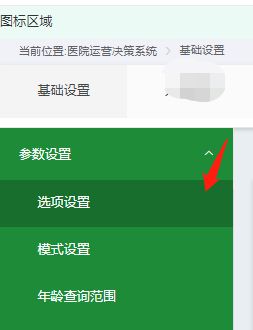
下面这张图,是我自己编出来静态数据,我想要的效果是像这样,它下面没有children了,应该没有箭头才对。
这个是我一维数组转树形结构格式的js封装函数,如果可以修改,要怎样改才能实现该效果呢?
// 封装并导出工具函数export function tranListToTreeData (list) {
// 最终要产出的树状数据的数组
const treeList = []
// 所有项都使用对象存储起来
const map = {}
// 建立一个映射关系:通过id快速找到对应的元素
list.forEach(item => {
if (!item.children) {
item.children = []
}
map[item.sysMenuCode] = item
})
list.forEach(item => {
// 对于每一个元素来说,先找它的上级
// 如果能找到,说明它有上级,则要把它添加到上级的children中去
// 如果找不到,说明它没有上级,直接添加到 treeList
const parent = map[item.sysMenuParent]
// 如果存在上级则表示item不是最顶层的数据
if (parent) {
parent.children.push(item)
} else {
// 如果不存在上级 则是顶层数据,直接添加
treeList.push(item)
}
})
// 返回出去
return treeList
}
回答:
// 封装并导出工具函数export function tranListToTreeData(list) {
// 最终要产出的树状数据的数组
const treeList = [];
// 所有项都使用对象存储起来
const map = {};
// 建立一个映射关系:通过id快速找到对应的元素
list.forEach((item) => {
map[item.sysMenuCode] = item;
});
list.forEach((item) => {
// 对于每一个元素来说,先找它的上级
// 如果能找到,说明它有上级,则要把它添加到上级的children中去
// 如果找不到,说明它没有上级,直接添加到 treeList
const parent = map[item.sysMenuParent];
// 如果存在上级则表示item不是最顶层的数据
if (parent) {
if (!parent.children) {
parent.children = [];
}
parent.children.push(item);
} else {
// 如果不存在上级 则是顶层数据,直接添加
treeList.push(item);
}
});
// 返回出去
return treeList;
}
以上是 一维数组处理后的数据用elementui的导航菜单实现,最后节点带有箭头,如何将树形结构中最后节点的children去掉? 的全部内容, 来源链接: utcz.com/p/937319.html