
判断两个数组是否具有相同成员的算法
比较两个数组以查看它们是否具有相同成员的最佳算法是什么?假设没有重复项,成员可以按任何顺序排列,并且都不排序。compare( [a, b, c, d], [b, a, d, c]) ==> truecompare( [a, b, e], [a, b, c]) ==> falsecompare( [a, b, c], [a, b]) ==> false回答:显而易见的答案是:对两个列表进行排序,然后检...
2024-01-10
电解电容正负极判断方法介绍
什么是电解 电容 ?初听这个名字,小编还真的搞不懂,因为小编不常接触这个东西,到那时一看图片,原来电解电容是长这样的啊!查阅资料才发现,原来电解电容广泛的被用于家用电器以及各种电子产品中,可以说是必不可少的元件之一,而且其容量范围比较大,深得电子爱好者的喜爱。那么下...
2024-01-10
《秦殇》铁匠打造术等级判断方法
秦殇这款游戏还是很不错的,作为一款老游戏依旧发挥着它的价值,最近有很多玩家重温这款游戏,想要知道铁匠打造术等级判断方法,小编给大家介绍一下。秦殇铁匠打造术等级判断方法 拿1根红松木与1块低铜,在此npc处打造一把短刀,成品短刀的级别就是该npc打造术等级(依据:打造术等级决定了打...
2024-01-10
《地铁跑酷》提升倍数方法
提升的倍数就是我们自身的等级,提高等级的方法如下:首先打开并进入地铁跑酷。 1、方法一:点击“任务中心”会看到分数等级任务,完成分数等级任务的三个子任务即可升级等级即提升倍数。 2、方法二:点击商店里的道具,向下滑动找到并购买“得分倍增”后在游戏中使用,可在短时间内提升...
2024-01-10
梅花易数起卦方法详解
1、时间起卦(年月日时起卦) 2、以农历之年月日总和除以八,以余数为卦数求上卦;以年月日时总和除以八,以余数为卦数求下卦,再以年月日时总和除以六,以余数为动爻。 3、例:公历(阳历)2001年9月19日上午10点钟起卦,先把公历的年月日和时间换成阴历,查万年历(电脑上网查询...
2024-01-10
幻塔组队传送方法分享
幻塔作为一款多人游戏,玩家们可以再游戏内组队,一起攻略BOSS,而且玩家们在组队的时候可以通过组队传送快速赶路快速节省赶路的时间,那么,幻塔组队怎么进行传送呢?本期小编就给大家带来了幻塔组队传送方法分享,下面就一起来看看吧! 幻塔组队传送方法分享 【传送方法】 1、首先进入幻...
2024-01-10
大富翁10组队方法介绍详解
大富翁10可以组队吗?大富翁10是一款靠运气的强手棋类游戏,游戏里有很多模式可以选择游玩,有部分玩家不清楚游戏中怎么和好友一起组队游玩,下面就给大家分享一下大富翁10组队游玩的方法。大富翁10组队方法介绍游戏中是可以选择线上和好友一起组队游玩的,而线上模式分为两个服务器,一个...
2024-01-10
PHP数组语法解析错误左方括号“ [”
这个问题不太可能对将来的访客有所帮助;它仅与较小的地理区域,特定的时间段或极为狭窄的情况(通常不适用于Internet的全球受众)有关。要获得使该问题更广泛适用的帮助,请访问帮助中心。7年前关闭。我有一个返回数组的函数。我还有另一个仅返回第一行的函数,但是由于某种原因,它使我...
2024-01-10
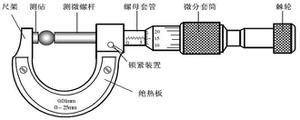
千分尺的读数方法
千分尺读数前,测钻应该光滑平整,且微分筒能够灵活转动,然后校零,保证微分筒前沿与横刻线对其,主轴刻度基线与微分筒的零刻线对齐,最后将被测物放入其中,旋转棘轮至发出咔咔声方可开始读数。螺旋测微器,又称千分尺、螺旋测微仪、分厘卡,是比游标卡尺更精密的测量长度的工具,用它测长度可以准确到0.01mm,测量范围为几个厘米,螺旋测微器分为机械式千分尺和电子千分尺两类。...
2024-01-16
向数组键添加前缀的最快方法?
将字符串前缀添加到数组键的最快方法是什么?输入项$array = array( '1' => 'val1', '2' => 'val2',);所需的输出:$array = array( 'prefix1' => 'val1', 'prefix2' => 'val2',);回答:我发现PHPBench对于非简单的基准测试不是一个很好的来源。因此,除非您真正对运行感兴趣,否则for(....);不会正确显示哪种语法会更快...
2024-01-10
Java-创建方法数组
我正在为学校进度设计基于文本的冒险游戏。我将每个“级别”设置为一个类,并将每个可探索区域(节点)设置为相应类中的一个方法。困扰我的是从一个节点移动到另一个节点的代码。由于每个节点最多连接四个其他节点,因此我必须在每种方法中重复一个极为相似的代码块。我更愿意做的是在...
2024-01-10
PPT中组合两个图表表现数据关系方法
我们在制作PPT文档的时候,有的时候需要通过插入图标来体现数据,而把两个图表组合起来则可以表现出两组数据之间的关系。今天就给大家分享一个组合两个图表表现数据关系的小技巧,让我们一起来学习一下吧。 组合两个图表表现数据关系方法: 首先,打开我们PPT文件: ...
2024-01-10
EL方法中的参数
我想在JSP中使用带有参数的EL方法。但是EL不支持方法中的参数。实际上,我想显示一个表,该表具有一个在一个单元格中输出值列表的字段。对于每个单元格,此列表将有所不同,具体取决于参数。如何使用EL做到这一点?我试过了,但是说不能<c:set var="group" value="${entrant.idGroup}"/>在entrant.idGroup返回int...
2024-01-10
如何过滤js中的对象数组?
我想在我的角度4组件中过滤我的数组。该阵列具有一个属性,它本身是一个数组太:如何过滤js中的对象数组?export const data = [ { "number": "1", "lines": [ "aaaaabbbb bbbbb ccccc ddddd", "aaaaabbbb bbbbb ccccc ddddd", "aaaaabbbb bbbbb ccccc ddddd", ] } , { "number...
2024-01-10
如何在Ajax中发送js数组
我已经创建了一个这样的JS数组var detailsArr = new Array();,并将一些数据推入该数组中。现在我像这样通过Ajax将数组推送到我的Spring Controller$.ajax({ type: "POST", url: "submit", data: ({detailsArr : detailsArr }), success: function(html){ alert...
2024-01-10
在jsp中显示数组值
我的代码中有以下两个数组List<Double> centralityList = (List<Double>) request .getAttribute("centralityList");List<String> labelList = (List<String>) request .getAttribute("labelList");.现在我在这两个数组中有六个字符串值和相应的字符串的6个双精度值。我的问题是如何在我的JSP中以表格格式显示它们?例如:标...
2024-01-10
将数组.jsp传递给.jsp
我想知道如何将数组或列表从一个.jsp页传递到另一页。然后,我想从此数组中获取值并将它们分配给javascript数组。我想我已经正确配置了源jsp页面,但是想知道如何在第二个.jsp页面中获取值。这是我的.jsp源文件:<html><head><meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"><title>Firstjsp</title></he...
2024-01-10
猫鼬节省空数组
我有一个数组,我试图与猫鼬,但在回报我得到一个空数组我在做什么错插入,猫鼬节省空数组我的架构:let postSchema = mongoose.Schema({ date : { type: Date, default: Date.now }, name : String, desc : String, type : [] },{collection: 'Post'}); 我插入:console.log(req.body.type); //here i ha...
2024-01-10
猫鼬和嵌套数组
我的架构猫鼬和嵌套数组let citySchema = new mongoose.Schema({ ... }); let countrySchema = new mongoose.Schema({ regions : [{ cities : [ref: 'City'] }] }); 问题 - 如何插入现有城市到选择的(通过_id)区。一个区域的_id是由猫鼬/ mongodb自动添加的,我不想改变它,因为它应该保持稳定。我目前尝试了findOneAndUpda...
2024-01-10
如何判断pandas数据框中的列是否为日期时间类型?如何判断列是否为数字?
我试图根据它们是否为日期类型来过滤熊猫数据框中的列。我可以弄清楚是哪些,但随后必须解析该输出或手动选择列。我想自动选择日期列。到目前为止,这里是一个示例-在这种情况下,我只想选择“ date_col”列。import pandas as pddf = pd.DataFrame([['Feb-2017', 1, 2], ['Mar-2017', 1, 2], ...
2024-01-10
验证字符串是否为正整数
我想要最简单的故障安全测试来检查JavaScript中的字符串是否为正整数。isNaN(str)对于各种非整数值返回true,并且parseInt(str)为浮点字符串返回整数,例如“2.5”。而且我也不想使用某些jQuery插件。回答:为您提供两个答案:基于解析正则表达式请注意,在两种情况下,我都将“正整数”解释为...
2024-01-10
如何检查JPassword字段是否为
我想在Swing中检查用户名和密码。如何检查JPassword字段是否为此检查适用于用户名,但不适用于JPaswordfield。我张贴了相关代码://Here I get the password Char[] pwd = jt1.getPassword(); String s = new String(pwd); //converting char to string String p = s; //In the JButton checking username and password(Userna...
2024-01-10
怎样判断减震器是否该更换
车主怀疑是车辆的减震器出现了故障,但是不知道如何才能确定,担心减震器不及时更换,车辆行驶就会有安全隐患,那么怎样判断减震器是否该更换呢? 如果车辆出现以下的情况,就说明车辆的减震器故障,车主需要及时进行更换。 1、如果车辆在比较颠簸的路段上行驶,车轮出现了异响,可...
2024-01-10
有效检查两个数字是否为互质数(相对质数)?
什么是测试/检查Python中两个数字是否互质(相对质数)的最有效(“ Pythonic”)方式?目前,我有以下代码:def gcd(a, b): while b != 0: a, b = b, a % b return adef coprime(a, b): return gcd(a, b) == 1print(coprime(14,15)) #Should be trueprint(coprime(14,28)) #Should be false是否可以将用于检查/测试两...
2024-01-10
WPS如何判断数值是否超标?
相信大家在使用wps的时候总会遇到需要判断表格中的数值是否有超标的情况。今天小编就为大家带来了wps表格批量判断数值是否超标的教程方法。 1、假设雾霾标准值是100。 2、在单元格输入函数=GESTEP()。 3、0是默认没有超标的,1则是超标。 4、再把超标的标记出来...
2024-01-10
是否可以通过CSS将输入字段设置为只读?
我知道通过应用readonlyboolean属性将输入元素设为只读,并且该属性不受CSS的影响。另一方面,我的情况似乎非常适合CSS,因此我希望可以使用某种CSS技巧来实现。我的表格上有 可打印的版本超链接。单击它会显示文档的可打印版本。它主要是CSS东西,我的print.css看起来像这样:html.print { width: 8.57in...
2024-01-10
如何检查字符是否为元音?
这段Java代码给我带来了麻烦: String word = <Uses an input> int y = 3; char z; do { z = word.charAt(y); if (z!='a' || z!='e' || z!='i' || z!='o' || z!='u')) { for (int i = 0; i==y; i++) { wordT = wordT + word.charAt...
2024-01-10

