
角度动态背景图片
在html模板中,我具有带有动态图像的这种样式:<div style="background: url('/img/{{item.img}}'); width: 200px; height: 150px"></div>可以在网络浏览器和android浏览器中使用。但是,使用“ style =”动态显示的背景图像不会在iPad上显示。我总是可以使用img标签创建动态图像,但是我正在寻找iPad的样式/ css解决方案。回...
2024-01-10
C#动态类
我在说类似于dynamic的东西。 This没有回答我的问题,所以这个问题。我想有一个可以在运行时添加属性的类。它需要从object类型继承。C#动态类我见过从DynamicObject继承,但没有说明如何在运行时添加属性。对我来说,能否给我一些启示?我有这样一个类:public class SomeModel : DynamicObject { public stri...
2024-01-10
《慶餘年》背景設定介紹
《慶餘年》是與同名小說有著相同背景的手遊,慶餘年中蘊含神祕力量的神廟到底是什麼?神廟中隱藏著不為人知的祕密究竟是什麼呢?,下面請看官方帶來的《慶餘年》背景設定介紹,希望能夠幫助大家。【探祕神廟 揭祕神廟由來】由於主角範閒是帶著現代的知識穿越到慶國的,很多人會認為慶國...
2024-01-10

在一个平滑的背景过渡和缩放动画不适合容器
基于我在这里找到的一些例子,所以我试图混合两个效果:在缓慢放大动画中平滑的背景变化。事情是一旦缩放动画从1.0 to 1.{whatever}的比例开始,它在div的边界外生长,而我想保留固定div的尺寸。请注意0包含在代码中,它仅适用于初始比例。在一个平滑的背景过渡和缩放动画不适合容器你可以找...
2024-01-10
沙发背景挂画有哪些禁忌
沙发背景墙挂画有哪些风水禁忌 如今人们的装修都非常简约大方,通常客厅当中的沙发背景墙上,基本上都会有着一些特别漂亮有品位的挂画,在那里作为装饰。其实很多人不知道的是,这里想要挂挂画,也是有一些禁忌的,有些风水禁忌是非常需要注意的。 常常可以看到通常沙发背景墙上挂的挂...
2024-01-10
如何将视图发送到背景以使其位于主视图的后面?
目的如何将视图发送到背景以使其位于主视图的后面?我想隐藏主视图后面AVCaptureSession所以,它的下UIViewController隐藏,因为它不是对用户可见。显然,AVCaptureVideoPreviewLayer是CALayer的一个子类,我们用它来显示输入设备捕获的视频。代码这是我使用的开始会话的代码。该代码开始AVCaptureSession并使用pr...
2024-01-10
电脑桌背景图片,最新电脑桌图片大全
家庭装修完毕需要一个电脑桌,有哪些不错的电脑桌书桌品牌可以推荐?无论是独立书房,还是迷你工作区,都离不开“一桌、一椅、一盏灯”。书桌通常可分为成品书桌和定制书桌,无论是尺寸和样式都应根据空间的现状大小及风格来定。1、伦敦桥书桌▲品牌:凡屋丨¥1490特点是书桌侧面,悬挂了...
2024-01-10
笔记本桌面背景图片怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置笔记本桌面背景图片需要在设置界面中,点击个性化进行操作即可。以联想拯救者Y9000P电脑为例,设置笔记本桌面背景图片步骤为2步,具体操作如下: ...
2024-02-29
在R中动态添加列
我需要一些帮助,以便找到一种很好的方式来动态添加列,其中包含需要从字符串中提取的不同类别的计数。在R中动态添加列在我的数据中,我有一个包含类别名称和计数的列。这些字段可以为空或包含任何可以想到的类别的组合。下面是一些例子:themes:firstcategory_1;secondcategory_33;thirdcategory_5 themes:s...
2024-01-10
鸿门宴背景
1、鸿门宴的背景出自公元前206年的秦朝。鸿门宴,指在公元前206年于秦朝都城咸阳郊外的鸿门(今陕西省西安市临潼区新丰镇鸿门堡村)举行的一次宴会,参与者包括当时两支抗秦军的领袖项羽及刘邦。 2、这次宴会在秦民战争及楚汉战争皆发生重要影响,被认为间接促成项羽败亡以及刘邦成功...
2024-01-10
《艾爾登法環》稀人背景設定簡析
《艾爾登法環》稀人是遊戲中非常缺少介紹的種族,很多玩家對稀人的設定非常感興趣,下面請看“卜卜口man”帶來的《艾爾登法環》稀人背景設定簡析,希望能夠幫助大家。現階段稀人的故事背景文字稀少、物品間描述存在出入。創角介面的稀人:來自另一個世界,長壽且少生。羅傑爾稱:黑刀刺客...
2024-01-10
微信聊天背景怎么弄成动态的?动态背景图怎么设置?
微信聊天背景图是可以自定义的,只不过有些人的背景似乎是动态的。那么这个动态的微信背景图是怎么弄的呢?下面来看看微信设置动态背景图的方法。 微信背景图怎么设置动态壁纸: 1、打开微信APP,点击“我”,再点击“设置”,进入设置界面。 2、点击“聊天”,再点击“聊天...
2024-01-10
微信怎么添加动态背景?微信添加动态背景教程
下面就教给大家怎么设置动态背景,设置更有个性的背景,还不会设置的小伙伴一起来学习吧!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信添加动态背景操作方法1、找到微信的个人界面,点击状态。2、选择一个我的状态。3、...
2024-01-10
微信朋友圈怎么弄动态背景图片 微信朋友圈动态背景图怎么弄
微信8.0更新之后,出了不少酷炫的个性自定义功能。随着朋友圈的新功能,不少用户也在其他人朋友圈中看到这一个动态图片的朋友圈背景,那么是如何设置的呢?下面就让我们一起来看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详...
2024-01-10
手机腾讯会议怎么设置动态背景
现在,由于疫情的影响,如果公司需要召开会议,很多时候都不能进行召开现场会议。因此,如果需要开一些比较紧急的会议就会选择使用手机中的软件进行会议流程,这样就可以不会因为疫情的影响而耽搁公司的发展。在手机中,有一款软件就可以满足公司召开会议的需求,那么就是手机腾讯会议软件。我们在手机中下载安装腾讯会议软件之后,我们就可以打开进行会议了,而且还可以进行视频会议,如果需要分享自己手机中的文件,那么可以...
2024-02-21
教你微信怎么设置主题背景动态
简介:工具/原料 系统版本:ios15.4.1 品牌型号:苹果手机13 软件版本:version8.0.16 方法:微信怎么设置主题背景动态 1、.首先点击“我的”页面,找到“设置”; 2.点击“设置”里的“通用”; 3.点击“聊天背景”; 4.然后选择自己喜欢的背景图片进行更换。 ...
2024-01-10
标题背景颜色怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:word2016 设置标题背景颜色需要在选中文字后,点击文本突出显示颜色设置即可。以联想拯救者Y9000P电脑为例,设置标题背景颜色的步骤为3步,具体操作如下: ...
2024-01-11
表格颜色怎么设置(表格背景颜色怎么换成白色)
word表格边框颜色怎么设置word表格边框颜色设置方法如下:工具/原料:Dell游匣G15、win10、Word20161、首先,打开一个word文档,如图。2、打开后,选中表格,点击菜单栏“表格工具”——“表格属性”进入。3、或者选中表格点击鼠标右键,在弹出的选项里面选择“表格属性”。4、在弹出的“表格属性...
2024-01-10
微信背景设置教程
在微信中,我们是可以自由设定背景画面的,但是很多朋友不知道微信背景怎么设置,其实只要进入微信聊天设置就可以了。 微信背景怎么设置: 1、首先打开微信,点击右下角“我”,进入“设置” 2、接着点开设置中的“聊天”选项。 3、然后打开“聊天背景”设置。 4、在其中...
2024-01-10
微信背景怎么设置的详细介绍
很多人会看到别人的微信聊天都会有自己的背景图片,但是自己的都是空白的,所以也会想弄个背景图片来。不过却不知道如何设置,今天小编来跟大家说说微信背景怎么设置的详细介绍,大家一起来了解一下吧。1、在微信界面中点击右下角我,如图所示。2、进入之后点击设置选项,如图所示。3、然...
2024-01-10
苹果微信8.0怎么设置透明动态背景
微信8.0怎么设置透明的动态背景墙?这个有趣好玩的背景图深受大家的喜爱,但是很多小伙伴不知道该如何设置的,小编为各位乐友带来详细的操作步骤,保准你一学就会 微信8.0设置透明动态背景大全在微信中设置透明背景,需要使用第三方工具来完成,因为微信本身不自带这个功能,不过使用起...
2024-01-10
WPS怎么将字体的背景设置为蜂巢?
相信大家经常在电脑上使用最多的软件就是办公软件,其中WPS也是我们最常用到的办公软件之一。有时候会遇到如何把文字的背景设置为蜂巢图案,接下来小编来分享一个非常实用地方法。 1、首先选中文本框。 2、点击对象属性。 3、点击图片或纹理填充。 4、点击本...
2024-01-10
ppt怎么添加动作按钮并超链接
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:PPT2016 ppt添加动作按钮并超链接需要在插入形状界面中,点击动作按钮设置超链接即可。以联想拯救者Y9000P电脑为例,ppt添加动作按钮并超链接的步骤为3步,具体操作如下: ...
2024-03-03
动态图片如何放到ppt里还动
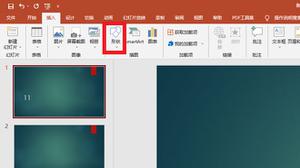
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT 2016 动态图片放到ppt里还动需要在PPT中,选择插入图片操作即可。以电脑联想拯救者Y9000P为例,动态图片放到ppt里还动的步骤分为3步,具体操作如下: ...
2024-02-08
ppt怎么把图片融入背景?
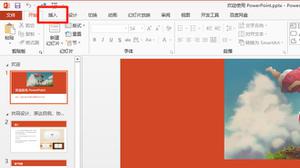
ppt怎么把图片融入背景?在使用PPT软件进行演示文稿的编辑时候,多样的图片能让整个PPT模板显得更与众不同,比如把漂亮的图片融入背景之中,这样更美观,那么ppt要怎么把图片融入背景之中呢?来学习一下吧。 ppt怎么把图片融入背景? 1、打开PPT文件,执行插入-图片命令,插入两...
2024-01-10
ppt里表格行高调不动怎么办
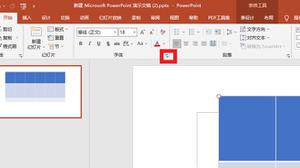
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 ppt里表格行高调不动需要在段落界面中,设置行高即可。以联想拯救者Y9000P电脑为例,调整ppt中的表格行高的步骤为3步。具体操作如下: ...
2024-01-19
啫喱app背景怎么换 啫喱app背景颜色更换方法
啫喱app背景怎么换?怎么更换背景?啫喱app背景的颜色一般是默认的哦,但是也可以进行更换选择自己喜欢的颜色呢,下面就来分享给大家具体颜色更换方法吧~啫喱app背景颜色更换方法啫喱背景颜色设置方法暂不支持背景更换,每个用户的主页背景都是纯色的,每次都会自动更换为其他纯色...
2024-01-10

