
角度动态背景图片
在html模板中,我具有带有动态图像的这种样式:<div style="background: url('/img/{{item.img}}'); width: 200px; height: 150px"></div>可以在网络浏览器和android浏览器中使用。但是,使用“ style =”动态显示的背景图像不会在iPad上显示。我总是可以使用img标签创建动态图像,但是我正在寻找iPad的样式/ css解决方案。回...
2024-01-10
笔记本桌面背景图片怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置笔记本桌面背景图片需要在设置界面中,点击个性化进行操作即可。以联想拯救者Y9000P电脑为例,设置笔记本桌面背景图片步骤为2步,具体操作如下: ...
2024-02-29
电脑桌背景图片,最新电脑桌图片大全
家庭装修完毕需要一个电脑桌,有哪些不错的电脑桌书桌品牌可以推荐?无论是独立书房,还是迷你工作区,都离不开“一桌、一椅、一盏灯”。书桌通常可分为成品书桌和定制书桌,无论是尺寸和样式都应根据空间的现状大小及风格来定。1、伦敦桥书桌▲品牌:凡屋丨¥1490特点是书桌侧面,悬挂了...
2024-01-10
如何将视图发送到背景以使其位于主视图的后面?
目的如何将视图发送到背景以使其位于主视图的后面?我想隐藏主视图后面AVCaptureSession所以,它的下UIViewController隐藏,因为它不是对用户可见。显然,AVCaptureVideoPreviewLayer是CALayer的一个子类,我们用它来显示输入设备捕获的视频。代码这是我使用的开始会话的代码。该代码开始AVCaptureSession并使用pr...
2024-01-10

最新苹果手机13(最新苹果手机13桌面)
一.iphone13是不是5G手机?苹果13是5g手机,双卡都支持5g网络。它搭载了苹果A15仿生处理器,采用5纳米工艺制程。 二.现在苹果8升级为iOS13可以吗?1.可以是可以升级,但是流畅度不一定有现在的好吧,所以看个人情况的吧,如果你马上就要换别的手机了就可以升级,用一段时间之后就换手机了,当...
2024-01-10
安卓秒变苹果主题(安卓秒变苹果主题桌面)
一.安卓手机怎么换成苹果主题?下载adw launcher这个桌面软件,安装,按home键,选择adw,设置默认,然后按menu。 adw设置,预先设置,iphone…………然后你自己下载IP4的小丑鱼壁纸,设置成本机壁纸,搞定…………菜单背景可以在adw设置中把颜色设置透明就可以和桌面背景一样……及时采纳,谢谢 二...
2024-01-10
苹果12解锁直接进入桌面
苹果12怎么设置解锁直接进入桌面?下面就给大家分享苹果12解锁直接进入桌面的教程。 1、打开手机桌面的设置,进入页面,然后找到并点击面容ID与密码,输入密码 2、接着点击将面容ID用于iPhone解锁,当手机锁屏以后,使用面部解锁即可直接进入主屏 以上就是苹果12手机解锁直接进入桌...
2024-01-10
【WPS教程】如何更换表格图片背景色?
以WPS为例,首先打开表格,依次点击“插入”--->“图片”。点击“图片工具”--->“设置透明色”,再点击图片--->“填充”,选择所需背景色。...
2024-01-10
微信图片搜索教程
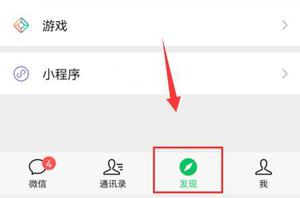
在最新的微信版本中,很多用户心心念念的图片搜索功能终于要正式推出了,不少人还不知道微信怎么用图片搜索,其实我们只需要点开搜索框,点击右边的图片按钮就可以使用图片搜索了。 微信怎么用图片搜索: 1、首先进入微信,点击下方“发现” 2、接着点击上方“搜一搜”进入。...
2024-01-10
灰指甲初期样子图片轻微
灰指甲初期样子图片轻微灰指甲是有很多情况的,有些轻微的会好治疗一点,严重的灰指甲需要治疗很久,这个具体得看灰指甲症状是什么样的。那么, 灰指甲初期样子是什么样的呢?让我们来看看天天知识网带来的介绍吧!灰指甲初期样子图片轻微灰指甲是由真菌感染引起的。最初...
2024-01-10
微信图片无法撤回
品牌型号:华为P40 系统:EMUI10.1.0 软件版本:微信7.0.18 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信图片无法撤回?一起来了解一下。 微信图片无法撤回是因为该图片发出已超过2分钟,目前微信仅支持撤回2分钟内发送的消...
2024-01-10
制作背景幻灯片图片单独可点击
我正在尝试为我的摄影作品组合制作背景图片幻灯片。 当每个图像淡入时,我希望它链接到其各自的画廊。 我也有一个文本框,淡入图像。我也想链接到相应的画廊。我还没有添加代码,因为我不知道如何破坏所有链接到代码的代码。 目前,无论我在哪里放置链接,它们都会重叠,并且底部(link3)...
2024-01-10
通过单击事件将背景图像添加到div。
大家好,通过单击事件将背景图像添加到div。我正在建立一个4x4的盒子DIVS网格。这个网格是用一个循环构建的,它为每个div分配类,ID,图像日期和事件监听器。这是记忆游戏的一部分。var cards_shown = 0; var memoryCards = [ { id: 1, name: 'Horde Emblem', logo: 'horde.png', showing: false }, {...
2024-01-10
墨绿色的图片纯色深墨绿色背景图片
墨绿色阔腿裤搭配什么颜色上衣?墨绿色这个色系在衣服的穿搭的日常中不是很频繁,毕竟这个色系不是很容易驾驭的。但是也不是不能搭配的。在日常中可以搭配一些中性色系还是很好看的,下面就简单介绍一下了。1、可以搭配万能的衣服颜色白色,白色可谓是什么颜色搭配起来基本不会出错的颜...
2024-01-10
墨绿纯色手机壁纸高清高清墨绿色背景图片
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
墨绿色唯美背景图片深墨绿色背景图片
求唯美的微信背景图片?把眉清目秀还给山水天地把松间细雨还给初遇把一见钟情还给你 再等等等我们走过这匆匆岁月熬过人生疾苦黄昏下我醉在你的怀里做你可爱的小老太太朝起无声 河船寂沉。白鹭先生坠下青云,立在湖中央。顾影踏水,逸翮衔花。晏然爱你,不言不语。欲捉绣羽却深陷荷香。偏...
2024-01-10
美图秀秀怎么抠图不要背景
在美图秀秀app中,抠图后图片背景是不可以进行删除的。不过可以将抠出来的图片保存成贴纸后使用。具体操作如下: 美图秀秀怎么抠图不要背景1、打开美图秀秀app,点击图片美化,添加图片后右滑下方工具栏,选择抠图功能。2、等待智能抠图完成后,点击抠出来的图片左...
2024-01-10
怎么更改PPT母版背景图片?PPT母版背景图片修改教程
不论是在学习还是工作中我们经常都会使用到PPT,功能强大,基本可以满足用户对PPT的使用需求。那对于那些电脑小白而言,想要更改PPT母版背景图片就不知道怎么操作了。那针对这个问题,小编就来为大家解答。 修改PPT的母版背景图片步骤: 步骤一:打开需要更改母版背景的PPT,...
2024-01-10
醒图抠图后怎么跟背景自然融合
品牌型号:iPhone 12系统:iOS15.4软件版本:醒图4.9.1 醒图抠图后跟背景自然融合需要在抠图后,点击混合选择正片叠底即可。以iPhone 12手机为例,醒图抠图后跟背景自然融合步骤为2步,具体操作如下: ...
2024-01-18
【WPS教程】如何设置图片为背景?
使用WPS Office打开演示文件,点击“设计”--->“背景”,下拉选择“背景”。填充处选择“图片或纹理填充”,图片填充处选择所需图片即可。...
2024-01-10
抖音怎样赞背景图片?抖音头像背景图片点赞的方法教学
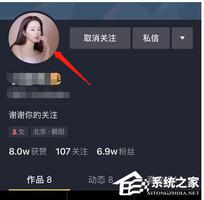
抖音怎样赞背景图片?最近有用户发现自己收到了抖音头像背景图片被其他好友点赞的通知,但是自己想要去回赞的时候,却发现没有看到点赞这个功能,那么如何去进行抖音好友的头像背景图片的点赞呢?一起看看具体的操作方法吧。 操作方法: 1、打开抖音,在抖音中找到想要点赞好友头像的主页,在主页中点击头像。 2、在进入到头像的界面中之后,就可以看到下方会有一个【点赞】功能,点击就可以为好友的头像背景图片点...
2024-01-19

CSS在背景图片上模糊而不在内容上模糊
我正在尝试模糊背景图像,但主要内容也模糊了(<span>)如何在不模糊内容的情况下模糊背景?回答:您可以像这样在模糊元素上方叠加一个元素div { position: absolute; left:0; top: 0;}p { position: absolute; left:0; top: 0;}...
2024-01-10
将HTML画布设置为页面背景
我制作了一个JS动画,希望作为主页的背景。但是我对Web开发还是很陌生,还不清楚如何阻止canvas元素成为页面上的“内联”对象,并将其设置在其他HTML元素之后。非常感谢您的指教。HTML是:<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>geotheory.co.uk</title> <style> canvas:focus{out...
2024-01-10
使用CSS从右侧偏移背景图片
有没有一种方法可以将背景图像从其元素的右侧定位一定数量的像素?例如,要从 左侧 定位一定数量的像素(例如10个),这就是我的方法:#myElement { background-position: 10px 0;}回答:我发现此CSS3功能很有帮助:/* to position the element 10px from the right */background-position: right 10px top;据我所知,IE8不支...
2024-01-10
使CSS背景图片变暗?
应该是一个相当简单的问题。在我的网站上,我这样做:#landing-wrapper { display:table; width:100%; background:url('landingpagepic.jpg'); background-position:center top; height:350px;}我想做的是使背景图像变暗。由于我在该DIV中包含UI元素,因此我认为我真的不能在其上放置另一个div来使其变暗。有什么建议吗...
2024-01-10
何时使用IMG和CSS背景图片?
编辑现有答案以改善此职位。它目前不接受新的答案或互动。在什么情况下,与IMGCSS相对,使用HTML 标签显示图像更合适,background-image反之亦然?影响因素可能包括可访问性,浏览器支持,动态内容或任何类型的技术限制或可用性原则。回答:正确使用IMG使用IMG,如果你打算让人们打印您的网页,...
2024-01-10

