
vue-router 动态修改路由参数
路由地址后缀 /test?regionId=sj用户信息中有匹配的行政区划权限数组 xzqh: ['sj','hz'], 且有字段表示改用户默认归属的行政区划 regionId: sj当手动修改地址改成 /test?regionId=hz,因为 regionId 在符合的权限数组中,跳转到 /test?regionId=hz当手动修改地址改成 /test?regionId=nb,重定向地址到 /t...
2024-03-09
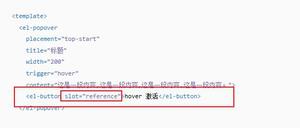
生成的html渲染时,el-popover鼠标移上去时没有内容显示?
渲染的html'<div id="form" class="formAddTemplateWrapper"><div></div><div><h4 class="title">读写特性</h4><form class="el-form el-form--label-left"><div class="el-row" style="margin-left: -20px; margin-right: ...
2024-03-09
vue第一次用echart报错了
16:26-33 "export 'default' (imported as 'echarts') was not found in 'echarts'<template> <div class="Echarts"> <!--<div ref="cgsJ" style="height:380px;background:#fff"></div>--> <div id="main...
2024-03-09
自己编写的软件怎样可以实现监控http请求和响应相关数据?
想编写一个监控软件来监控客户端发出请求到响应回来过程中的相关指标回答:可能有三种方式能实现第一种,通过http代理的方式去抓取请求,但是限制是,有的软件可能不会去使用系统的代理设置,所以可能会抓不到包,比较典型的参考就是 charles / fiddler第二种,需要实现去Proxifier这样的软件抓包的方式,实现起来可能有点技术门槛,原理据说是这样的:旧版本是dll注入,就是你说的更改win...
2024-03-09
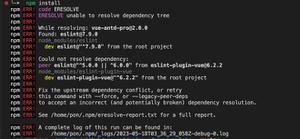
vue-antdesign-admin-template 如何解决包冲突?
clone 了 vue-antdesign-admin-template 项目(https://github.com/yalin28/vue-antdesign-admin-template)package.json 如下{ "name": "vue-antd-pro", "version": "2.0.0", "private": true, "author": "yalin <...
2024-03-09
python 根据以下字典生成无限级树结构,子节点children,求帮忙?
# rows = [# {'pid': 0, 'id': 1, 'name': 'aaa'},# {'pid': 0, 'id': 2, 'name': 'aaa'},# {'pid': 0, 'id': 3, 'name': 'aaa'},# {'pid': 1, 'id': 4, 'name': 'aaa'},# {'pid': 4, 'id'...
2024-03-09
vue3单独讲store的action封装不起作用?
lib.ts:import { Store, useStore } from 'vuex';export const getLang = (): ComputedRef<SupportLanguageType> => { const store: Store<RootState> = useStore(); return computed(() => store.state....
2024-03-09
ant vue打包后的组件出现错位情况?
在使用antvue打包后组件发生radio组件这些与文字未对齐的情况,经检查发现有未编译的class覆盖了编译的class,如图:这是正常的class:在下方还发现.ant-radio的class,就是这个class引起了radio组件未对齐的情况,请问这个样式哪来的?和官方的比对过,没有这样的css额,不知道哪来的呢?回答:全局检索一下看看吧,多半是某一个地方的自定义样式没有做好作用域的限制。...
2024-03-09
elementUI 我通过removeTag这个方法,改变了checkedKeys得值,但是页面上勾选状态为什么没变化???
<el-select class="dimensions" @remove-tag="removeTag" v-model="checkedDimension" multiple placeholder="请选择"> <el-option> <el-tree :data="dimensionList"...
2024-03-09
Vue3中两种创建实例方式的区别
const app = Vue.createApp({ /* 通过配置对象选项创建 */})import App from 'App.vue'//通过.vue组件创建const app=Vue.createApp(App)1.请问这两种创建方式有什么区别2.这两种方式创建的实例是同一类型的实例吗?3.通过组件创建的实例,怎么配置data()、method()等4.起码在vite中会出现...
2024-03-09

