
在不受支持的Mac上安装MacOS Monterey
一些高级 Mac 用户可能对在不受支持的 Mac 上运行 macOS Monterey 感兴趣。听起来很像,这意味着您将在比 macOS Monterey 官方支持的版本更旧的 Mac 上安装和运行 macOS,而不是在兼容的 Mac 列表中。我可以在不受支持的 Mac 上安装 macOS Monterey 吗?是的,在许多情况下,您可以将 macOS Monterey 安装到其他不受支持...
2024-02-08
如何轻松地安装和管理Minecraft模组
《我的世界》用户不喜欢被告知他们可以在块状虚拟沙箱中构建什么,不能构建什么。目前,这款热门游戏是有史以来最畅销的游戏,但它可能不会很快消失。它既古怪又令人上瘾,并且具有多人Minecraft游戏玩法以及创建您自己的Minecraft服务器的能力,这是一款与朋友一起玩的绝佳游戏。幸运的是,自 2009 年游戏发布以来,仁慈的Minecraft社区一直在制作相当多的模组,尽管每次更新的复杂程度都在...
2024-03-08
修复运行时错误Malwarebytes(无法安装 Proc)
一些 Windows 用户看到“运行时错误 (83:120):无法调用 proc。” 每当他们尝试安装 Malwarebytes 时都会出错。该问题已确认在Windows 7、Windows 8.1和Windows 10上出现。调查此问题后,据报告此问题的发生有多种不同的原因。以下是潜在罪魁祸首的候选名单:%TEMP% 文件夹位于不同的位置——事实证明,产生此问题的最常见实例之一是 TE...
2024-02-14
如何安装和打开Questionmark安全浏览器
Questionmark Secure 是一款锁定浏览器,专为在安全环境中运行测试和考试而设计。如果您不熟悉 Questionmark Secure,在本指南中,我们将向您展示如何在您的 PC 上安装和打开 Questionmark Secure Browser。当谈到最常用的应用程序时,Web 浏览器绝对位居榜首。在今天的文章中,我们将仔细研究 Questionmark Secure ...
2024-03-13
BrowserSync:安装浏览器同步后找不到命令
另一个标题相同的问题已经关闭,但是使用该问题中给出的解决方案无法解决我的错误。Mac OSX El CapitanNode[v5.6.0]Npm [v3.6.0]我成功使用安装了Browser-Sync: bash $ sudo npm install -g browser-sync但是当我输入以下内容来检查浏览器同步版本时: bash $ browser-sync --version我收到此错误: bash -bash: browser-sync: command no...
2024-01-10
需要使用ant安装程序将war文件放入Tomcat的帮助
我有一个war文件和一个Tomcat服务器。我想将war文件放入Tomcat服务器,使用AntInstaller,我希望服务器随后重新启动。需要使用ant安装程序将war文件放入Tomcat的帮助可能吗?任何人都可以帮助我做到这一点?回答:你需要的tomcat-users.xml中创建用户<?xml version="1.0"?> <tomcat-users> <role rolename="dbadmin"/> ...
2024-01-10
macOS Monterey安装失败时如何修复
本文将引导您完成 macOS Monterey 无法正确安装时应采取的步骤。按顺序开始,随着您沿着列表进行操作,步骤会变得更加复杂,顶部的建议更有可能立即为您提供帮助。为什么我的 Mac 显示安装失败?当您尝试升级到 macOS Monterey 时,Mac 显示“安装失败”错误的原因可能有多种。他们包括:不兼容性:并非所有计算机都与 macOS Monterey 兼容。较旧的计算机可能没...
2024-02-06![[苹果教程]制作macOS Monterey 启动U盘安装](/wp-content/uploads/thumbs2/2024/1/1073672_thumbnail.jpg)
[苹果教程]制作macOS Monterey 启动U盘安装
高级 Mac 用户可能希望为 macOS Monterey 12 beta 创建可启动的安装驱动器。创建可启动安装驱动器的典型优势是您显然可以从中启动 Mac,从而能够擦除和格式化 Mac,以及将 macOS Monterey beta 安装到 Mac 上。这对于全新安装、安装到多台 Mac、故障排除等非常有用。本教程将逐步介绍为开发人员测试版和公共测试版创建可启动 macOS Monter...
2024-01-17
如果使用Beta,如何安装MacOS Mojave的最终版本
获取正式版本并退出Beta程序。MacOS Mojave is out, but if you ve been using the beta and grown accustomed to Mojave s new spot for system updates, then you may have missed the memo.聽如果选中系统偏好设置,则找不到更新。 您也不会在Mac App Store的“更新”选项卡上找到它。 Beta版用户将去哪里获取更新,离开Beta版程序并摆脱“反馈助...
2024-01-10
MacOS Monterey禁用“自动安装macOS更新”方法
想知道如何为现有的 macOS 安装(如 macOS Big Sur 和 macOS Catalina)安装更新,而无需提前安装 MacOS Monterey?虽然MacOS Monterey 现在可供任何想要安装它的人下载,但并不是每个人都准备好进行更新。幸运的是,Apple 为最近的两个上一代系统软件版本(在本例中为 macOS Big Sur 和 macOS Catalina)提供了系...
2024-01-29
如何查找查看Chrome扩展安装的文件
不管是因为你怀疑Chrome扩展是恶意的,你想创建一个最喜欢的和已停止使用的扩展的备份,还是你只想看看扩展是如何工作的,知道如何查找和查看Chrome扩展安装的文件是很有用的。在本教程中,我们将提供两种方法,您可以使用它们来查看与Chrome扩展名关联的文件。第一种方法是查看计算机上安装...
2024-01-10
三星新气象:TouchWiz臃肿插件全部砍掉
三星新气象:TouchWiz臃肿插件全部砍掉 TouchWiz界面是三星手机的标志,众多的扩展应用、插件更是三星一贯非常喜欢的,但太多的功能一般人根本用不上,也导致系统极为臃肿。为此从Galaxy S5开始,三星就将部分应用和功能改为可选下载方式。 此前有消息称,三星正准备大幅度精简TouchWiz,力图...
2024-01-10
docker volume自定义安装点
我是Docker的新手,我正在玩docker volume。我想指定dockervolume存储数据的位置。就像-v我们执行时提供选项一样docker run。 创建时,如何设置自定义 docker volume。我在文档上找不到任何选项。当我检查音量[ { ...
2024-01-10
已安装SpecFlow.Allure,但在服务器上它不起作用
我有一个SpecFlow Allure在本地工作,但在服务器上的问题没有。我有Windows 2008服务器和我使用Gradle的.tpl文件。当我加入到我的TPL 相同的设置上的app.config `已安装SpecFlow.Allure,但在服务器上它不起作用<plugins> <add name="Allure" type="Runtime"/></plugins><stepAssemblies> <stepAssembly assembly="Allure.SpecFlowPlu...
2024-01-10
如何配置Chrome的Java插件,使其在计算机中使用现有的JDK
在计算机上安装JDK(Windows 7)时,请执行以下操作。使用Oracle安装程序安装最新的1.7 JDK(仅JDK,无JRE)将安装文件夹复制到我真正想要的位置,删除示例等。卸载Java 设置%JAVA_HOME%,将%JAVA_HOME%\ bin添加到%Path%然后,我让我保持更新(无限密码学的东西,在我所有的机器,文件夹同步jssecacer...
2024-01-10
安装一把umbraco包违反网站
我有一个工作的罚款一把umbraco的网站,我可以登录到一把umbraco内勤安装一把umbraco包违反网站我安装了链接选取器包 - https://our.umbraco.org/projects/developer-tools/links-picker/ - 再无法登录到后台OR我的网站。我与消息类型迎接 “Umbraco.Core.PropertyEditors.ValueConverters.IntegerValueConverter” 不能是IPropertyValueConverter内...
2024-01-10
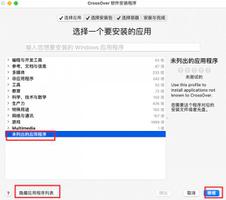
crossover怎么安装软件
我们在日常的安装软件都是在Windows系统里面安装的,但是在Mac系统下要安装软件我们就需要借助crossover软件来安装,下面教大家怎么使用crossover来安装软件。 crossover怎么安装软件: 1、首先选择“安装Windows应用程序”,选择“显示应用程序列表”,点击“未列出的应用程序”,然后继续。 3...
2024-01-10
手机端 AltStore 插件上线,可续签/安装 IPA 安装包
AltStore 开发者目前推出了可以在 iOS 设备上使用的插件版本,越狱后可以在移动端签名 IPA 文件,原理和之前介绍的ReProvision类似。支持版本:iOS 12.2-13.5.1使用方法越狱后在 Cydia 中添加源pwnders.github.io/repo,添加完成后依次安装 AItDaemon、AltStore(ALPHA),两个插件必须全部安装。安装完成后,打开 AltStore 并...
2024-01-10
如何在PC和Mac上重新安装谷歌Chrome
如果遇到问题或无法访问 Chrome 中的“设置”菜单,您可能会发现有必要重新安装 Google Chrome 浏览器。重新安装谷歌浏览器大多数 Chrome 浏览器问题都可以通过重新启动 Chrome、清除浏览器缓存、更新 Chrome 以及将Chrome 浏览器重置为默认设置来解决。上述所有选项都可以在 Chrome 设置菜单中找到,点击位于屏幕右上角的三点菜单图标即可轻松访问该菜单。...
2024-02-04
ghub只能安装在c盘么
品牌型号:罗技鼠标系统:M590ghub只能安装在c盘。主要是因为罗技驱动不仅是一款能够修改设备配置文件的软件。它更是一款驱动程序,而驱动程序一般都是需要安装在系统盘才能使用的。如果我们的系统缺少了驱动程序,那么对应的硬件设备就无法正常运行了。ghub,全名LogitechGHUB,是罗技旗下的云驱动程序。“安装一个驱动即搞定所有产品”,这是目前一线厂商驱动程序的标准,俗称“云驱动”,它能...
2024-02-04
:focus和:active有什么区别?
:focus和:active伪类之间有什么区别?回答::focus和:active是两个不同的状态。:focus 表示当当前选择该元素以接收输入时的状态,并且 :active 表示当元素当前被用户激活时的状态。例如,假设我们有一个<button>。该<button>不会有开始与任何国家。它只是存在。如果我们Tab过去将赋予“焦点”<button>,它...
2024-01-10
eatx和atx主板区别
品牌型号:酷冷至尊eatx主板系统:MB520MESHeatx和atx主板区别:1、大小区别:EATX主板比ATX主板大。EATX主板的尺寸为12x13英寸,而ATX主板的尺寸为12x9.6英寸。2、扩展插槽区别:EATX主板通常拥有比ATX主板更多的扩展插槽,例如PCIe插槽和内存插槽。3、散热和电源需求区别:EATX主板通常需要更多的散热和电源资源,因为它们拥有更多的扩展插槽和更强大的...
2024-01-18
JSF,Servlet和JSP有什么区别?
我有一些疑问。这些是 :JSP和Servlet之间如何关联?JSP是某种Servlet吗?JSP和JSF如何相互关联?JSF是某种基于ASP.NET-MVC的基于预构建UI的JSP吗?回答:JSP(JavaServer页面)JSP是在服务器计算机上运行的一种Java视图技术,使你可以用客户端语言(例如HTML,CSS,JavaScript等)编写模板文本。JSP支持taglibs,它...
2024-01-10
useRef和createRef有什么区别?
我偶然发现钩子文档useRef。看他们的例子…function TextInputWithFocusButton() { const inputEl = useRef(null); const onButtonClick = () => { // `current` points to the mounted text input element inputEl.current.focus(); }; return ( <> <input ref={inputEl} ty...
2024-01-10
洛达1562a和洛达1536u区别
洛达1562a和洛达1536u区别,下面与大家分享一下洛达1562a和洛达1536u区别在哪教程吧。 洛达1562a支持三真电量,续航时间4小时左右。 洛达1536u支持三真电量,续航时间3小时左右。 1562a支持siri召唤,支持设备改名。 1536u不支持siri召唤,不支持设备改名。 以上就是洛达1562a和洛达1536u有什么区...
2024-01-10
Java中Boolean.TRUE和true有什么区别?
PS:我了解“真实”与真实之间的区别。编辑:我也明白Boolean.TRUE是原始true的包装,然后我的问题是-为什么原始boolean接受Boolean.TRUE作为值?例如,boolean boolVar = Boolean.TRUE;似乎是一个有效的声明。回答:原因boolean boolVar = Boolean.TRUE;之所以 起作用 ,是因为 autounboxing 是Java 5的一项功能,该功能允...
2024-01-10
euv和duv区别
品牌型号:iPhone 14系统:iOS 16.1.2euv和duv区别:1、制程范围不同。duv:基本上只能做到25nm,Intel凭借双工作台的模式做到了10nm,却无法达到10nm以下。euv:能满足10nm以下的晶圆制造,并且还可以向5nm、3nm继续延伸。2、发光原理不同。duv:光源为准分子激光,光源的波长能达到193纳米。euv:激光激发等离子来发射EUV光子,光源的波长则为...
2024-02-02
cat5和cat5e区别
品牌型号:山泽网线 ZW-005cat5和cat5e区别:1、分类区别。cat5属于五类网线。而cat5e归属于超五类网线,支持双工应用。2、生产工艺区别。Cat5采用两对铜芯作传输介质,用于发送讯息、接受讯息。Cat5e采用四对铜芯作传输介质,支持更高速的传输协议。3、稳定性区别。Cat5抗干扰能力差,因此稳定性不足,通常作家用网线。而Cat5e网线强调累加功率性能,提高电缆传输的稳定性,...
2024-01-13
Reactjs和Rxjs有什么区别?
基本上,我开始学习Rxjs,我对React和Rxjs之间有些困惑。我以为Reactjs和Rxjs是相同的。如果Reactjs和Rxjs相同,那么为什么我们在Rxjs之上使用Reactjs,反之亦然? 如果Reactjs和Rxjs不同,请简要区分两种语言。 回答:确实不同,React是视图库,Rxjs是JavaScript的反应式编程库。您可以在react视图中使用Rxjs...
2024-01-10
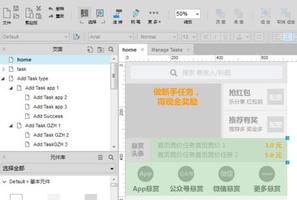
axure和墨刀的区别
axure和墨刀的区别?这两款软件都可以帮助用户们进行快速的原型工具打造。axure功能更加的多,交互的样式也非常的多。墨刀的操作体验更加的简单优质。 axure和墨刀的区别答:两款软件各有优劣。axure 1、axure的功能更加的齐全,拥有最多的交互样式。各种效果都可以实现。 2、在对各种p...
2024-01-10

