
Vue的手风琴过渡
我想给Accordion组件与车身的过渡整合,但没有成功:(所有的工作,以及除动画Vue的手风琴过渡模板:。<div class="accordion"> <div class="accordion-title" @click="isOpen = !isOpen" :class="{'is-open': isOpen}"> <span>{{title}}</span> <i class="ic ic-next"></i> </div> <div class="ac...
2024-01-10
找不到Vue命令
尝试安装Vue,但出现错误-bash: vue: command not found。一切都按照Vue的说明安装,我不确定为什么会出现此问题。提前致谢!回答:尝试使用以下命令更新PATH变量:export PATH=$PATH:/Users/denis/.npm-global/bin更新节点/ NPM可能也有帮助。...
2024-01-10
【WPS教程】如何将文件/文档固定到常用位置?
以WPS文字为例,WPS演示及WPS表格同,使用WPS Office打开文档。点击左上角“首页”,选中文件/文档后,鼠标右键选择“固定到“常用””即可。...
2024-01-10
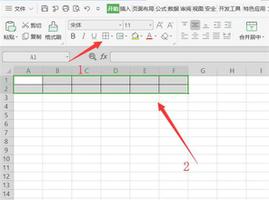
Excel如何自动生成表格?Excel自动生成表格方法
无论是外企、民企,还是事业单位,使用EXCEL进行办公是司空见惯的。掌握更多关于Excel文档的操作技巧,能够有效提高我们的办公效率。接下来就给大家分享一下Excel中如何自动生成表格,让我们一起来看看吧。 Excel自动生成表格步骤: 第一步先打开表格,选中一行填充表格,使虚线...
2024-01-10
Excel快速给合并单元格添加序号方法
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。Excel中提供了非常多的小技巧,下面给大家介绍一个非常实用的小技巧,就是关于快速给合并单元格添加序号的技巧,一起来看看吧。 快速给合并单元格添加序号方法: 首先打开相应的Excel表格: ...
2024-01-10
Wps批注怎么设置?
Wps批注怎么设置?在日常使用wps文档适合,可以根据需求自己添加不同的批注,这样能够让我们清楚了解下一步的操作或者进行修改,那么在wps里边要怎么进行设置批注呢?快跟小编一起来看看吧。 Wps批注怎么设置? 1、首先将光标放在需要插入批注的地方,点击审阅-插入批注。...
2024-01-10
永劫无间季沧海使用技巧与反制心得
季沧海是永劫无间中的一个强力的输出角色,那么玩家如何使用这个角色进行连招输出?下面带来的是永劫无间季沧海使用技巧与反制心得,一起来看看吧。技能解析F几就是F的第几个选项,V同理;F技能F1:释放后招架所有伤害,远程的和近战的都可以(不掉血),招架三次之后可以使用左键反击,小幅度...
2024-01-10
大航海时代4威力加强版HD速刷古地图心得分享
《大航海时代4:威力加强版HD》怎么快速刷古地图?游戏中大家可以收集各种要素,比如古地图,这里给大家带来了大航海时代4威力加强版HD古地图速刷心得,一起来看看吧。古地图速刷心得获得古老地图出现的原理:同一海域连续进港10次,可获得1/4,获得1/4后需更换海域搜索方法:集齐4片后,有相...
2024-01-10
星际战甲K式悬浮板效果与获取方式一览
星际战甲即将在下个版本中加入K式悬浮板这一载具,部分玩家可能对其还不了解,感兴趣的玩家一起来看看这篇星际战甲K式悬浮板效果与获取方式一览,希望能帮到各位玩家。K式悬浮板效果及获取方式加快速度,准备与 Yareli 一起赶浪吧!我们的下一个更新,《帕尔沃斯的姐妹们》,很快就会在全平台...
2024-01-10
上古之魂新手基础设定操作攻略
上古之魂这款游戏新手该怎么玩呢?可能很多玩家不太了解本作的基础设定和一些操作,本次为大家分享一篇上古之魂新手基础设定操作攻略,希望能帮到大家。上古之魂基础设定操作指南首先是左上角的UI 三个管子从上到下依次为 血量 嗜血槽 冲刺次数 左边的是放碎片的蓄力蓄满后命中敌人会攒满嗜...
2024-01-10
《原神》怎么触发元素反应 元素反应机制介绍
在游戏《原神》中有一项比较新鲜的机制就是元素反应,很多萌新甚至老手都弄不懂这项机制,今天小编就为大家带来了《原神》元素反应机制介绍,帮助玩家可以轻松打出核爆伤害,快来一起看看吧。元素反应机制介绍总览图超载火+雷,反应时发生爆炸,对敌人造成范围火元素伤害。超载反应造成的...
2024-01-10
命运2年四二至点活动玩法心得分享
命运2年四的二至点活动即将开启,那么新手玩家该做哪些准备呢?下面一起来看看命运2年四二至点活动玩法心得分享了解一下吧,希望能帮到各位玩家。命运2年四二至点活动玩法二至点活动总结就是一个字:肝活动开始后去找老太太(伊娃·莱万特)领蓝装,然后打一把欧洲无人区空岛(二至点专属区域)...
2024-01-10
战国无双5注意事项与游玩心得分享
玩家们在游玩过程中有不少需要注意的事情,比如武将解锁、闪技解锁、顶级马匹获取方法等内容还是需要有一些了解的,下面为大家带来战国无双5注意事项与游玩心得分享,一起来看看吧。闪技解锁闪技可以通过武将学习技能、武器熟练度上升获得,不过有关闪技的奖杯【各有千秋】只要求了武将的...
2024-01-10
原神1.5版刷精英怪路线图示
《原神》的精英怪会掉落一些有用的素材,那么按照什么路线刷效率比较高呢?请看下面原神1.5版刷精英怪路线图示,希望能对各位有所帮助。1、如果是孤云阁为起点,逆时针绕璃月一圈。(法师很拖节奏,队伍中尽量有水系和火系,对应火盾和冰盾,另外组四个风系角色好像也很强)。2、璃月的绝...
2024-01-10
怪物猎人物语2破灭之翼修改器及使用方法教学
《怪物猎人物语2破灭之翼》与正传系列不同的是,采用RPG的玩法,并且玩家可以与怪物建立亲密的关系,共同战斗;很多人不知道小伙伴怎么使用修改器,这里小编带来了一份详细攻略,希望可以帮助到大家!《怪物猎人物语2》修改器下载地址:点击进入,提取码:2k95基本功能点击简体、繁体、English...
2024-01-10
神佑释放法师玩法汇总详解
神佑释放之中有很多的职业,法师也是其中人气比较高的职业;很多小伙伴不知道该怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!1、先确定好自己的定位:pvp还是pve还是兼顾,这样会决定我们之后的流派选择及发展2、熟悉各个技能的范围,施法动作及作用效果了解以上两点后我们进...
2024-01-10
《最终幻想7重制版》新娘服装穿搭技巧分享
最终幻想7重制版游戏中新娘服装该怎么去搭配才会更加好看呢?游戏中有许多的成就奖杯等着大家去完成,今天小编要为大家介绍的是里面一个服装搭配的奖杯,十分的有意思,对此不了解的话,可以来看看这一期的攻略。 《最终幻想7重制版》新娘服装穿搭技巧分享 一周目: 1、三...
2024-01-10
漫野奇谭全宠物属性及获取方式详解
漫野奇谭中有多只宠物可以供玩家使用,下面给大家分享这些宠物的属性和获取方式详解,有需要的玩家可以查阅参考,希望可以帮助到各位玩家。小兽事件:这个大概是最容易遇到的宠物,触发事件是某位英雄丢失了自己的幸运金币,为了夺回被小兽叼走的金币要选择是否进入山洞,选择进入山洞就...
2024-01-10
山海镜花龙玉怎么获得?龙玉八大获取途径分享
《山海镜花》中龙玉得到挺大的影响,那么山海镜花龙玉怎么获得?今日小编给各位整理了《山海镜花》龙玉八大获取途径分享, 还不了解的朋友赶快到游戏里获得吧。 1、完成任务 每日任务:每一天上线游戏,做完每日任务,就能轻松到账50龙玉,一礼拜出来总有350,穷年累月同样是一笔客观性的大...
2024-01-10
《无限法则》机器配置要求详解
无限法则是一款全新的射击类网游,上线势必会受到很多同行的关注。也有很多的小伙伴迫不及待的想要尝试,那么这款高画质的游戏要求的配置高吗,要什么配置才可以呢?下面就来为大家解答。 最低配置要求介绍 操作系统: Windows7, Windows8, Windows10 处理器: Intel core I5 4核或同等配置 ...
2024-01-10
《航海王热血航线》pvp阵容推荐
航海王热血航线哪些pvp阵容比较强力?航海王热血航线中有很多的阵容。那么那些阵容pvp比较厉害呢?我已经帮大家整理好了相关内容,希望可以帮助到大家,一起来看看吧。 航海王热血航线pvp阵容推荐 一、【主角团阵容】 阵容主战伙伴搭配 路飞、佐罗、奈美 阵容助战伙伴搭配 路飞(罗宾)、佐罗(烟...
2024-01-10
《寂静》steam多数好评
由Ravenhood Games制作发行的非对称多人生存恐怖游戏《寂静》已于10月30日正式发售。目前该作在Steam商店已有6530名玩家作出了评价,其中好评率达80%,总体评价为特别好评。 该作早先开启抢先测试,后于10月30日正式发售。同时在发售后带来许多更新内容如新地图和新角色等。在商店页面的评价中,给...
2024-01-10

