
找不到Vue命令
尝试安装Vue,但出现错误-bash: vue: command not found。一切都按照Vue的说明安装,我不确定为什么会出现此问题。提前致谢!回答:尝试使用以下命令更新PATH变量:export PATH=$PATH:/Users/denis/.npm-global/bin更新节点/ NPM可能也有帮助。...
2024-01-10
Vue的手风琴过渡
我想给Accordion组件与车身的过渡整合,但没有成功:(所有的工作,以及除动画Vue的手风琴过渡模板:。<div class="accordion"> <div class="accordion-title" @click="isOpen = !isOpen" :class="{'is-open': isOpen}"> <span>{{title}}</span> <i class="ic ic-next"></i> </div> <div class="ac...
2024-01-10
MySQL变量无法按预期方式处理大小写表达式
以下是我的查询的一部分,其中变量@days在CASE表达式中不起作用,但它在以前版本的MariaDB中运行良好。如果我把DATEDIFF('2018-02-26', '2018-02-22')代替案例的表达部分中的@days,但如果我将它分配给一个变量,它为什么不工作?MySQL变量无法按预期方式处理大小写表达式SELECT @is_base := 'Yes', @days := DATEDIFF('2018-0...
2024-01-10
Google Drive API v3 .NET:如何让用户直接从谷歌驱动器下载文件而不是从服务器下载文件?
我正在与谷歌驱动器api v3的asp.net网站上工作,仍然是一个新手。一切正常与谷歌驱动器API。但我并不满意目前我下载文件的方式。Google Drive API v3 .NET:如何让用户直接从谷歌驱动器下载文件而不是从服务器下载文件?下面是示例代码:public static string DownloadGoogleFile(string fileId) { DriveService servi...
2024-01-10
如何在C#中使用Web HDFS REST API追加文件?
我正在使用Azure Data Lake上传文件,但仍想将文本文件内容添加到现有的Data Lake文本文件中。是否有任何选项可用于在C#?中使用Web HDFS REST API附加文本文件数据。如何在C#中使用Web HDFS REST API追加文件?我是指这个链接enter link description here代码:我可以参考上面的链接获得附加网址。但是,我如何使...
2024-01-10
神佑释放染色匠人位置分享
神佑释放之中有一个可以染色的npc—染色匠人,很多小伙伴不知道他们在哪里,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放染色匠人位置分享染色剂道具可以从染色匠人中进行染色,染色剂和金币是用来染色道具的。染色剂可以从染色剂商人,声望商人,署名令牌商人购买。你可以...
2024-01-10
战国无双5强力武器锻造与词条搭配心得
战国无双5武器锻造">武器锻造是强化和制造强力武器的主要方法之一,玩家该如何搭配出好用的武器词条?下面给大家分享一个战国无双5强力武器锻造与词条搭配心得,感兴趣的玩家一起来看看吧。虽然无双出一部,也不容易,但居城演武真的太无聊了。本作老老实实的游玩,该有难点的地方还是有难...
2024-01-10
永劫无间后续推出角色外观分享 后续更新英雄说明
永劫无间这款游戏有很多角色可以供玩家选择,那么后续会推出哪些新英雄呢?可能有些玩家还不太了解,下面给大家分享永劫无间后续推出角色外观分享,一起来看看吧。后续更新英雄说明以上就是目前所有官方计划后续推出的角色立绘,其中图1崔三娘是下一个推出的角色。崔三娘人物背景设定,女...
2024-01-10
HUMANKIND人类四测中世纪时期全文明强度排行评析
HUMANKIND中世纪时期是游戏中的主要阶段之一,中世纪时期都有哪些文明?中世纪时期什么文明厉害?本次为大家带来HUMANKIND人类四测中世纪时期全文明强度排行评析,一起来看看吧。事先声明本文皆为四测内容展示,正式版肯定会有所出入,请以正式版为主。基于四测最高难度。愿我们见证太阳从千山...
2024-01-10
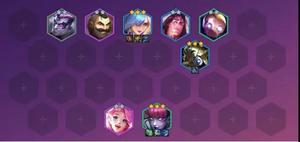
《云顶之弈》11.24版本婕拉主C阵容玩法思路分享
云顶之弈11.24版本中的婕拉主C阵容该怎么玩?这套阵容基本都是2费3费卡居多,但强度是很高的,和上个赛季的赌婕拉的玩法差不多,不少玩家应该还不清楚这套阵容该怎么去玩吧,那么下面就让小编初一十五为大家分享一下该套阵容的玩法思路吧。 《云顶之弈》11.24版本婕拉主C阵容玩法思路...
2024-01-10
《暖雪》流血无影百刃流派玩法思路分享
暖雪游戏中的流血无影百刃流派该怎么玩?这是最新一套十分强势的阵容,这个流派要是玩的好的话,能够无伤过很多难度的,不过许多小伙伴估计还不太清楚,那么下面就让小编来为大家分享介绍一下吧。 《暖雪》流血无影百刃流派玩法思路分享 流血无影百刃流成型非常容易,兼顾保...
2024-01-10
方舟生存进化创世纪2跨步者部件功能说明
《方舟:生存进化》创世纪2中跨步者身体上有很多部件,那么这些部件都有什么功能呢?下面一起来看看方舟生存进化创世纪2跨步者部件功能说明吧。跨步者部件功能说明首先跨步者的功能能从头尾的外观来做出区分头部装备从右往左依次是外观:鹿角形状 功能:右键对周围的敌对龙上一个debuff外观...
2024-01-10
原神稻妻区域全观景点位置一览
《原神》地图中存在着许多的观景点,可以截取非常好看的风景,那么稻妻区域的观景点都在什么位置呢?这里小编带来了一份详细攻略,希望可以帮助到大家!观景点一传送点传送过来转身就能看见观景点二爬上门拱就能看见观景点三观景点四相信大家做神樱任务的时候都已经解锁了观景点五观景点...
2024-01-10
异形工厂谜题挑战者DLC全谜题解法图示
异形工厂目前已经推出了DLC谜题挑战者,DLC中提供了各种谜题关卡供玩家挑战,部分玩家可能在DLC中遇到了卡关情况,那么本次就为大家分享异形工厂谜题挑战者DLC全谜题解法,希望能帮到大家。异形工厂谜题挑战者DLC全谜题解法1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.《异形工厂》首个DLC“谜题挑战者...
2024-01-10
魔域之书小队搭配心得
魔域之书队伍怎么搭配?魔域之书小队是很重要的设置,很多玩家都不知道该怎么组建自己的小队,下面小编就带来魔域之书小队搭配心得,一起来看看吧。魔域之书小队搭配心得“换位”在游戏中是一个重要的策略性存在,每个职业都在处于队伍前排时拥有被动技能优势,灵活利用带换位效果的卡牌...
2024-01-10
崽崽怎样获得无限钻石
崽崽获得无限钻石需要玩家去网络山寻找那种无限版金币钻石的版本进行下载,也可以在不同的平台上寻找各种兑换码,还可以在应用商店进行下载,玩家可使用任何一种方式就可以获得无限钻石。崽崽获得无限钻石的方法有很多种,其中: 1.可以下载那种无限版金币钻石的版本,有很多可以下载无限...
2024-01-10
云顶之弈s4五费卡有哪些
云顶之弈s4五费卡首先是山隐之焰-奥恩:其羁绊为永恒之森、重装战士和铁匠,唯一的铁匠英雄,具有独特的打装备机制。其次沙漠玫瑰-莎弥拉:其羁绊为主宰、神射手和战神,非常强力的输出C位英雄。 时光守护者-基兰: 其羁绊为腥红之月和秘术师,其技能可以复活队友,在辅助英雄中独树一帜。 ...
2024-01-10
黑潮之上弹幕关闭方法
黑潮之上战斗的时候一个屏幕上面都是弹幕,影响了游戏的体验感,那么黑潮之上弹幕怎么关呢?下面小编给大家带来黑潮之上弹幕关闭方法,一起看看吧。 黑潮之上弹幕怎么关 弹幕关闭步骤: 1、进入战斗界面,点击左侧的第二个弹幕按钮就可以关掉弹幕了。 2、想要看弹幕的话,也是同样点击这个...
2024-01-10
《闪耀暖暖》后日谈全结局攻略
闪耀暖暖新的万圣节活动中有一个独特的小玩法,后日谈,这个后日谈一共有五个结局让玩家解开,不同的结局解开的方法是不同的,那么游戏中的后日谈的5个结局该怎么触发呢?现在让我们一起来看看吧。 后日谈全结局攻略 1.解锁后日谈,点击倒数第二关,选择帮助宙,选择找到宙真正的执念,...
2024-01-10
FIFA足球世界斯特林和梅西怎么选
斯特林和梅西对比详解 斯特林作为三狮军团之一,其实力自然是毋庸置疑的,在游戏中也是基础能力值80的球星。在获取难度上面比起梅西来说容易太多了。在FIFA足球世界中非常多的阵型都需要边锋强力才可以打出效果,所以这也是我们不能够舍弃这两个位置的主要原因。 就比如现在排位中最常见的3...
2024-01-10
《摩尔庄园手游》六角龙兑换攻略
摩尔庄园六角龙在哪里换?作为最新实装的传说鱼类,想必很多朋友们都想要兑换成为传说家具,那么在哪里可以兑换呢?感兴趣的玩家们一起来看看吧。 摩尔庄园六角龙在哪里换 一、获得方法 玩家们可以通过钓六角龙然后去兑换这个家具。 二、兑换方法 玩家们可以在大力那兑换。 商店共有四大分...
2024-01-10
第五人格冒险家推演任务是什么
在第五人格这款游戏中每一个角色都有指定的推演任务,玩家可以从中获得一些奖励。那么大家知道冒险家的推演任务都有哪些吗?感兴趣的话不妨来看看这篇攻略哦。 第五人格冒险家推演任务是什么 1、寻宝 嘿,这里就像巨龙的巢穴,也许我能发现一些宝贝? 3星解锁条件:打开箱子3次 一篇日记:...
2024-01-10

