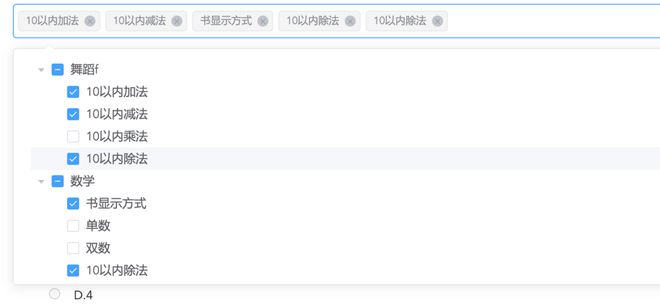
elementUI 我通过removeTag这个方法,改变了checkedKeys得值,但是页面上勾选状态为什么没变化???
<el-select class="dimensions" @remove-tag="removeTag" v-model="checkedDimension" multiple placeholder="请选择"> <el-option>
<el-tree
:data="dimensionList"
show-checkbox
node-key="id"
@check="getValue"
default-expand-all
v-model="checkedKeys"
:current-node-key="checkedKeys"
:default-checked-keys="checkedKeys"
:props="defaultProps">
</el-tree>
</el-option>
</el-select>

我通过removeTag这个方法,改变了checkedKeys得值,但是页面上勾选状态为什么没变化啊
回答:
官网setCheckedNodes方法可用 已解决
以上是 elementUI 我通过removeTag这个方法,改变了checkedKeys得值,但是页面上勾选状态为什么没变化??? 的全部内容, 来源链接: utcz.com/p/935362.html