生成的html渲染时,el-popover鼠标移上去时没有内容显示?
渲染的html
'<div id="form" class="formAddTemplateWrapper"><div></div><div><h4 class="title">读写特性</h4><form class="el-form el-form--label-left"><div class="el-row" style="margin-left: -20px; margin-right: -20px;"><div class="el-col el-col-24" style="padding-left: 20px; padding-right: 20px;"><div class="el-form-item el-form-item--small"><label class="el-form-item__label" style="width: 180px;"><span>按请求量估算需求台数</span><span><div role="tooltip" id="el-popover-8558" aria-hidden="true" class="el-popover el-popper" tabindex="0" style="width: 400px; display: none;"><!----><div><p> 1 ≈ (1 + 1 /200) </p><p>计算公式:估算台数 ≈ (读峰值+写峰值)/单机200万条每分钟</p></div></div><span class="el-popover__reference-wrapper"><span class="el-popover__reference" aria-describedby="el-popover-8558" tabindex="0"><i type="text" size="medium" class="bdspfont bdspfont-question_hollow ml4"></i></span></span></span></label><div class="el-form-item__content" style="margin-left: 180px;"><span class="remian"> 1 </span><!----></div></div></div><div class="el-col el-col-24" style="padding-left: 20px; padding-right: 20px;"><div class="el-form-item el-form-item--small"><label class="el-form-item__label" style="width: 180px;"><span>按存储量估算需求台数</span><span><div role="tooltip" id="el-popover-7671" aria-hidden="true" class="el-popover el-popper" tabindex="0" style="width: 400px; display: none;"><!----><div><p>1 ≈ 11/30</p><p>计算公式:估算台数 ≈ 半年存储量/单机容量30TB</p></div></div><span class="el-popover__reference-wrapper"><i type="text" size="medium" class="bdspfont bdspfont-question_hollow ml4 el-popover__reference" aria-describedby="el-popover-7671" tabindex="0"></i></span></span></label><div class="el-form-item__content" style="margin-left: 180px;"><span class="remian"> 1 </span><!----></div></div></div></div></form></div></div>'el-popver显示部分
<div role="tooltip" id="el-popover-8558" aria-hidden="true" class="el-popover el-popper" tabindex="0" style="width: 400px; display: none;"><!----><div><p> 1 ≈ (1 + 1 /200) </p><p>计算公式:估算台数 ≈ (读峰值+写峰值)/单机200万条每分钟</p></div>显示的时候el-popver有个display:none属性。这应该要造成鼠标移上去没有内容显示的原因。
请问下有什么方法可以让提示内容显示吗?
回答:

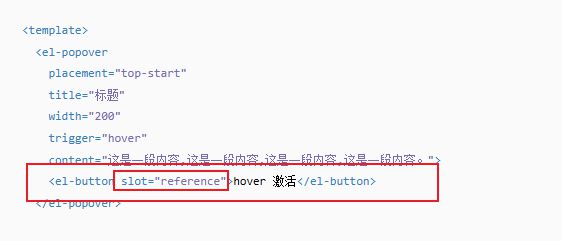
元素需要插槽slot="reference"
以上是 生成的html渲染时,el-popover鼠标移上去时没有内容显示? 的全部内容, 来源链接: utcz.com/p/934797.html