ant vue打包后的组件出现错位情况?
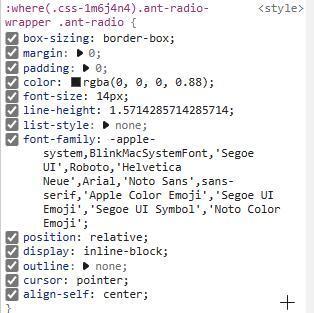
在使用antvue打包后组件发生radio组件这些与文字未对齐的情况,经检查发现有未编译的class覆盖了编译的class,如图:
这是正常的class:
在下方还发现.ant-radio的class,就是这个class引起了radio组件未对齐的情况,请问这个样式哪来的?和官方的比对过,没有这样的css额,不知道哪来的呢?
回答:
全局检索一下看看吧,多半是某一个地方的自定义样式没有做好作用域的限制。
以上是 ant vue打包后的组件出现错位情况? 的全部内容, 来源链接: utcz.com/p/934727.html