
uniapp 开发安卓APP 一般怎么获取DOM节点?
场景:页面中用到了 uview 的 u--textarea 文本域组件,和常见文本输入框一样,如果被点击的位置已经有内容,则被点击的位置闪烁光标,如果被点击的位置还没有内容,则在内容结尾闪烁光标。同时,在文本域获取焦点后高度变小,给弹出的软键盘腾空位置。如下图:问题:如果点击的位置被包含在了文本域输入框变小后的展示区内,没有问题,但是如果点击的位置只被包含在。高度缩小前的展示区域,没有被包含在高度...
2024-03-09
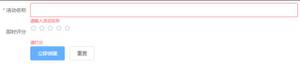
elementui表单绑定集合,如何通过validateField验证集合中属性?
<el-form-item label="服务及时性" :prop="'ReturnVisitsDetailList.' + idx + '.TimelinessService'" :rules="rules.TimelinessService"> <div style="padding-top: 4px;"> <el-rate :disabled="!e...
2024-03-09
数组拆分及拼接
下面这样一个数组,怎么拆分拼接之后为这样{资源/Axure Components },{资源/Sketch Templates},{资源/组件交互文档}[{"value":"ziyuan","label":"资源","children":[{"value":"axure","label":"Axure Components"},{"value":"sketch","label":"Sketch T...
2024-03-09
为什么我不能用pip安装cudatookkit=10.1,但可以使用conda安装?
$ pip install cudatoolkit==10.1Defaulting to user installation because normal site-packages is not writeableERROR: Could not find a version that satisfies the requirement cudatoolkit==10.1 (from ver...
2024-03-09
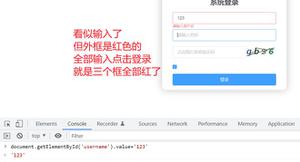
无法用js在vue实现的用户名输入框中输入信息?
测试网页:http://121.41.14.39:8088/inde...打开开发者工具在console中执行document.getElementById('username').value='123'界面看似输入了全部输入完毕点击登录或者鼠标点击到下面的输入框就会红色了咨询了下开发,vue实现的,没有绑定变量无法接受此类输入,感觉不可理解。回答:【输入框就会红色】 是因为点击登录后,js判断...
2024-03-09
vue3如何动态修改css的@keyframes属性?
现在需要动态获取dom列表的高度,该列表是后台返回的数据,数据条数是不固定的。目前设置的动画效果是写死的高度,根据该高度做动画滚动,现在要把该高度改成动态的值。已经尝试过的方法:roll.value.styleSheets,发现该属性获取不到@keyframes回答:要动态修改CSS的@keyframes属性,可以使用Vue3提供的<style>标签以及CSSOM(CSS Object Mode...
2024-03-09
dubbo注册到zookeeper,项目启动爆如下2种错误?
dubbo版本2.5.4启动的时候报两种错错误12023-02-24 13:12:35.748 [main] WARN o.s.b.factory.support.DefaultListableBeanFactory - Bean creation exception on non-lazy FactoryBean type check: org.springframework.bean...
2024-03-09
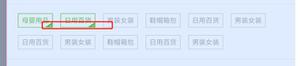
Vue点击选中(多选)选中右下角有三角形?怎么实现这种选中效果?
<div class="tag"> <span class="Classification" v-for="(item, index) in tags" :class="{active : tabIndex.includes(item) }" @click="onche...
2024-03-09
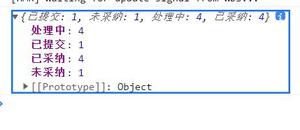
对象和对象数组这种遍历怎么做?
一个obj的值为一个tabList为tabList:[ { label:'全部', name:'name1', number:10, id:1 }, { label:'处理中', name:'name2', nu...
2024-03-09
elementui 中判断插槽是否存在
这个判断有必要吗? 直接写<span><slot></slot></span>不可以吗?有什么风险或者特殊情况吗回答:如果外面没传插槽进来,外层的那个 <span> 压根也不会显示;而你的写法里它是始终存在的。当然从样式上看确实这里确实没有区别(假设那个 span 本身没有宽高或其他会显示出来的样式),但有些情况下确实是有用的:<template v-if="$slots.default"> ...
2024-03-09

