vue-antdesign-admin-template 如何解决包冲突?
clone 了 vue-antdesign-admin-template 项目(https://github.com/yalin28/vue-antdesign-admin-template)
package.json 如下
{ "name": "vue-antd-pro",
"version": "2.0.0",
"private": true,
"author": "yalin <leiyalin28@gmail.com>",
"scripts": {
"dev": "vue-cli-service serve",
"build-prod": "vue-cli-service build --mode production_env",
"build-test": "vue-cli-service build --mode test_env",
"report": "vue-cli-service build --report",
"lint-fix": "vue-cli-service lint --fix"
},
"dependencies": {
"ant-design-vue": "1.6.5",
"axios": "^0.21.1",
"core-js": "^3.6.5",
"enquire.js": "^2.1.6",
"lodash.get": "^4.4.2",
"md5": "^2.3.0",
"mockjs2": "1.0.8",
"moment": "^2.28.0",
"nprogress": "^0.2.0",
"promise.prototype.finally": "^3.1.2",
"vue": "^2.6.12",
"vue-clipboard2": "^0.3.1",
"vue-ls": "^3.2.1",
"vue-router": "^3.4.3",
"vue-svg-component-runtime": "^1.0.1",
"vuex": "^3.5.1"
},
"devDependencies": {
"@ant-design/colors": "^4.0.5",
"@vue/cli-plugin-babel": "^4.5.6",
"@vue/cli-plugin-eslint": "^4.5.6",
"@vue/cli-plugin-router": "^4.5.6",
"@vue/cli-plugin-vuex": "^4.5.6",
"@vue/cli-service": "^4.5.6",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"babel-plugin-import": "^1.13.0",
"babel-plugin-transform-remove-console": "^6.9.4",
"compression-webpack-plugin": "^6.0.2",
"eslint": "^7.9.0",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-vue": "^6.2.2",
"less": "^3.12.2",
"less-loader": "^7.0.1",
"prettier": "^2.1.2",
"promise.prototype.finally": "^3.1.2",
"style-resources-loader": "^1.3.3",
"vue-cli-plugin-style-resources-loader": "^0.1.4",
"vue-svg-icon-loader": "^2.1.1",
"vue-template-compiler": "^2.6.12",
"webpack-theme-color-replacer": "^1.3.14"
}
}

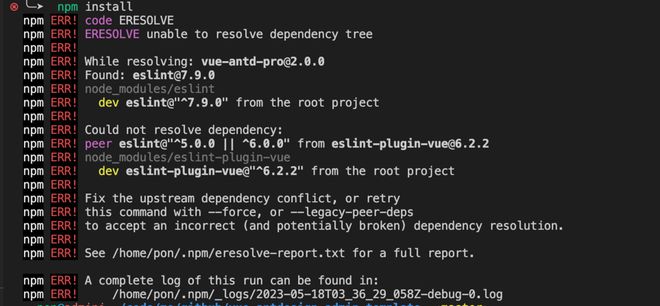
╰─➤ npm install npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-antd-pro@2.0.0
npm ERR! Found: eslint@7.9.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"^7.9.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@"^5.0.0 || ^6.0.0" from eslint-plugin-vue@6.2.2
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue@"^6.2.2" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See /home/pon/.npm/eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/pon/.npm/_logs/2023-05-18T03_36_29_058Z-debug-0.log
报了一堆错误,如何解决?
是因为这些包只限制了下限,没有限制上限的原因吗?
这个 eslint 版本是写在 package.json 的 devDependencies 下面,既然作者这么写,说明在他那里可以运行成功
回答:
你的版本太高了,降一下版本看看
npm uninstall eslintnpm install eslint@6 --save-dev
回答:
npm install --legacy-peer-deps也可以
以上是 vue-antdesign-admin-template 如何解决包冲突? 的全部内容, 来源链接: utcz.com/p/934303.html