请问vue中this与dom的问题


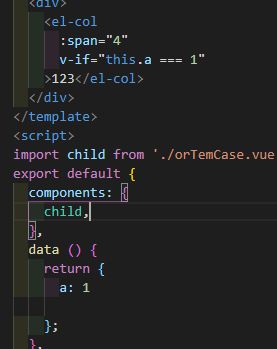
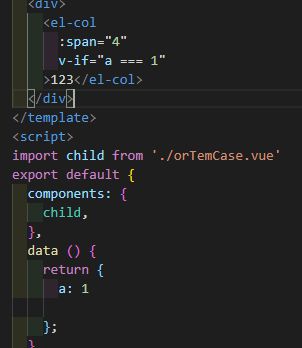
请问上图中两者的v-if判断中的this.a与a有区别吗?
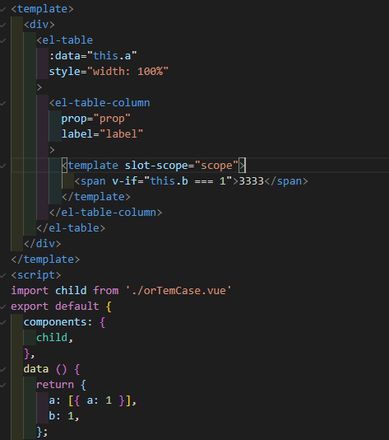
若是在table中好像写this又无法获取到数据,请指教!!
回答:
在模板中使用变量不要加this,this是函数作用域,而模板经过编译后,在运行里面的语法,如果没有使用bind、call等绑定this,那么你知道this会指向哪?这不可控。而不加this为什么可以,因为为了解决这个问题,vue使用了with关键字强行改变了模板中的作用域,但这也使得此时再使用this,找不到this了,因为相当于this.this.xx
回答:
你这个问题是因为scope;正如楼上所说,vue2里是用的with来使得模板可以直接访问实例属性;看下源码里的generate:
function generate ( ast,
options
) {
var state = new CodegenState(options);
var code = ast ? genElement(ast, state) : '_c("div")';
return {
render: ("with(this){return " + code + "}"),
staticRenderFns: state.staticRenderFns
}
}
关于with的内容可以看MDN
为什么你的table不起作用这就涉及到scope的编译,它最终编译出的code不是with,而是一个函数,具体你可以打印出来或者打断点看看再或者webpack/cli打包一下看看输出的code就能理解this指向;所以不要在模板中使用this,多此一举还有可能有bug
回答:
虚拟DOM里面写上this应该是不行的,你应该直接写a或者b
以上是 请问vue中this与dom的问题 的全部内容, 来源链接: utcz.com/p/936282.html









