
docker volume自定义安装点
我是Docker的新手,我正在玩docker volume。我想指定dockervolume存储数据的位置。就像-v我们执行时提供选项一样docker run。 创建时,如何设置自定义 docker volume。我在文档上找不到任何选项。当我检查音量[ { ...
2024-01-10
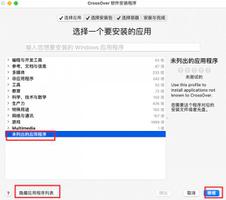
crossover怎么安装软件
我们在日常的安装软件都是在Windows系统里面安装的,但是在Mac系统下要安装软件我们就需要借助crossover软件来安装,下面教大家怎么使用crossover来安装软件。 crossover怎么安装软件: 1、首先选择“安装Windows应用程序”,选择“显示应用程序列表”,点击“未列出的应用程序”,然后继续。 3...
2024-01-10
如何查找查看Chrome扩展安装的文件
不管是因为你怀疑Chrome扩展是恶意的,你想创建一个最喜欢的和已停止使用的扩展的备份,还是你只想看看扩展是如何工作的,知道如何查找和查看Chrome扩展安装的文件是很有用的。在本教程中,我们将提供两种方法,您可以使用它们来查看与Chrome扩展名关联的文件。第一种方法是查看计算机上安装...
2024-01-10
安装一把umbraco包违反网站
我有一个工作的罚款一把umbraco的网站,我可以登录到一把umbraco内勤安装一把umbraco包违反网站我安装了链接选取器包 - https://our.umbraco.org/projects/developer-tools/links-picker/ - 再无法登录到后台OR我的网站。我与消息类型迎接 “Umbraco.Core.PropertyEditors.ValueConverters.IntegerValueConverter” 不能是IPropertyValueConverter内...
2024-01-10
mercury路由器安装相关介绍
在家中我们为了享受一网多用,常常会使用到路由器,那么关于mercury水星路由器他也是我们家中常常使用的一种傻瓜式路由器,其设置安装方法比较简单,但其安装的方法容易被人破解,那么小编就其保密安装方法做一个简单的介绍,希望能够帮助到一些人 首先,我们就是mercury水星路由器路由...
2024-01-10
ae插件安装位置
品牌型号:HUAWEI MateBook 14系统:Windows11ae插件安装位置:存在于ae安装目录下的SupportFilesPlug-ins文件夹里。ae插件常见的安装方法有两种,一种是插件本身有安装程序,这种你只需运行相应的安装程序根据提示就可以完成安装了,如果出错请检查你的插件所适应的ae版本及安装位置是否正确。另一种是直接是aex文件。这种你直接把文件拷贝到你的ae安装目录...
2024-01-30
如何在PC和Mac上重新安装谷歌Chrome
如果遇到问题或无法访问 Chrome 中的“设置”菜单,您可能会发现有必要重新安装 Google Chrome 浏览器。重新安装谷歌浏览器大多数 Chrome 浏览器问题都可以通过重新启动 Chrome、清除浏览器缓存、更新 Chrome 以及将Chrome 浏览器重置为默认设置来解决。上述所有选项都可以在 Chrome 设置菜单中找到,点击位于屏幕右上角的三点菜单图标即可轻松访问该菜单。...
2024-02-04
ghub只能安装在c盘么
品牌型号:罗技鼠标系统:M590ghub只能安装在c盘。主要是因为罗技驱动不仅是一款能够修改设备配置文件的软件。它更是一款驱动程序,而驱动程序一般都是需要安装在系统盘才能使用的。如果我们的系统缺少了驱动程序,那么对应的硬件设备就无法正常运行了。ghub,全名LogitechGHUB,是罗技旗下的云驱动程序。“安装一个驱动即搞定所有产品”,这是目前一线厂商驱动程序的标准,俗称“云驱动”,它能...
2024-02-04
已安装SpecFlow.Allure,但在服务器上它不起作用
我有一个SpecFlow Allure在本地工作,但在服务器上的问题没有。我有Windows 2008服务器和我使用Gradle的.tpl文件。当我加入到我的TPL 相同的设置上的app.config `已安装SpecFlow.Allure,但在服务器上它不起作用<plugins> <add name="Allure" type="Runtime"/></plugins><stepAssemblies> <stepAssembly assembly="Allure.SpecFlowPlu...
2024-01-10
如何配置Chrome的Java插件,使其在计算机中使用现有的JDK
在计算机上安装JDK(Windows 7)时,请执行以下操作。使用Oracle安装程序安装最新的1.7 JDK(仅JDK,无JRE)将安装文件夹复制到我真正想要的位置,删除示例等。卸载Java 设置%JAVA_HOME%,将%JAVA_HOME%\ bin添加到%Path%然后,我让我保持更新(无限密码学的东西,在我所有的机器,文件夹同步jssecacer...
2024-01-10
mercury无线路由器怎么安装 mercury无线路由器安装方法
导读:当代社会,网络横行,网络已经快要成为人们的必需品,所以 无线路由 器也自然而然的成为每个家庭中的必备之物,而大多数家庭它们使用的一般都是同一类型的路由器,那就是Mercury无线路由器,它是一种傻瓜路由器,Mercury无线路由器的安装和设置都是傻瓜式的安装,适合家庭中使用,...
2024-01-10
(chrome插件怎么使用)谷歌Chrome中的Chrome://插件怎么了?
谷歌Chrome中的Chrome://插件怎么了?谷歌又一次改变了Chrome的“引擎盖下”设置,删除了57版的Chrome://plugins页面,那么您现在如何访问插件设置呢?今天的超级用户Q&A贴子已经回答了一个沮丧的读者的问题。今天的问答环节是由超级用户提供的,这是Stack Exchange的一个细分部门,这是一个由社区驱动...
2024-01-10
三星新气象:TouchWiz臃肿插件全部砍掉
三星新气象:TouchWiz臃肿插件全部砍掉 TouchWiz界面是三星手机的标志,众多的扩展应用、插件更是三星一贯非常喜欢的,但太多的功能一般人根本用不上,也导致系统极为臃肿。为此从Galaxy S5开始,三星就将部分应用和功能改为可选下载方式。 此前有消息称,三星正准备大幅度精简TouchWiz,力图...
2024-01-10
手机端 AltStore 插件上线,可续签/安装 IPA 安装包
AltStore 开发者目前推出了可以在 iOS 设备上使用的插件版本,越狱后可以在移动端签名 IPA 文件,原理和之前介绍的ReProvision类似。支持版本:iOS 12.2-13.5.1使用方法越狱后在 Cydia 中添加源pwnders.github.io/repo,添加完成后依次安装 AItDaemon、AltStore(ALPHA),两个插件必须全部安装。安装完成后,打开 AltStore 并...
2024-01-10
无法从Chrome 64中的本地CSS文件访问cssRules
这是问题的一个简单示例:<html><head><link rel='stylesheet' href='myStyle.css'><script>window.onload=function(){ try{ alert(document.styleSheets[0]); // works alert(document.styleSheets[0].cssRules); // doesn't even print undefined }catch(e){alert(e...
2024-01-10
如何使用node_modules中本地安装的软件包中的可执行文件?
如何在中使用模块的本地版本node.js。例如,在我的应用中,我安装了coffee-script:npm install coffee-script这会将其安装在中./node_modules,coffee命令在中./node_modules/.bin/coffee。当我在项目的主文件夹中时,是否可以运行此命令?我想我正在寻找类似于bundleexec捆扎机中的东西。基本上,我想指定一个咖啡脚本...
2024-01-10
使用Chrome中的本地文件的jQuery getJSON问题
我有一个非常简单的测试页面,该页面使用XHR请求和jQuery的$.getJSON和$ .ajax方法。同一页面在某些情况下有效,而在其他情况下则无效。具体来说,它不适用于Ubuntu上的Chrome。我正在使用带有Chrome 5.0.342.7 beta的Ubuntu 9.10和带有Chrome 5.0.307.9 beta的Mac OSX10.6.2进行测试。当文件从Ubuntu / Chrome和Mac / Chrome安装...
2024-01-10
如何使用旧的maven插件在gradle中的本地和远程回购之间进行切换?
我没有使用新的maven-publish插件,它看起来棒极了,并且完美地适用于这个用例,因为我一直在阅读没有人能够获得jar的签名工作(尽管我很乐意回答这个问题,以及我还没有找到一个博客,说它会在这一点上工作)。如何使用旧的maven插件在gradle中的本地和远程回购之间进行切换?Soooo,我想轻松地在...
2024-01-10
如何根据本地目录中的requirements.txt文件使用pip安装软件包?
这是问题所在我有一个require.txt看起来像:BeautifulSoup==3.2.0Django==1.3Fabric==1.2.0Jinja2==2.5.5PyYAML==3.09Pygments==1.4SQLAlchemy==0.7.1South==0.7.3amqplib==0.6.1anyjson==0.3...我有一个本地存档目录,其中包含所有软件包和其他软件包。我创建了一个新的virtualenvbin/virtualenv testing激活它后,我尝试根据本地存档目录...
2024-01-10
在C#WebBrowser中加载本地HTML文件
在我的应用程序中,我有一个WebBrowser元素。我想在其中加载本地文件。我有一些疑问:HTML文件的放置位置(以便在用户执行安装程序时也将安装该文件)如何引用文件?(例如,我的猜测是用户的安装文件夹并不总是相同的)我已将HTML文件添加到我的项目中。我已经对其进行设置,以便将其复...
2024-01-10
如何允许Chrome访问本地主机上的相机?
我从此链接克隆了一个有关Web浏览器上实时图像处理的项目:然后,我不允许我的浏览器访问我的相机。我收到此JavaScript警报:嗯,网络摄像头没有启动。你有摄像头吗?您同意了吗?刷新后重试。并且允许按钮不会显示,就像我访问他的网站一样。回答:您是否正在通过localhost访问通过HTTP提供的...
2024-01-10
尝试使用JQuery加载本地JSON文件以在html页面中显示数据
嗨,我正在尝试使用JQuery加载本地JSON文件以显示数据,但出现一些奇怪的错误。我可以知道如何解决这个问题吗?<html> <head><script type="text/javascript" language="javascript" src="jquery-1.8.2.min.js"></script><script type="text/javascript"> $(document).ready(function(e) { $.getJSON( "priorities.json"...
2024-01-10
无法打开本地文件-Chrome:不允许加载本地资源
测试浏览器:Chrome版本:52.0.2743.116这是一个简单的JavaScript,可以从本地打开图像文件,例如“ C:\ 002.jpg”function run(){ var URL = "file:///C:\002.jpg"; window.open(URL, null);}run();请给我任何合适的建议。回答:知道这有点老了,但是看到很多这样的问题…我们在课堂上经常使用Chrome,这是处理本地文...
2024-01-10
如何在servlet中访问本地文件
我在本地设置了Tomcat服务器,并将文本文件放置在C驱动器(c:\ test \ myfile.txt)中。在我的servlet中,我指定了读取文件的确切路径。我成功做到了。我的问题是,在部署之前应将txt文件放在哪里,如何导航到该文件以进行读取?我进行了测试并在本地Tomcat上运行System.out.println("Working Directory = " + ...
2024-01-10
Chrome浏览器允许通过WebDriver访问不安全的页面
通过将Chrome 62与Chrome驱动程序2.33和WebDriver 3.6.0结合使用,Chrome允许页面使用错误的SSL证书加载-当页面打开时,URL栏中会显示“不安全”,但页面仍然加载。如果我手动访问该页面,则会得到预期的“阻止程序页面”。但是,我希望Chrome浏览器通过WebDriver拒绝该页面,就像Chrome对人类用户一样。不幸...
2024-01-10
使用Selenium时是否需要安装Chrome或仅安装chromedriver?
我尝试搜索,但没有找到明确的答案。在Windows Server 2016上,没有实际安装Chrome浏览器。我下载了正确的“chromedriver.exe”并将其放置在“ D:\ Apps \ chromedriver.exe”中。我已将完整路径添加为“ D:\ Apps \chromedriver.exe”到我的环境PATH中。当我尝试启动使用最新Selenium的Windows服务时,出现以下错误:Excepti...
2024-01-10
WebDriver-元素不可点击的Chrome
我有以下问题。我在Firefox和Chrome上运行测试。在Firefox上测试可以正常运行,但在Chrome SauceLabs上会显示一条消息:unknown error: Element is not clickable at point (717, 657). Otherelement would receive the click: <div class="col-md-9 col-sm-12"style="margin-top:8px;">...</div> (Session info: chr...
2024-01-10
如何为Chrome构建远程Webdriver
我正在尝试针对Chrome运行Selenium测试。当我在本地初始化驱动程序时:@driver = Selenium::WebDriver.for( :chrome )一切正常(我已经将Chrome二进制文件放在PATH上),但是当我尝试远程启动它时:@driver = Selenium::WebDriver.for(:remote, :url => 'http://' + SELENIUM_HOST + port + webdriver_hub, :desired_capabilities => :chr...
2024-01-10
在webdriver中启动Chrome浏览器
抱歉,您有愚蠢的问题,但是如何在webdriver中启动Chrome浏览器?我知道我必须指定chromedriver.exe的路径。问题是我无法下载chromedriver.exe,它已被删除。我发现的文件也没有.exe扩展名。我正在使用Eclipse,Java。请帮忙!我按照建议的步骤进行了所有操作,但是没有用。这是我的代码: import org.openqa.selenium....
2024-01-10
如何在chromedriver中启用地理位置支持?
我需要使用Selenium测试JS地理定位功能,并且正在使用chromedriver在最新的Chrome上运行测试。现在的问题是,Chrome浏览器提示我在测试过程中启用Geolocation,而且我不知道如何在运行时单击该小条,因此我急切地寻找一种方法来通过某些选项或触发器启动chromedriver和chrome默认情况下启用此功能。我在这里只...
2024-01-10
从Selenium WebDriver运行Chrome扩展程序
我知道如何在Selenium Webdriver中加载Chrome扩展程序。但是我没有看到任何描述如何从Selenium chrome扩展的帖子/博客。 我需要明确地使chrome扩展程序运行/使其从selenium中执行其功能。例如,我想使用带有SeleniumWebdriver的扩展程序清除Chrome浏览器的缓存。 我可以先做吗?还是Selenium WebDriver仅将扩展加载到...
2024-01-10
Selenium chromedriver禁用日志记录或将其重定向到Java
我正在尝试在小型Web搜寻器中使用Selenium来获取页面源。我的输出日志受到selenium日志的入侵,有没有一种方法可以完全禁用日志记录,或者只是以某种方式将其重定向到/dev / null?日志消息是:Starting ChromeDriver 2.43.600233 (523efee95e3d68b8719b3a1c83051aa63aa6b10d) on port 1628Only local connections are allowed.ott 24, 2018 7:...
2024-01-10
如何在Linux的PATH中添加Chromedriver?
尝试在Python脚本中将Selenium与Chrome结合使用。我收到以下错误:WebDriverException: Message: 'chromedriver' executable needs to be in PATH. Please see https://sites.google.com/a/chromium.org/chromedriver/home我知道chromedriver可执行文件的位置。如何将其添加到PATH?谢谢回答:您可以在脚本中指定chrome驱动程序的绝对路径,如下所示...
2024-01-10
如何在Jenkins托管的网格上使用Chromedriver设置Selenium
我只是在硒方面迈出了第一步。我成功设置了一个测试(Firefox驱动程序),该测试在Jenkins的Selenium网格上运行(使用Jenkins-Selenium-Grid插件)。我还在运行Jenkins的计算机(Server200364位)上安装了Chromdriver插件和Chrome本身。已为所有用户安装Chrome(在C:\ Program Files(x86)\ Google\ Chrome \ Application \ chrome.exe...
2024-01-10

