vue中如何简单封装axios浅析
把axios注入到Vue中
import axios from 'axios';
Vue.prototype.$axios = axios;
import axios from 'axios'
axios.defaults.timeout = 5000; //响应时间
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8'; //配置请求头
axios.defaults.withCredentials= true; //带cookie
axios.defaults.baseURL = 'http://localhost:8080/'; //配置接口地址
//POST传参序列化(添加请求拦截器)
axios.interceptors.request.use((config) => {
//在这里可以添加序列化代码,根据后端而定,我用的SSM后端接受Json对象,假如需要序列化可以用qs组件
return config;
},(error) =>{
console.log('错误的传参')
return Promise.reject(error);
});
//返回状态判断(添加响应拦截器)
axios.interceptors.response.use((res) =>{
//对响应数据做些事
if(!res.data.success){
return Promise.resolve(res);
}
return res;
}, (error) => {
console.log('网络异常')
return Promise.reject(error);
});
//返回一个Promise(发送post请求)
export function fetchPost(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response);
}, err => {
reject(err);
})
.catch((error) => {
reject(error)
})
})
}
返回一个Promise(发送get请求)
export function fetchGet(url, param) {
return new Promise((resolve, reject) => {
axios.get(url, {params: param})
.then(response => {
resolve(response)
}, err => {
reject(err)
})
.catch((error) => {
reject(error)
})
})
}
export default {
fetchPost,
fetchGet,
}
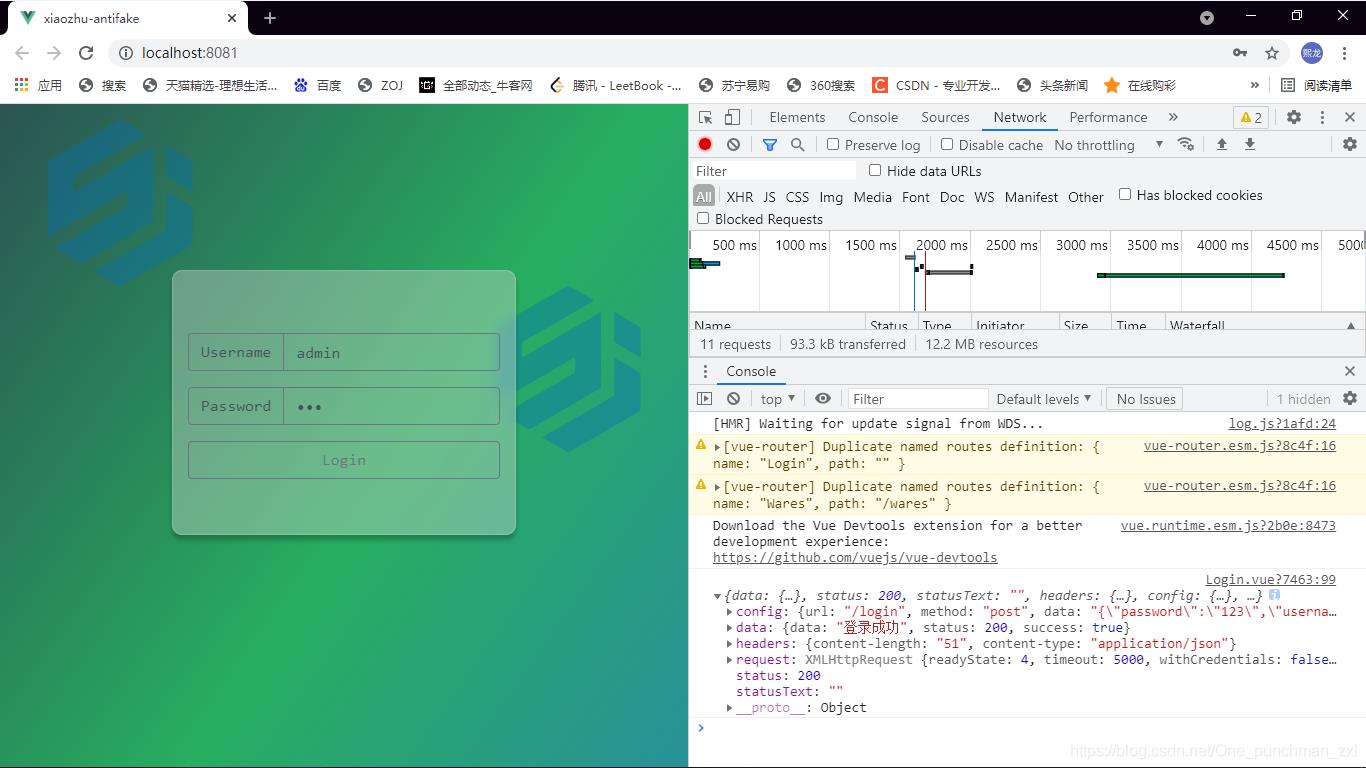
简单测试:
loginPost: function() {
let params = {
'password': '123',
'username': 'admin'
}
http.fetchPost('/login', params).then((data) => {
console.log(data)
}).catch(err => {
console.log(err)
})
},
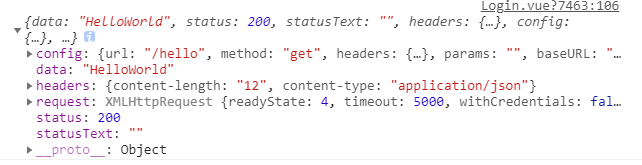
hello: function() {
http.fetchGet('/hello', "").then((data) => {
console.log(data)
}).catch(err => {
console.log(err)
})
},
post请求:

get请求:

跨域问题,这里是在后端配置的:
在SpringMVC.xml中配置跨域:
<!-- 接口跨域配置 -->
<mvc:cors>
<!-- allowed-methods="*" --> <!-- 表示所有请求都有效 -->
<mvc:mapping path="/**" allowed-origins="*"
allowed-methods="POST, GET, OPTIONS, DELETE, PUT"
allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true"/>
</mvc:cors><!-- 接口跨域配置 -->
接口配置:

在Vue中配置 创建一个vue.config.js:

module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8080',
// 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
// 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可
}
}
}
}
}
后端也能正常获取cookie。

当然要注意下面这个配置,这个是带cookie的原因
axios.defaults.withCredentials= true;
总结
到此这篇关于vue中如何简单封装axios的文章就介绍到这了,更多相关vue封装axios内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue中如何简单封装axios浅析 的全部内容, 来源链接: utcz.com/p/239305.html









