如何发布自己的vue组件
非基于webpack vue vue-tree组件,如何打包发布到另外一个项目中
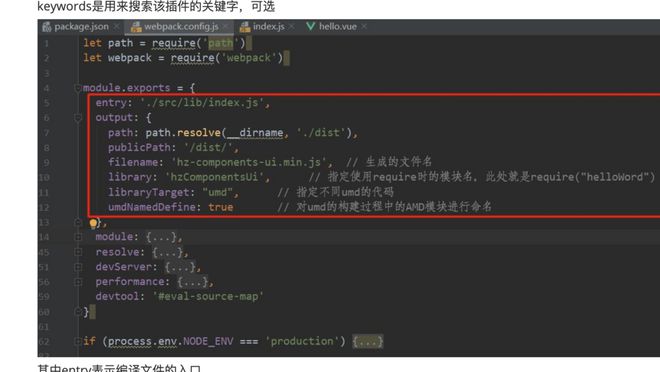
参考 https://www.pianshen.com/arti... 配置(它是基于webpack的)
在另外一个vue项目中引入vue组件一直报
Unknown custom element:<vue-tree> did you register the component correctly? For recursive components, make sure to provid
或者是
This dependency was not found:
- vue-tree in ./src/main.js
To install it, you can run: npm install --save vue-tree
package.json要怎么配置"main": "dist/vue-tree.umd.min.js",
index.js 配置如下
export { default as VueTree } from "./vue-tree/Tree.vue";打包出来的文件感觉有点奇怪,是css,js,html文件,要打包成什么的文件才能被另外一个vue项目引入呢?
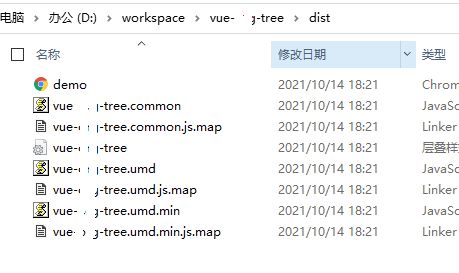
打包后dist文件
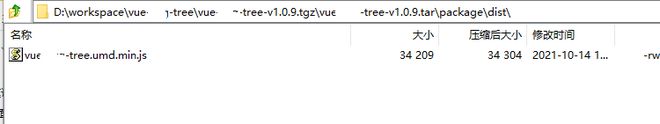
vue-tree-v1.0.9.tgz 文件内容
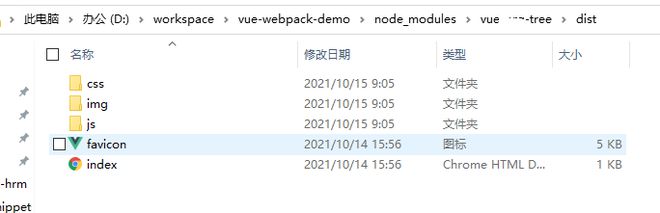
vue 项目按照vue-tree-v1.0.9.tgz 后node_modules/vue-tree 里面的文件dist内容
回答:
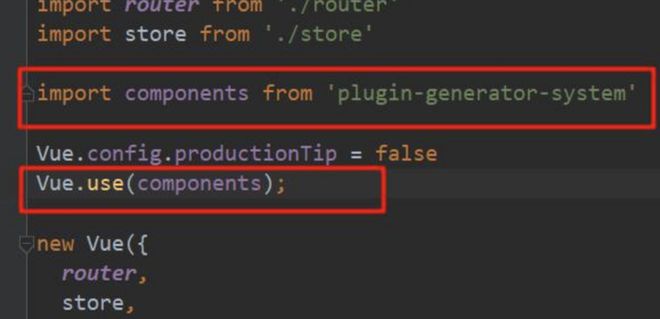
你这里没有注册吧。比如 elementui 之类的,他都会use给注册一下。现在看上去就是没有注册。
你这个有吗?提供一下你的代码


以上是 如何发布自己的vue组件 的全部内容, 来源链接: utcz.com/p/936281.html