vue中v-for指令完成列表渲染
本文就Vue中列表渲染做个简单总结和使用演示:
列表渲染是用v-for指令根据绑定一组元素的选项来完成的,渲染格式可以自定义。
1、列表遍历
最基本的使用案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表渲染</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(name,index) in names">
{{index}}-{{name}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:'#app',
data() {
return {
names:['张三','李四','王五','赵六']
}
},
})
</script>
</html>
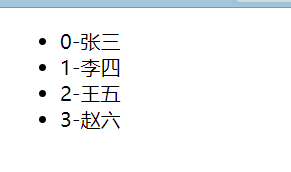
上面的例子中:通过v-for指令,绑定data中的names数组,以列表的形式遍历出数组中的元素,其中name代表当前数组的一个遍历元素,index是当前元素name在数组中的索引,输出效果如下:

v-for还可以遍历对象,字符串,指定数字等等。如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表渲染</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历对象 -->
<ul>
<li v-for="(propery,key) in student">
{{key}}:{{propery}}
</li>
</ul>
<!-- 遍历字符串 -->
<ol>
<li v-for="char in str">{{char}}</li>
</ol>
<!-- 自定义输出 -->
<ul>
<li v-for="num in 10">
{{num}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:'#app',
data() {
return {
student:{
name:'李明',
age:23,
address:'大连'
},
str:'HelloWord'
}
},
})
</script>
</html>
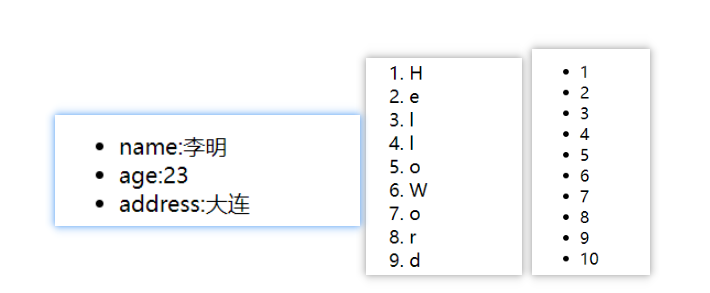
上面代码的效果如下:

2、Vue中key的作用
作用:
key是虚拟dom对象的标识,当数据发生变化时,vue会根据【新数据】生成【新的虚拟dom】,随后Vue进行【新虚拟dom】和【旧虚拟dom】的差异对比
差异对比规则:
- 先是在【旧虚拟dom】中找到与【新虚拟dom】相同的
key - (1)若虚拟
dom中的内容没变,直接使用之前的真实dom - (2)若虚拟
dom中的内容边了,则生成新的真实dom,随后替换掉页面中之前的真实dom - 若在【旧虚拟dom】中没有找到和【新虚拟dom】相同的key,就创建新的真实dom,随后渲染到页面中
3、列表过滤
列表过滤即在进行列表遍历前对列表元素进行一次筛选,选择出符合要求元素进行展示,如:
假如我们要过滤掉列表里名为‘张三'的人:(可以用computer或者watch这两个属性实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表渲染</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 列表过滤 -->
<!-- computer方式 -->
<ul>
<li v-for="(name,intdex) in showNames">{{name}}</li>
</ul>
<!-- watch方式 -->
<ol>
<li v-for="(name,index) in displayName">{{name}}</li>
</ol>
</div>
</body>
<script>
new Vue({
el:'#app',
data() {
return {
names:['张三','李四','王五','赵六'],
displayName:[],
}
},
watch: {
name:{
immediate:true,
handler(val){
this.displayName=this.names.filter((n)=>{
return n!='张三'
})
}
}
},
computed: {
// 假如我们要过滤掉名为'张三'的人
showNames(){
return this.names.filter((n)=>{
return n!="张三"
})
}
},
})
</script>
</html>
效果:

到此这篇关于 vue中v-for指令完成列表渲染的文章就介绍到这了,更多相关 vue中v-for指令内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue中v-for指令完成列表渲染 的全部内容, 来源链接: utcz.com/p/240178.html









