Vue之TodoList案例详解


<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<Top :received="received" />
<List :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo" />
<Bottom :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo" />
</div>
</div>
</div>
</template>
<script>
import Top from './components/Top.vue'
import Bottom from './components/Bottom.vue'
import List from './components/List.vue'
export default {
name: 'App',
components: {
Top,
List,
Bottom
},
data() {
return {
todos: [{
id: '001',
title: '吃饭',
done: true
},
{
id: '002',
title: '睡觉',
done: false
},
{
id: '003',
title: '打豆豆',
done: false
},
]
}
},
methods: {
//添加一个todo
received(todoObj) {
this.todos.unshift(todoObj);
},
//取消勾选todo
checkTodo(id) {
this.todos.forEach((todo) => {
//函数体
if (todo.id === id) todo.done = !todo.done;
})
},
//删除
deleteTodo(id) {
this.todos = this.todos.filter(todo => todo.id !== id)
},
//全选 全不选
checkAllTodo(done) {
this.todos.forEach((todo) => {
todo.done = done
})
},
//清除所有已经完成的数据
clearAllTodo() {
this.todos = this.todos.filter((todo) => {
return !todo.done
})
}
}
}
</script>
<style lang="css">
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
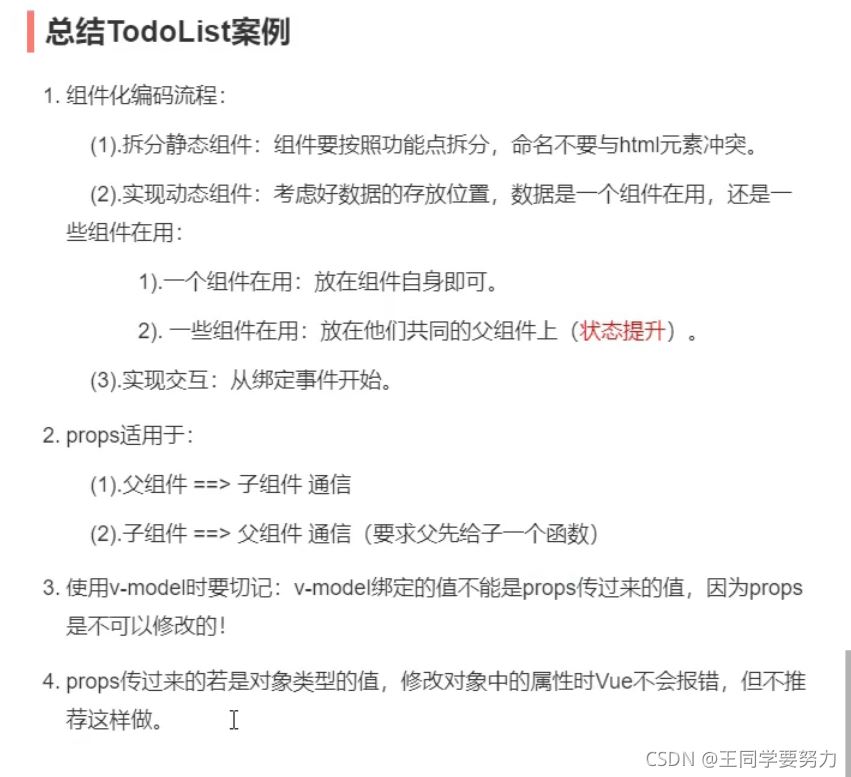
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
以上是 Vue之TodoList案例详解 的全部内容, 来源链接: utcz.com/p/240137.html









