在vue中使用axios请求动态数据到echarts中,显示不出来,不知什么原因
这边的话想用axios取php中的数据显示图像,但是没显示出来。
不知道问题出在哪里?
请各路大神指教。
谢谢
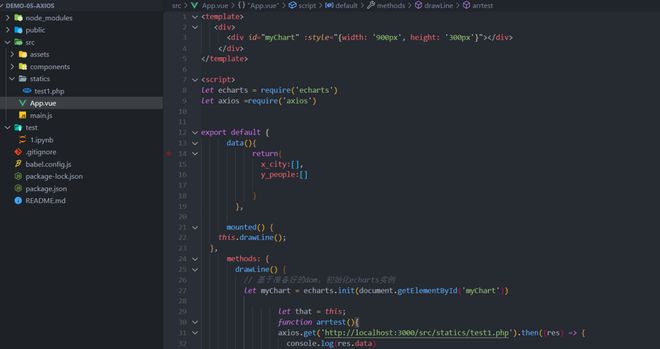
<template> <div>
<div id="myChart" :style="{width: '900px', height: '300px'}"></div>
</div>
</template>
<script>
let echarts = require('echarts')
let axios =require('axios')
export default {
data(){
return{
x_city:[],
y_people:[]
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
let that = this;
function arrtest(){
axios.get('http://localhost:3000/src/statics/test1.php').then((res) => {
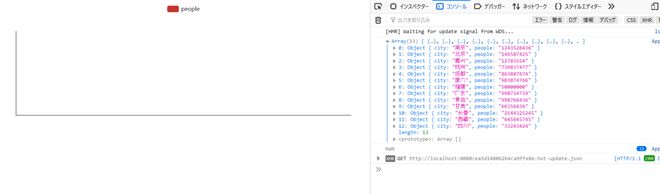
console.log(res.data)
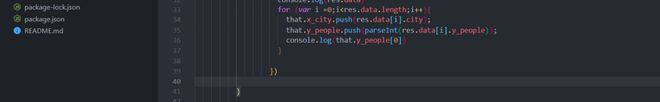
for (var i =0;i<res.data.length;i++){
that.x_city.push(res.data[i].city);
that.y_people.push(parseInt(res.data[i].y_people));
}
})
}
arrtest()
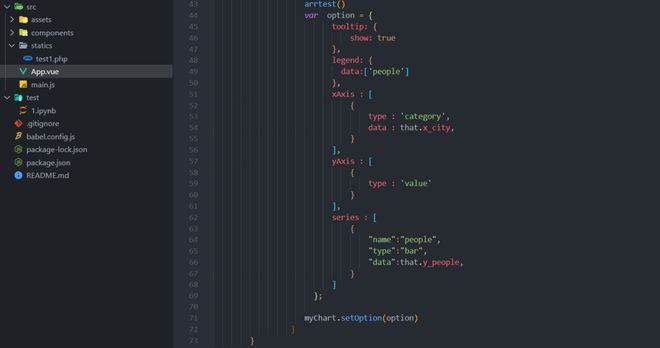
var option = {
tooltip: {
show: true
},
legend: {
data:['people']
},
xAxis : [
{
type : 'category',
data : that.x_city,
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"people",
"type":"bar",
"data":that.y_people,
}
]
};
myChart.setOption(option)
}
}
}
</script>
<style>
</style>




回答:
可以把arrtest拿到methods里,先执行arrtest(),然后在axios请求成功之后调用drawLine()。
先赋值之后再执行myChart.setOption(option)。
——
可以直接复制代码块,你这截图都看不懂
回答:
axios拿到数据后,需要(重新)setOption。
你现在只是在mounted的时候通过drawline设置了一个初始的xAxis.data和series[0].data都为空的option,这你在setoption之前log一下就能看出来。所以才渲染了一个空图表。
另外,init只做一次就行了,不用每次更新图表都init。
回答:
你在mounted里去请求数据,dom都已经挂载了你再去渲染肯定是没有的。把请求放created里,不要放mounted。
以上是 在vue中使用axios请求动态数据到echarts中,显示不出来,不知什么原因 的全部内容, 来源链接: utcz.com/p/936259.html