子组件echarts饼状图获取到了父组件传来的值不显示出来,这是为什么?
父组件
子组件


父组件是个弹框,series下的data已经从父组件获取到值了,格式也是对的,为什么不显示,特别是一刷新页面就不显示了,测试了一下,name和color是没问题的,问题出在value里,在子组件把value写死是可以显示的,但是子组件明明获取到了父组件的value值了,格式也没有问题,为什么就是不显示,请各位大佬帮忙看看咯
回答
mounted() { this.$nextTick(() => {
setTimeout(()=>{//弹框嵌套图表-请求数据有延迟
this.pieChartData();
},100);
});
},
加了定时器,已解决了
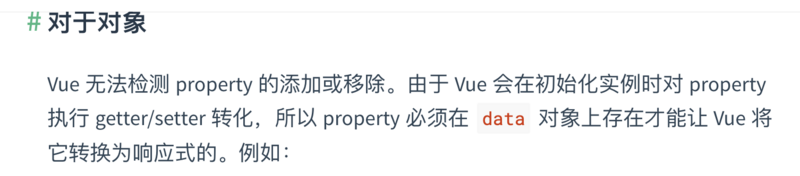
子组件没显示是因为:chartData 是个非响应式的对象。
解决办法:watch chartData,发生变化就调用 pieChartData, 配置 immediate: true,就可以去掉 created 里的调用啦
以上是 子组件echarts饼状图获取到了父组件传来的值不显示出来,这是为什么? 的全部内容, 来源链接: utcz.com/a/34046.html