
通过带有Highcharts的JSON重新加载图表数据
我正在尝试通过JSON基于页面其他位置的按钮单击来重新加载Highcharts图表的数据。最初,我想显示一组默认数据(按类别支出),然后根据用户输入(例如按月支出)加载新数据。我想到的最简单的从服务器输出JSON的方法是将GET请求传递到PHP页面,例如,检索此信息按钮的ID属性中的值。到目前为止...
2024-01-10
Json的完美形式,但Highcharts图表将不填充
新建highcharts和标题说我想从一个web服务拉JSON,并将其放入图表(柱状图),但我得到一些奇怪的行为。我拉数据下来后通过$http.get()我尝试了一系列设置为JSON像series: '$scope.jsondata'该字符串。它会填补一些传说(超过预期),以便获取数据。但图表上的条不会显示。Json的完美形式,但Highcharts图表将不...
2024-01-10
C#Excel.Chart条形图轴单元问题
使用百分比标签制作条形图时,我使用这种方法。C#Excel.Chart条形图轴单元问题Excel.DataLabel dl1 = (Excel.DataLabel)series.DataLabels(0); dl1.NumberFormat = "0.00%;-0.00%;"; 通过使用这种格式,它将多重输入100个值。没事儿。但问题是轴测量值显示,如:我怎样才能解决呢?或者使用其他方法将“%”添加到值标签...
2024-01-10
什么是最好的开源Java图表库?(jfreechart除外)
为什么没有更多的Java开源易用图表库?这个领域唯一成功的开源项目似乎是jfreechart,它甚至没有任何文档或示例。回答:有Charts4j,它是一个图表API。它使开发人员可以通过直观,直观的JavaAPI 以编程方式创建Google ChartAPI中可用的图表。免责声明:我写了chart4j。我们将在接下来的几周内发布另一个...
2024-01-10
chartingToolkit:图表如何显示每个饼图的值
我使用System.Windows.Controls.DataVisualization.Charting绘制PieChart。 但我不知道如何显示图表上每个饼图的百分比/价值。 这可能吗?chartingToolkit:图表如何显示每个饼图的值回答:将百分比添加到System.Windows.Controls.DataVisualization.Charting PieChart不是那么直接,因为没有用于管理标签的属性。无论如何有一些方...
2024-01-10
华为art-al00m是什么手机
华为art-al00m是什么手机,一起来了解一下art-al00m是华为什么型号吧。 art-al00m是华为畅享10的移动定制版的手机型号,该款手机搭配麒麟710f,支持tf卡(microSD卡),最大支持512GB扩展。以下是华为畅享10手机参数: 屏幕:屏幕尺寸6.39英寸,屏幕色彩:1670万色,分辨率:HD+ 1560*720像素,极点全面屏,显...
2024-01-10
为什么密码比字符串更喜欢char []?
在Swing中,密码字段具有getPassword()(returns char[])方法,而不是通常的getText()(returns String)方法。同样,我也遇到了不建议使用String密码的建议。为什么String涉及密码安全性受到威胁?使用起来感觉不方便char[]。回答:字符串是不可变的。这意味着一旦创建了String,如果另一个进程可以转储内存,则...
2024-01-10
art-AL00x是什么型号详情
在品牌官网查看手机型号的时候,我们可能只能看到类似于art-AL00x的生产型号,而不是面向用户的大众型号,那么art-AL00x是什么手机呢,其实它是华为畅享10。 art-AL00x是什么型号: 答:stk一al00是华为畅享10。 这个型号编码主要是生产商用来快速识别机型的途径。 它与大众机型最大的区别在...
2024-01-10
art-al00m是华为什么型号
art-al00m是华为什么型号?下面一起来看看吧。 art-al00m是华为畅享10的移动定制版的手机型号,该款手机搭配麒麟710f,支持tf卡(microSD卡),最大支持512GB扩展。以下是华为畅享10手机参数: 屏幕:屏幕尺寸6.39英寸,屏幕色彩:1670万色,分辨率:HD+ 1560*720像素,极点全面屏,显示细腻清晰。 拍照...
2024-01-10
为什么将short转换为char是一个狭窄的转换?
缩小转换是指将可以容纳较大值的数据类型放入可以容纳较小值的数据类型。long l = 4L;int i = (int)l;但是,我不明白为什么将short转换为char会缩小转换范围,但是我有直觉,这与这两种数据类型的有符号/无符号有关,但我无法解释原因。short s = 4; // short max value is 32767char c = (char)s; // char max value is 65535...
2024-01-10
art-aloox是华为什么型号
art-aloox是华为什么型号?下面就一起来了解一下。 art-aloox是华为畅享10手机的型号 配置方面,华为畅享10手机搭载麒麟710F处理器,支持TF卡(microSD卡),且最大支持512GB扩展。同时拥有4000mAh的电池容量 屏幕方面,华为畅享10采用6.39英寸屏幕,屏幕比例为19.5:9,屏幕分辨率为2340×800像素,屏占比为...
2024-01-10
Bradley自适应阈值处理—困惑(问题)
我对Bradley实施自适应阈值处理有一些疑问,可能是愚蠢的。我已经阅读了有关它的论文http://people.scs.carleton.ca:8008/~roth/iit-publications-iti/docs/gerh-50002.pdf,我有些困惑。主要关于此语句:if ((in[i,j]*count) ≤ (sum*(100−t)/100)) then假设我们有以下输入: width, i [0] [1] [2] +---+---...
2024-01-10
MAC怎么升级MacOS Monterey,5个简单教程
您对在 Mac 上安装 macOS Monterey 感到兴奋吗?MacOS Monterey 的发布日期是 10 月 25 日星期一,无论您是想立即安装它,还是过了一段时间后,您都可能需要提前采取一些措施,让您的 Mac 为新系统做好准备软件发布。在 Mac 上安装 macOS Monterey(版本 12)之前,我们将介绍一些程序和注意事项。如何通过 5 个简单步骤为 MacOS Mo...
2024-02-09
大战略perfect3.0兵器编辑教程
大战略perfect3.0兵器编辑的用法很多小伙伴还不太会,本期攻略小编就来为大家讲解大战略perfect3.0兵器编辑的用法教程,希望对各位玩家有所帮助!大战略perfect3.0兵器编辑教程 1、通关后有评价表,之后按退出有一表,就是兵器编辑器,可以把你这次作战后生还的机体编辑进去,分为E.D.C.B.A.★等...
2024-01-10
小米cc9pro怎么查看运行内存 小米cc9pro查看运行内存的教程
估计有的用户还不了解小米cc9pro怎么查看运行内存的操作,下文小编就分享小米cc9pro查看运行内存的简单操作教程,希望对你们有所帮助哦。 小米cc9pro查看运行内存的简单操作教程 1、打开手机桌面上的【设置】。 2、找到【桌面】选项,点击进入。 3、将下方【显示内存信息】开关...
2024-01-10
Pytorch张量如何得到具体值的索引
在python列表中,我们可以使用list.index(somevalue)。 pytorch如何做到这一点? 例如:Pytorch张量如何得到具体值的索引a=[1,2,3] print(a.index(2)) 然后,1将输出。 pytorch tensor如何在不将其转换为python列表的情况下执行此操作?回答:我认为没有从list.index()到pytorch函数的直接翻译。但是,您可以使用tensor==...
2024-01-10
使用Pytorch加速PSO算法?
我已经实施了PSO算法使用PyTorch,torch.cuda.FloatTensor。 我设法加速了2次,但我期待的不止于此。 它认为步骤检查限制(line 41-55)和参数更新(line 58-72)是原因。有一个“GPU任何”这样做?使用Pytorch加速PSO算法?有是我的代码:import torch import numpy as np import matplotlib.pyplot as plt dtype = torch.cuda.FloatTensor def fitn...
2024-01-10
如何用PyTorch中的矢量乘以矩阵
我正在玩弄PyTorch,目的是学习它,而且我有一个非常愚蠢的问题:如何将矩阵乘以单个矢量?如何用PyTorch中的矢量乘以矩阵这是我已经试过:>>> import torch >>> a = torch.rand(4,4) >>> a 0.3162 0.4434 0.9318 0.8752 0.0129 0.8609 0.6402 0.2396 0.5720 0.7262 0.7443 0.0425 0.4561 0.1725 0.4390 0.8770 [torch.FloatTensor of siz...
2024-01-10
在SketchUp草图大师中创建第一个3D模型方法教程
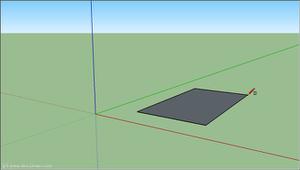
在SketchUp中创建第一个3D模型方法教程分享给您,如果您从未在SketchUp(或任何其他建模程序)中创建3D模型,则以下SketchUp教程可快速概述基础知识:选择人员,在上下文中单击选择,然后在出现的上下文菜单中选择“ 擦除 ”。在“入门”工具栏中,选择“ 矩形”工具。在地平面上,在红色和绿色轴之间的空间中,单击“ 矩形”工具光标。然后向右移动光标,然后再次单击。矩形显示在地面上,如下所...
2024-01-24
崽崽zepeto改变肤色教程
崽崽zepeto是一款社交软件,用户可以在里面设置自己的虚拟形象,还可以与好友进行合照,玩家可以上传自己的照片让系统只能捏脸,那么崽崽zepeto怎么改变肤色呢?接下来小编就给大家带来崽崽zepeto改变肤色教程,一起来看看吧! 崽崽zepeto改变肤色教程 1、打开崽崽zepeto,登录账号,进入主页面 2、点...
2024-01-10
米家浴霸pro遥控器配对教程
米家智能浴霸pro极速加热,智能恒温,无线蓝牙,直流变频电机,风向控制等功能,关于米家智能浴霸pro怎么连接米家,已经帮大家整理如下! 米家浴霸pro遥控器配对教程 1、首先打开手机,点击米家app软件 2、米家浴霸pro,然后在设备里面找到米家浴霸pro 3、配对接着打开手机蓝牙,连接米家浴霸...
2024-01-10
mathtype下载到word教程
mathtype是一款可以内置在word中使用的数学公式插入程序,很多的相关竞赛都需要用它写入公式。但是有些新手第一次使用可能会不知道怎么将它下载到word中,其实非常简单,下面就一起来看一下吧。 mathtype下载到word教程 【mathtype下载】 1、首先点击上方的链接下载一个mathtype。 2、然后运行...
2024-01-10

