vue项目css加载顺序问题
项目技术背景
项目的UI框架使用:element-ui (使用按需加载)
项目重置样式使用:normalize.css
项目使用vue-cli 4生成,使用vue2.6.14
期待得到的结果
先加载normalize.css,再加载element-ui的CSS
问题
与期待刚好相反,先加载element-ui的CSS,再加载normalize.css
main.js代码如下
// 引入样式重置import 'normalize.css/normalize.css'
import Vue from 'vue'
import App from '@/App.vue'
import router from '@/plugins/router.js'
import store from '@/plugins/storer.js'
import { Button } from 'element-ui'
Vue.component(Button.name, Button)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
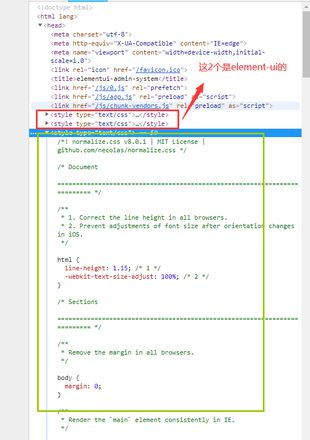
浏览器运行结果:

我已经明明把 normalize.css 的加载放在 main.js 文件第一行,但实际加载css顺序还是先 element-ui,再加载 normalize.css,为何会这样呢?这是不是与按需加载有关?
补充
如果用一个文件来封装element-ui的加载的话,那么css的加载顺序就正常,为何会这样?
创建一个JS文件(element.js),代码如下
import Vue from 'vue'import { Button } from 'element-ui'
Vue.component(Button.name, Button)
再在 main.js 文件中加载
// 引入样式重置import 'normalize.css/normalize.css'
import Vue from 'vue'
import App from '@/App.vue'
import router from '@/plugins/router.js'
import store from '@/plugins/storer.js'
import '@/plugins/element.js' // 加载刚才那个文件
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
这样CSS加载顺序就和期待的顺序一样,为何会这样?
回答:
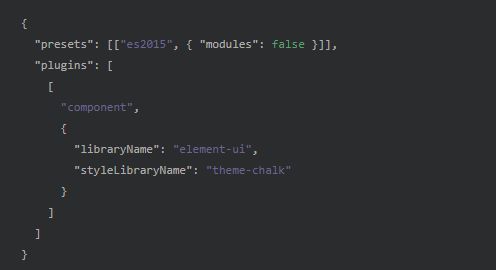
是不是配置了这个
回答:
这貌似是babel-plugin-import 的bug。第一反应是想,会不会是转换之后,直接把import语句置顶了,搜了一下,确实有相关的issue
https://github.com/ant-design...
https://github.com/ant-design...
以上是 vue项目css加载顺序问题 的全部内容, 来源链接: utcz.com/p/936260.html








