怎么阻止 input 事件的默认行为?
常见事件用 prevent 事件修饰符就可以了
比如
<a href="https://www.baidu.com/" @click.reevent=“clickFun”>百度</a>就可以只执行 clickFun() 而不会跳转。
但是如果加到输入事件上例如:
<div contenteditable="true" @input.prevent="inputFun"/>inputFun()方法会执行,但输入框也仍然会被输入字符(如果是中文则会调用输入法)
放弃使用事件修饰符,改用 preventDefault() 尝试了一下,代码如下:
input(e){ e.preventDefault()
console.log(e.data)
}
执行效果和默认修饰符一样,默认行为没有被阻止。开始怀疑 input 事件是不是自带 passive,事件的默认行为在事件方法调用之前就被执行了,所以 preventDefault() 才没有生效。
做了一个测试,代码如下:
<a href="https://www.baidu.com/" @click.passive=“clickFun”>百度</a>运行结果是在 clickFun() 中也无法阻止默认行为了。当然,这只能说明 preventDefault 没法阻止被 passive 修饰的事件。并不能证明 input 的默认行为不能被阻止就是由此引起的。于是又做了下面的测试:
<template> <div contenteditable="true" id="input" />
</template>
<script>
export default {
name: 'App',
mounted() {
document.getElementById('input').addEventListener('input', function (e) {
console.log(e.data)
e.preventDefault(); //阻止默认的处理方式
}, {passive: false}); //passive 参数不能省略,用来兼容ios和android
}
}
</script>
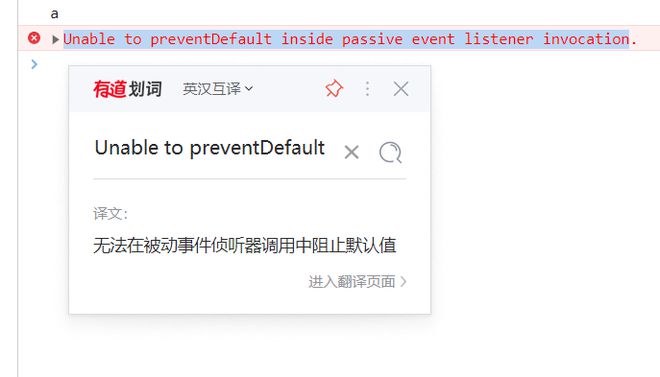
结果 input 的默认行为还是没有被阻止,而且意外发现如果配置 {passive: true} 的话,浏览器控制台会报错,如图:
意思是 {passive: true} 和 e.preventDefault(); 不能同时存在,这个是合理的,可以理解。但是为什么 {passive: false} 的时候 e.preventDefault() 即不报错,也不生效呢?难道不是 passive 导致的?那又是什么原因?该怎么阻止呢?
回答:
.preventDefault() 是取消可取消事件的行为。input事件不行。 要检查事件是否可取消,可以尝试:console.log(event.cancelable);。 对于input,它会输出“false”
至于passive 被动事件侦听器,是通过消除滚动来阻止触摸和滚轮事件侦听器以获得更好的滚动性能,当{passive: true} 时,具体看这里就要保证永远不会调用 preventDefault,所以这个参数对你的要求是没有用的
以上是 怎么阻止 input 事件的默认行为? 的全部内容, 来源链接: utcz.com/p/933700.html