vue/cli4.0的build.js在哪里配置?
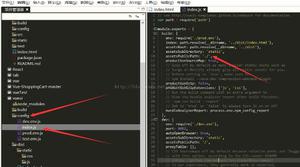
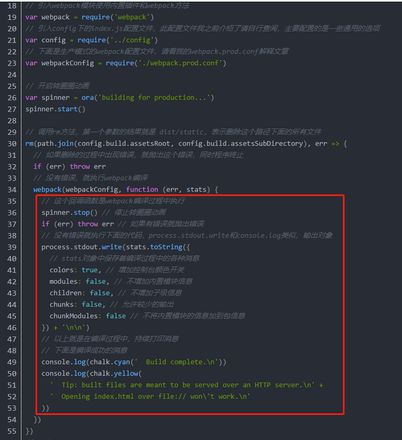
vue/cli 2.x构建的项目中build.js里有个webpack的回调函数,如下图红框的标注,但在vue/cli 4.x构建的项目中,没有了build文件夹,代替的是vue.config.js,那么在vue/cli 4.x构建的项目中,我要怎么找到那个webpack的回调函数?比如我想在webpack编译的回调函数中做些事,我不知道在4.x构建的项目哪个位置去写,这个webpack的回调函数在哪里?请大佬们指教
回答:
在 Vue CLI 4.x 中,可以通过在 vue.config.js 中配置 configureWebpack 或 chainWebpack 来获取 Webpack 实例,并在编译过程中添加回调函数。
1、通过 configureWebpack 获取 Webpack 实例:
module.exports = { configureWebpack: config => {
config.plugins.push(/* 添加插件 */);
config.module.rules.push(/* 添加 Loader */);
config.devtool = 'source-map';
// 获取 Webpack 实例
config.plugins.forEach(plugin => {
if (plugin.constructor.name === 'HtmlWebpackPlugin') {
plugin.options.title = 'My App';
}
});
}
};
2、通过 chainWebpack 获取 Webpack 实例:
const MyPlugin = require('./path/to/MyPlugin');module.exports = {
chainWebpack: config => {
// 获取 Webpack 实例
config.plugin('my-plugin')
.use(MyPlugin, [{/* options */}])
.after('html');
// 添加 Loader
config.module.rule('md')
.test(/\.md$/)
.use('html-loader')
.loader('html-loader')
.end()
.use('markdown-loader')
.loader('markdown-loader')
.end();
// 修改输出文件名
config.output
.filename('[name].[hash].js')
.chunkFilename('[name].[hash].js');
}
};
在获取 Webpack 实例后,可以使用 Webpack 提供的各种 Hook 来添加编译过程中的回调函数。例如,可以在 beforeCompile 阶段添加回调函数:
config.plugin('my-plugin') .use(MyPlugin, [{/* options */}])
.before('beforeCompile', compiler => {
console.log('Before compile');
});
这样就可以在 Vue CLI 4.x 构建的项目中添加 Webpack 的回调函数。
以上是 vue/cli4.0的build.js在哪里配置? 的全部内容, 来源链接: utcz.com/p/933701.html