
如何修复Xinput9_1_0.dll未找到或丢失错误
Xinput9_1_0.dll 问题是由 Microsoft DirectX 问题以某种方式引起的。该文件是 DirectX 软件集合中包含的众多文件之一。由于大多数基于 Windows 的游戏和高级图形程序都使用 DirectX,因此 xinput9_1_0 DLL错误通常仅在使用这些程序时才会出现。自 Windows 98 以来的任何 Microsoft 操作系统 都可能受到 xinpu...
2024-03-07
iOS 13 新功能“查找”:帮忙找回丢失的设备
今日凌晨,苹果在 WWDC 大会上带来了全新系统 iOS 13,除了加入期待已久的“黑暗模式”之外,苹果还对于一些系统应用进行了优化和重置,其中,变化最大的是“Find My”,中文名称为“查找”。该功能将原本的“查找我的 iPhone”与“查找朋友”两个功能进行了整合,我们可以在 iOS 13、iPadOS 以及 macOS ...
2024-01-10
iOS 13 全新特性,如何找回丢失的设备?
iOS 最为人称道的功能之一莫过于Find my iPhone了,配合强大的激活锁,基本上丢失的苹果设备在一般人手中只能作为拆机零件售卖了,但是不管是谁,设备丢失最心痛的莫过于资料的丢失。在今年的 WWDC 上,全新的 iOS 13 与 macOS Catalina 发布,在 WWDC 上 1 小时 51 分处,苹果提到了 Find My 登录 macOS,并配合...
2024-01-10
iOS 13 中的「查找」有什么作用?如何找回丢失的离线设备?
在 iOS 13 中苹果将「查找我的 iPhone」和「查找朋友」整合在一起,成为了全新的「查找」应用,可以作用于 iOS 13、iPadOS 以及 macOS 10.15。核心功能依然是查找遗失的设备,功能更加强大。以往,无论是 iPhone、iPad 或是 Mac 都必须处于开机状态开可以发送位置信息,否则无法定位设备,使用场景有限。但...
2024-01-10
前往:将uint64转换为int64而不会丢失信息
以下代码存在问题:var x uint64 = 18446744073709551615var y int64 = int64(x)是,y是-1。在不丢失信息的情况下,在这两种数字类型之间进行转换以使用编码器和解码器的唯一方法是吗?buff bytes.BufferEncoder(buff).encode(x)Decoder(buff).decode(y)注意,在您的典型情况下,我不尝试直接进行数值转换。我更关心维护随机...
2024-01-10
如何在ClickHouse中按时间段分组并用null / 0s填充丢失的数据
假设我有一个给定的时间范围。为了进行说明,让我们考虑一些简单的事情,例如2018年全年。我想从ClickHouse查询数据作为每个季度的总和,因此结果应为4行。问题是我只有两个季度的数据,因此使用时GROUP BY quarter,仅返回两行。SELECT toStartOfQuarter(created_at) AS time, sum(metric) metric FROM mytable WHERE...
2024-01-10
丢失设备后,无法获取 iCloud 双重认证验证码的解决办法
丢失 iPhone、iPad 后登录 iCloud 可以查看定位、锁定设备,但是如果设置了双重认证,登录 iCloud 时你必须在设备上点击“允许”并获取验证码。这种设计仿佛是一种死循环,既然设备已经丢失,那又如何在设备上点击“允许”并查看验证码?为了解决这个问题并防患于未然,下文将分情况介绍处理方法...
2024-01-10
如何修复Xapofx1_5.dll未找到或丢失错误
由于 xapofx1_5 DLL 文件是 Microsoft DirectX 软件集合中包含的众多文件之一,因此 xapofx1_5.dll 问题是由 DirectX 问题以某种方式引起的。大多数基于 Windows 的游戏和高级图形程序都使用 DirectX,因此 xapofx1_5.dll 错误通常仅在使用这些程序时才会出现,例如 Arma 3、Rise of the Triad和Dead...
2024-02-29

【WPS教程】如何将文档图片放置于文字下方?
使用WPS Office打开文档,将图片插入后,选中图片。依次点击“图片工具”--->“文字环绕”--->“衬于文字下方”。移动图片到需要的位置即可。...
2024-01-10
【WPS教程】在稻壳简历助手中,如何删除简历中的模块?
打开 WPS ,在稻壳中打开“简历助手”功能。 鼠标放在需要调整位置的模块上,出现删除图标时,点击该图标。 然后在弹出框点击“确认删除”即可。...
2024-01-10
Word文档和Excel文档的桌面图标有把锁怎么解决?
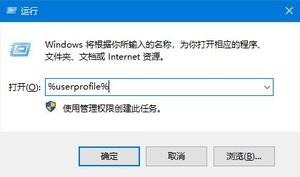
我们平常使用office办公的时候,经常会将Excel、Word这样的文档放在桌面,但是有些时候经常会发现这些文档的图标上出现一个锁的痕迹,要怎么去除呢?下面小编就带着大家一起学习一下吧! 操作方法: 1、win+R快捷键打开运行界面,输入%userprofile% 点击确定; 2、找到带锁的of...
2024-01-10
WPS文档中怎么添加水印?WPS文档添加水印的方法
相信大家都有看见过有些文件页面背后密密麻麻印着好多灰色的水印,那么如果您想要给自己的文件加水印该怎么加呢?不少小伙伴都知道修图软件支持这个功能,今天小编就教你WPS加水印的方法,大家学会以后就可以在WPS上自己加水印了。 具体步骤: 第一步,将光标定位在第一页...
2024-01-10
Excel表格中怎么把复制选区到多表?方方格子教你快速将复制选取到多表中
Excel表格中怎么把复制选区到多表?许多用户在使用电脑制作数据表格的时候,经常会在一个Excel文件中建立多张表格,而在这些表格中,有些数据是可以直接复制到另一张表格中使用的,那么我们应该怎么复制呢?下面小编就为大家讲解一下吧! 操作方法: 该功能有数值、公式、格...
2024-01-10
Excel折线图表怎么添加阴影?
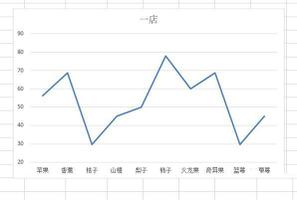
我们平时在办公的时候经常会使用到办公软件,其中Word、Excel使用的最多。大家知道怎么在Excel表格中的折线图表中添加阴影吗 ?今天小编就来教大家一个Excel折线图表怎么添加阴影的方法。 1、在电脑上用Excel2019打开要编辑的表格,找到要编辑的图表。 2、接下来点击选中图表中的...
2024-01-10
如何将Docx转换成Doc格式?
在工作、学习中经常会用到docx、doc格式的文件,但是收到要求说需要将docx格式文件转换成doc格式文件。这该如何转换呢?那今天小编就来告诉大家怎么将docx格式转换成doc格式。 操作步骤如下: 首先,打开要转换的word文件,然后点office的图标。 然后找到并点击“另存为”,...
2024-01-10
Outlook邮箱注册入口在哪?Outlook注册教程分享
Outlook邮箱注册入口在哪?Outlook.com是 Microsoft 所提供的免费个人电子邮件服务,这里小编将分享Outlook邮箱注册入口&注册教程。有需要的用户快来看看吧! Outlook邮箱注册入口 Outlook邮箱注册的唯一入口是:www.outlook.com,有且只有这一个注册入口。 Outlook邮箱注册教程 第一...
2024-01-10
魔兽世界怀旧服TBC卡拉赞全职业输出排行
魔兽世界怀旧服目前已经推出TBC燃烧的远征,现在的TBC版本什么职业厉害?下面一起来看看魔兽世界怀旧服TBC卡拉赞全职业输出排行吧,希望能帮到各位玩家。卡拉赞全职业输出排行从练级角度说,MVP是防骑和法师,速度最快。满级之后,团本之前,SS开始崛起,A怪无解。LR目前除了自己做任务,其他...
2024-01-10
永劫无间全角色图鉴 角色背景介绍
《永劫无间》的热度最近一直居高不下,游戏中各类角色们也一直成为大家热议的话题,今天小编就为大家盘点,游戏全角色背景,感兴趣的小伙伴快来和小编一起看看吧。人物背景介绍季沧海举杯痛饮,人生尽欢。烈豪这称号的背后,是他洒脱不羁的脾性,也是他遇强则强的豪情。纵然命运之路沉重...
2024-01-10
方舟生存进化6月18日更新介绍 更新内容一览
近日方舟生存进化上线了全新升级补丁,今天小编就和大家一起来看看方舟生存进化6月18日更新内容介绍,相信一定会对你有所帮助的。方舟生存进化6月18日更新介绍多个 TEK 印迹(复制器、传送器、饲料槽、力场、专用存储、装甲、步枪、炮塔、发电机)被添加到创世纪第 2 部分的 Boss 战。悬停帆不再落...
2024-01-10
《英雄联盟》1月26日更新内容一览
英雄联盟1月26日的时候进行了一波更新,这次的更新只能算是小型的调整,并没有更新太多的内容,不过对于玩家们的对局也是有所影响的,话不多说,下面就跟着小编一起来看看详细的更新内容吧。 《英雄联盟》1月26日更新内容一览 炼金科技亚龙 本次更新后,炼金科技亚龙、龙魂...
2024-01-10
仙剑奇侠传7全主角信息介绍
仙剑奇侠传7已经开启了预售,那么本作的主角都有哪些呢?可能有玩家不太了解各个主角的信息,那么下面一起来看看仙剑奇侠传7全主角信息介绍吧。仙剑奇侠传7人物介绍月清疏年龄:18岁身高:167cm性格:刻苦认真、细心稳重喜好:烹饪、写日记武器:轻剑...
2024-01-10
原神无明砦下雨岛解除方法一览
原神稻妻地区的无明砦一直下雨,那么此处该怎么解除呢?不太清楚具体方法的玩家不妨参考这篇原神无明砦下雨岛解除方法一览吧,希望能帮到大家。原神无明砦下雨岛解密攻略在稻妻地图的最左边有一座岛,一直下着雨,非常影响视线,接下来我教你们如何解开这座岛屿如图所示,在这个地方会遇...
2024-01-10
暗黑破坏神3无形装备介绍一览
暗黑破坏神3无形装备是什么?近期暗黑破坏神3在测试服中追加了无形装备,许多小伙伴对于无形装备可能有不少疑问,接下来小编带来的就是无形装备介绍,一起来看看吧。暗黑破坏神3无形装备介绍一览第24赛季中将引入无形装备(Ethereal),这是一种新的武器类型,玩家能够在24赛季的旅程中获得他...
2024-01-10
喋血复仇Beta 测试前瞻 游戏上手体验详解
喋血复仇进行了Beta测试,很多小伙伴想知道这个著名ip续作的上手体验,这里小编带来了一份详细攻略,希望可以帮助到大家!《喋血复仇》是一款由版《求生之路》开发者组建的 Turtle Rock 工作室带来的四人合作生存丧尸射击游戏。这款游戏将在 8 月 5 日至 9 日向预购用户开放公开 Beta 测试,并且将在...
2024-01-10
原神1.5版辅助阿贝多圣遗物及武器选择指南
《原神》中的阿贝多最主流的玩法应该是拿他当辅助了,现在给大家带来1.5版本《原神》1.5版本阿贝多圣遗物及武器选择指南,希望能对大家有所帮助。 1.5版本出来的新圣遗物极其贴合阿贝多。四件套更是使阿贝多的辅助能力提了一个档次。 由于阿贝多的元素战技机制,选择来拿阿贝多输出...
2024-01-10
摩尔庄园可可果位置介绍
摩尔庄园手游可可果在哪?在游戏内很多玩家都想知道,可可果的具体位置在什么地方。下面就为大家带来了《摩尔庄园手游》可可果位置介绍,希望能对大家有所帮助。 一、可可果位置介绍: 1、首先打开地图,点击前哨站并进入; 2、然后往樱花树的方向走,走到传送门附近; 3、进入传送门,到达...
2024-01-10
鸿图之下城池耐久度恢复方法分享
在鸿图之下手游中玩家需要坚守自己的城池,一定不要被敌人占领,城池的耐久度越低,那样被打败的几率就会越大,幸运的是城池的耐久度是可以进行恢复的,小编带来了这篇城池耐久度恢复方式分享,有需要的可以看看本期的攻略,希望可以帮助到你哦! 城池耐久度恢复方式: 目前在游戏中耐久...
2024-01-10

