【CSS】为什么父级宽度固定且居中,但 input width: 100% 超出父级范围
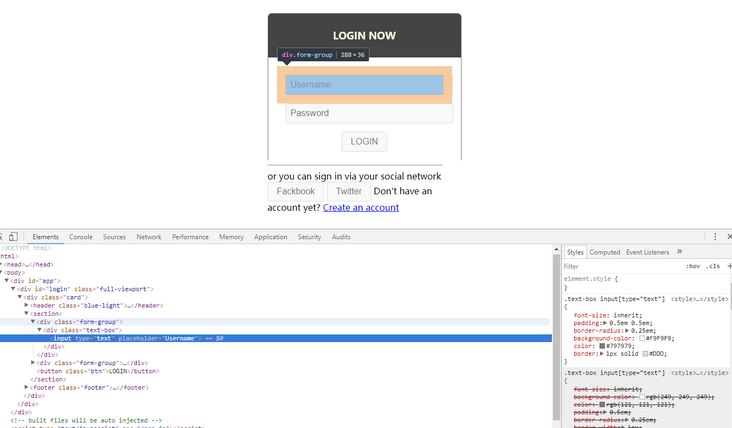
如题、详细情况如图
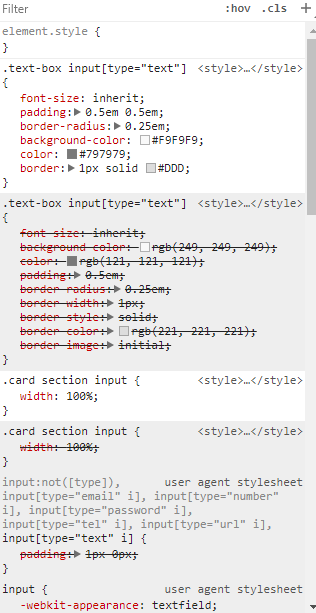
这是 input 样式
回答:
加上box-sizing: border-box;
box-sizing
回答:
占位占位占位占位
padding + width 已经大于了100%,原因就这么简单
在盒子模型中 width = 外边距(或许)+边框+内边距+宽
以上是 【CSS】为什么父级宽度固定且居中,但 input width: 100% 超出父级范围 的全部内容, 来源链接: utcz.com/a/155842.html