<uniapp项目vue3>不能将类型"primary"分配给类型"button",ts如何自己做一个联合类型合并到第三方库的type上?
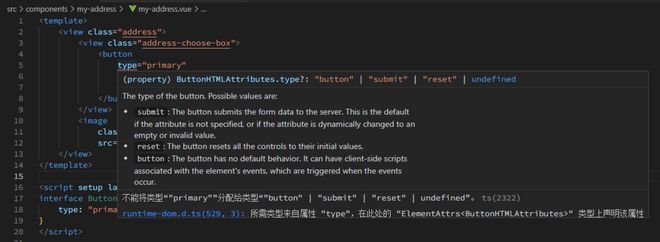
uniapp的button属性type="primary"会报错
网上看的ts教程都比较浅没太搞明白ts
想做一个联合类型合并到第三方的type上应该怎么操作
<template> <view class="address">
<view class="address-choose-box">
<button
type="primary"
size="mini">
请选择收货地址+
</button>
</view>
<image
class="address-border"
src="/static/cart_border@2x.jpg"></image>
</view>
</template>
<script setup lang="ts">
interface ButtonHTMLAttributes {
type: "button" | "submit" | "reset" | undefined | "primary";
}
</script>
源码地址
https://gitee.com/sachin-ye/u...
回答:
还没有找到如何合并第三方type的方法
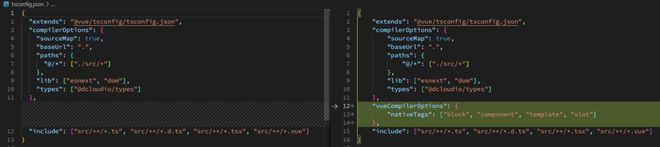
但是更改了tsconfig.json的配置解决了button的type="primary"报错的问题
在tsconfig.json里添加这个配置
"vueCompilerOptions": { "nativeTags": ["block", "component", "template", "slot"]
}

回答:
你这个得覆盖已经声明的类型,可以直接写在全局.d.ts上,参考element-plus覆盖vue的类型
declare module '@vue/runtime-core' { export interface App {
[INSTALLED_KEY]?: boolean
}
export interface GlobalComponents {
Component: (props: { is: Component | string }) => void
}
export interface ComponentCustomProperties {
vShow: typeof vShow
}
}
以上是 <uniapp项目vue3>不能将类型"primary"分配给类型"button",ts如何自己做一个联合类型合并到第三方库的type上? 的全部内容, 来源链接: utcz.com/p/933699.html









